Для новичков
Для специалистов
Для гуру
Свойства страницы
В этой главе мы научимся добавлять заметки к страницам, использовать стили страницы для добавления фона и центрирования страниц в прототипе, применять к страницам эффект наброска и создавать направляющие линии.
Добавление заметок к страницам
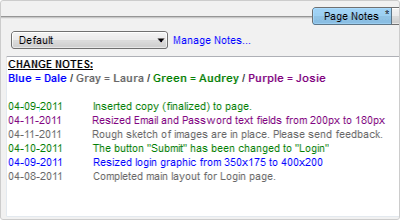
Заметки к страницам позволяют собирать информацию, которая относится к дизайну вашей страницы. Заметки можно разбивать на несколько отдельных полей. Это особенно удобно, если вам нужно сделать отдельные заметки для разных групп пользователей: для клиентов, разработчиков или тестеров.
Добавление заметок к страницам

Вносить заметки можно в поле под окном создания макета страницы. Заметки можно форматировать при помощи панели редактирования или стандартных комбинаций клавиш (например, Ctrl/Cmd+B, Ctrl/Cmd+I, Ctrl/Cmd+U и другими). Форматирование изменяет заметки к странице с использованием функций Word, но при этом не затрагивает стили выбранного вами шаблона Word. (Для того, чтобы больше узнать об этих функциях, читайте статью Функциональные спецификации).
Добавление полей для заметок

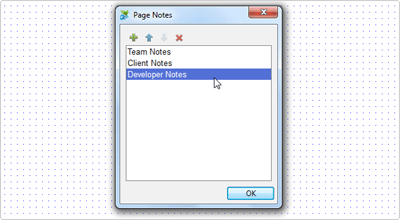
В главном меню выберите Wireframe > Manage Page Notes (Управление заметками) или нажмите на ссылку Manage Notes (Настроить заметки) на панели настроек заметок к странице. При помощи диалогового окна «Заметки к странице» (Page Notes) вы можете создавать, переименовывать и менять местами поля для заметок.
Чтобы переключиться между полями заметок, выберите текстовое поле заметки из выпадающего списка.
Форматирование страницы
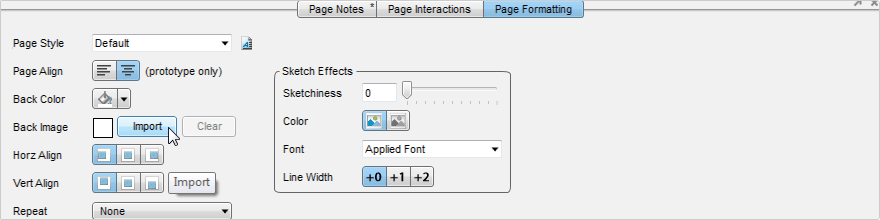
Форматирование страницы (Page Formatting) позволяет изменять форматирование отдельных страниц, а также применять к страницам стандартные и собственные стили. Опции форматирования страницы находятся под третьей вкладкой панели свойств страницы ниже самого макета.
Параметры форматирования страниц

Форматирование страницы включает в себя следующие опции:
- Стиль страницы (Page Style). Вы можете менять стили страниц точно так же, как стили виджетов. Чтобы изменить стандартный стиль или создать собственный, нажмите на кнопку справа от выпадающего списка, или выберите Wireframe > Page Style Editor (Редактор стилей страницы) в строке меню. Если вам нужно расположить каждую страницу прототипа по центру экрана и добавить стандартный фон, отредактируйте соответствующим образом стиль, используемый по умолчанию, и он изменит все страницы.
- Выравнивание страницы (Page Align). Страницу прототипа можно выровнять по левому краю или по центру. Выравнивание применяется только к HTML, поэтому посмотреть изменения в окне создания макета в Axure RP невозможно. Центрирование основывается на положении виджетов на странице и не предполагает, что крайняя левая точка имеет координаты X=0. Вы можете создавать страницы шириной в 100 пикселей, которые все равно будут выравниваться по центру браузера на основании положения крайнего правого и крайнего левого элементов интерфейса.
- Цвет фона (Back Colour). Позволяет задать фоновый цвет страницы.
- Фоновое изображение (Back Image). Загрузите изображение и выберите его в качестве фона. Этим изображением можно замостить всю страницу (см. ниже).
- Горизонтальное и вертикальное выравнивание (Horiz Align and Vert Align) позволяет выровнять фоновое изображение по горизонтали и вертикали.
- Повтор изображения (Repeat) — позволяет настроить повторение изображения горизонтально, вертикально, или в обоих направлениях.
Эскиз

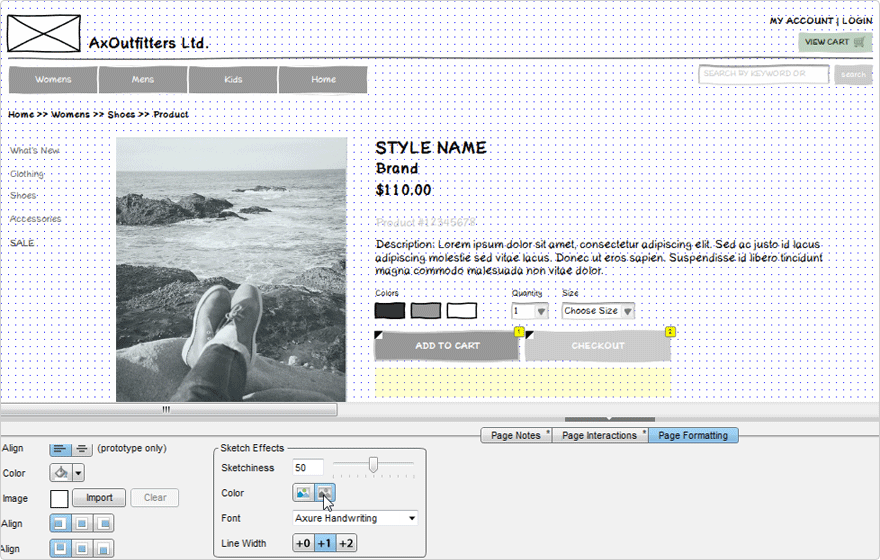
Эскиз (Sketch Effects) позволяет придать любому прототипу на любом этапе его создания вид наброска, сделанного от руки. Это может помочь команде при необходимости сосредоточиться на архитектуре, интерактивных компонентах и функциональности.
Эффекты эскиза входят в состав форматирования страницы (поэтому их можно сохранять в стилях страницы) и могут быть настроены при помощи следующих опций:
- Схематичность.(Sketchiness). Чем выше этот показатель, тем более волнистыми становятся элементы интерфейса. Мы чаще всего устанавливаем его на отметку 50.
- Цвет(Color). Вы можете всю страницу (в том числе изображения, заливку, фон и текст) сделать черно-белой.
- Шрифт(Font). С помощью этой опции вы можете применить ко всем элементам на странице рукописные шрифты (например, шрифт Axure Handwriting, Scoder Hand, Lucida Handwriting или Bradley Hand ITC).
- Ширина линий (Line Width). Для большего сходства с настоящим эскизом, вы можете увеличить толщину линий. Мы чаще всего используем значение +1.
Общие направляющие страницы
Направляющие линии (Guides) помогают соблюдать последовательность в сетке, а также выстраивать виджеты. Вы можете создать направляющие линии как для отдельных страниц, так и для всех страниц в текущем файле.
Добавление направляющих

Чтобы добавить направляющую линию для текущей страницы, достаточно перетянуть линию от вертикальной или горизонтальной линейки на поле создания макета. Зеленый цвет линии означает, что направляющая сейчас выделена. Снимите выделение с линии, и она поменяет свой цвет на синий, что будет означать, что это направляющая одной страницы.
Чтобы добавить общую направляющую для всех страниц прототипа, зажмите Ctrl (или Cmd) и перетащите линию из линейки. Снимите выделение с линии, и вы увидите, как она поменяет свой цвет на розовый, что будет означать, что это общая направляющая.
Чтобы скрыть или закрепить направляющие, нажмите правой кнопкой мыши в окне создания макета и выберите в контекстном меню Grid and Guides > Hide Global/Page Guides (Скрыть общие направляющие/текущие направляющие) или Lock Guides (закрепить направляющие).
Если в строке меню выбрать Wireframe > Grid and Guides > Create Guides (Создать направляющие), или выбрать эту опцию в контекстном меню, откроется диалоговое окно создания направляющих.
В нем вам будет предложено выбрать одну из двух стандартных сеток: на 960 пикселей и 12 колонок или на 960 пикселей и 16 колонок. Также можно задать свои собственные параметры. Если вы хотите, чтобы направляющие появились на всех страницах прототипа, выберите опцию “Создать общую направляющиую”.
Вы можете узнать больше о 960-пиксельной сетке здесь.
Итог
Теперь мы настроили параметры страницы и можно приступать к дальнейшим настройкам.
