Для новичков
Для специалистов
Для гуру
Базовая динамика
В этом разделе вы узнаете о взаимодействиях (Interactions), научитесь создавать обычные гипертекстовые ссылки и использовать множественные сценарии одного взаимодействия. Это первая из двух статей посвященных взаимодействиям в Axure RP.
Знакомство с понятием взаимодействий
В Axure RP вы можете создавать огромное количество различных взаимодействий — от обычных гипертекстовых ссылок на AJAX-поведения до логических операций и математических функций.
Количество необходимых в прототипе взаимодействий определяется аудиторией и целями прототипа. Иногда вполне достаточно и простого обсуждения, однако если вы собираетесь проводить пользовательское тестирование, вам придется больше вложить в создание прототипа как можно более полно отображающего финальный результат. Прежде чем создавать сложные взаимодействия, лучше убедиться в их необходимости. Конечно, иногда использование всех опций просто приносит удовольствие.
Взаимодействия в Axure RP состоят из трех частей: событий, сценариев и действий.
События
События (Events) — это триггеры взаимодействий. Клик мышкой, наведение курсора, перетаскивание объекта — все это события. Разные типы виджетов могут относиться к разным типам событий.
Вот список событий и соответствующих им виджетов:
- OnClick— нажатие мышкой на виджет (работает со всеми виджетами, за исключением динамической панели).
- OnMouseEnter— наведение курсора мыши на виджет (изображение, текстовый блок, ссылка, кнопка или активная область изображения).
- OnMouseOut— курсор мыши убирается с виджета (изображение, текстовый блок, ссылка, кнопка или активная область изображения).
- OnKeyUp—при вводе текста в поле виджета отпускается клавиша на клавиатуре (текстовое поле и текстовый блок).
- OnFocus— фокус на виджет переводится при помощи клика мыши или табуляции (текстовое поле, текстовый блок, выпадающий список, списковое окно, чекбокс и радиокнопка).
- OnLostFocus— с виджета снимается фокус (текстовое поле, текстовый блок, выпадающий список, списковое окно, чекбокс и радиокнопка.)
- OnChange — в выпадающем списке или окне списка выбирается любой пункт.
Для динамических панелей существуют отдельные события: OnMove, OnShow, OnHide, OnPanelStateChange, OnDragStart, OnDrag и OnDragDrop. Подробнее о них можно узнать в статье «Знакомство с динамическими панелями».
Сценарии
Сценарии (Cases) — это возможные способы совершения события. Например, при нажатии на ссылку может быть только один сценарий — открытие другой страницы прототипа. При нажатии на кнопку входа в систему сценариев может быть два. Если вход успешный, откроется следующая страница, если нет – появится сообщение об ошибке. В прототипе, созданном в Axure RP, сценарии могут либо быть представлены в виде опций с описаниями, предлагаемых пользователю после совершения события, либо вы можете задать логику, по которой автоматически будут выполняться нужные сценарии, основанные на переменных.
Действия
Действия (Actions) — это реакции на события, определенные внутри сценария. На примере гиперссылки это выглядит так: при клике на гиперссылку страница открывается в текущем окне. Значит, заданным действием было “открыть страницу в текущем окне”. Вот список возможных действий:
Действия со ссылками:
- Open Link in Current Window — открывает другую страницу или внешний URL в текущем окне.
- Open Link in New Window/Tab— открывает другую страницу или внешний URL в новом окне или новой вкладке.
- Open Link in Popup Window — открывает другую страницу или внешний URL во всплывающем окне. Для этого окна можно задать размеры и свойства.
- Open Link in Parent Window— используется во всплывающем окне для того, чтобы изменить страницу, загруженную в родительском окне, из которого оно открыто.
- Close Current Window— закрывает текущее окно.
- Open Link(s) in Frame(s)— меняет страницу, загруженную во встроенном фрейме.
- Open Links in Parent Frame — открывает страницу в родительском фрейме. Используется при переходе со страницы, загруженной во встроенном фрейме.
Действия с динамическими панелями:
- Set Panel state(s) to State— настраивает видимость одной или нескольких динамических панелей.
- Show Panel(s)— отображает (делает видимой) одну или несколько динамических панелей.
- Hide Panel(s)— скрывает одну или несколько динамических панелей.
- Toggle Visibility— скрывает или отображает динамические панели в зависимости от их текущего статуса видимости.
- Move Panel(s)— передвигает динамическую панель в заданное место или на заданное расстояние.
- Bring Panel(s) to Front— перемещает динамическую панель на самый верхний слой страницы.
- Send Panel(s) to Back — перемещает динамическую панель на самый нижний слой страницы.
Действия с виджетами и переменными:
- Set Variable/Widget value(s) — устанавливает значение одного или нескольких переменных и/или виджетов (т.е. значение текста в виджете).
- Scroll to Image Map Region— прокручивает страницу к активной области изображения. Похоже на использование якоря или ссылки перехода.
- Enable Widget(s)— включает такие виджеты формы, как выпадающий список или текстовое поле.
- Disable Widget(s)— отключает виджеты.
- Set Widget(s) to Selected State— настраивает выбранный стиль виджета или возвращает его стандартный стиль.
- Set Focus on Widget— переводит фокус на виджет формы (например, в текстовое поле).
- Expant Tree Node(s)— разворачивает узел в дереве виджетов.
- Collapse Tree Node(s) — сворачивает узел в дереве виджетов.
Общие действия:
- Wait Time (ms)— откладывает действия на определенное время.
- Other — показывает текстовое описание действия, например “Отправить письмо пользователю”.
Редактор сценариев
Добавление взаимодействий

Чтобы узнать возможные события для определенного виджета, выберите его нажмите на вкладку Interactions в окне свойств виджета.
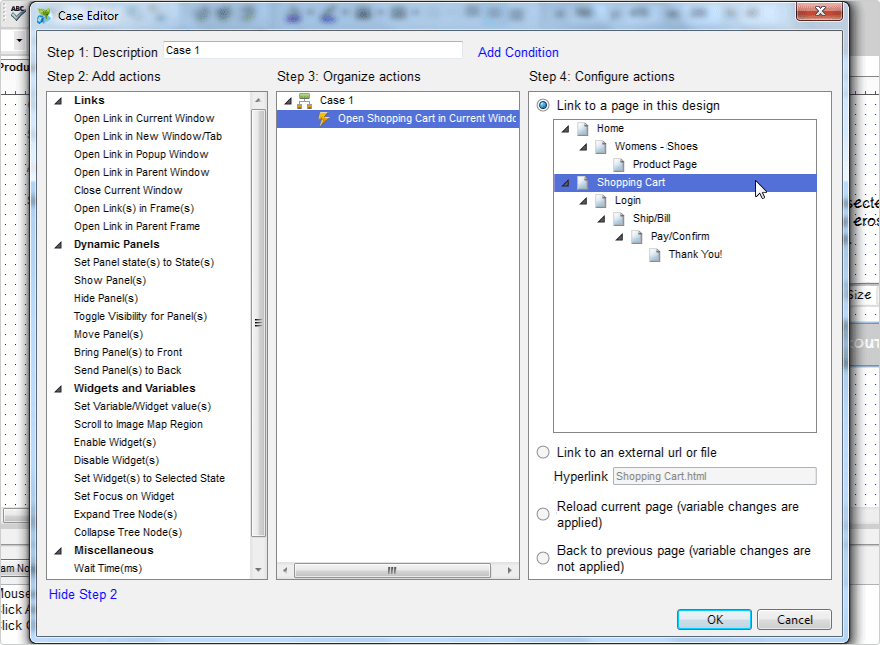
Чтобы добавить сценарий, нажмите «Add Case» (Добавить сценарий) или дважды кликните по событию. После этого откроется редактор сценариев (Case Editor), в котором вы сможете выбрать и настроить нужные вам действия.
Вверху (Шаг 1: Описание (Description)) вы можете добавить описание сценария. Описание отображается в прототипе, если событию присвоено несколько сценариев, и не задана логика, по которой выбирается выполняемый сценарий.
Для того, чтобы добавить в сценарий одно или несколько действий, выберите нужные из списка слева (Шаг 2: Добавление действий (Add actions)).
Выбранные действия появятся в среднем столбце (Шаг 3: Организация действий (Organize Actions)). Одно действие можно добавлять несколько раз. Добавленные действия будут выполняться в порядке, показанном в этом списке. Например, если вы добавите действие «Установить значение переменной» после действия «Открыть ссылку в текущем окне», браузер откроет ссылку перед тем, как значение переменной поменяется.
Действия можно менять местами, перетаскивая их или при помощи контекстного меню, вызываемого нажатием на стрелочку возле действия или нажатием на правую кнопку мыши.
Чтобы в правой колонке настроить параметры действия, выберите его в Шаге 3 (Шаг 4: Конфигурация действий (Configure actions)).
После того, как вы закончите, нажмите ОК и добавленные сценарии и действия появятся в окне настройки виджетов.
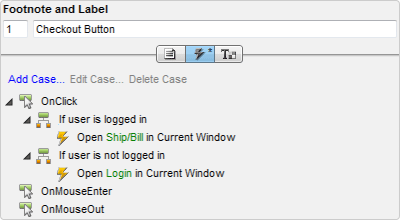
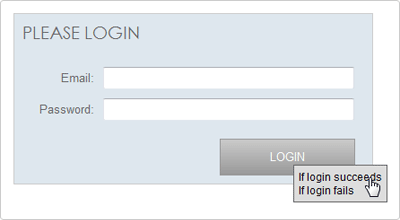
Установка множественных сценариев

Возможны случаи, когда вам потребуется сделать так, чтобы одно событие в разных случаях вызывало разные сценарии. Чтобы задать событию дополнительные сценарии, повторите те же шаги, что и при добавлении сценария. Вы можете использовать поле Description, чтобы описать сценарий. Например, при совершении события OnClick на кнопке, вы можете создать два сценария с описаниями «Успешная авторизация» и «Неудачная авторизация». Клик по кнопке в прототипе покажет описания, и пользователь прототипа сможет выбрать одно из двух возможных действий.
Грамотно прописанные описания сценариев — это эффективный способ передать словами логику работы веб-сайта. Кроме того, описания легко исправлять. Если вам нужно, чтобы в прототипе нужный сценарий выбирался автоматически, вы можете задать логику, согласно которой выполняемые сценарии будут выбираться на основе значений переменных или данных, введенных пользователем в сгенерированном прототипе. Подробнее о логике смотрите в статье «Логика условий» («Conditional Logic»).
Уроки по работе с простыми взаимодействиями
Простая ссылка на страницу

Этот урок описывает как создать простую ссылку, открывающую другую страницу в текущем окне браузера.
Несколько сценариев

В данном уроке описан процесс добавления нескольких сценариев выполнения одного действия и редактирования описаний, которые будут показывать пользователю различные результаты выполнения входа в систему. (Перейти на страницу урока)
Создание якоря
В этом уроке виджет «Активная область изображения» (Image Map Region) и действие «Прокрутка к активной области изображения» (Scroll to Image Map Region) используются для создания якоря к странице.
Итог
Теперь ваш макет стал интереснее благодаря ссылкам и множественным сценариям.
