Для новичков
Для специалистов
Для гуру
Описанная блочная разметка
Макеты с примечаниями применяются для визуального совмещения внешнего вида и функциональности приложений или веб-сайтов. В этой статье мы рассмотрим, как создавать, систематизировать и настраивать страницы, разрабатывать дизайн графических элементов и добавлять примечания.
Карта проекта
Карта проекта применяется для добавления, удаления и систематизации страниц в дизайне. Количество добавляемых страниц ничем не ограничено, однако если ваш проект состоит из нескольких сотен страниц – лучше разбить его на несколько файлов.
Добавление и удаление страниц

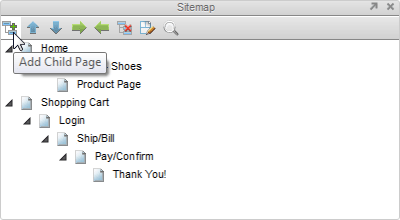
Чтобы добавить страницу, нажмите кнопку «Add Child Page» (Добавить дочернюю страницу) на панели инструментов Карты проекта.
Чтобы переименовать выбранную страницу, кликните по ее названию два раза с паузой. Переименование страниц в структуре никак не повлияет на связи между ними в прототипе.
Чтобы удалить страницу, выберите ее и нажмите кнопку «Delete Page» (Удалить страницу) на панели карты проекта.
Также добавлять, переименовывать и удалять страницы можно при помощи контекстного меню, которое появляется при нажатии правой кнопки мыши на названии страницы, или при нажатии стрелки вниз возле названия страницы.
Систематизация страниц

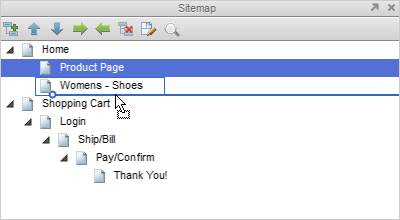
Для того, чтобы упорядочить страницы в карте проекта, их можно перетягивать мышкой или перемещать при помощи иконок со стрелками, распложенных на панели инструментов. Перемещение страниц не влияет на взаимодействия между ними.
Редактирование дизайна страницы
Чтобы отредактировать дизайн страницы, двойным щелчком откройте ее в окне создания макета.
Для удобного доступа уже открытые страницы расположены в виде вкладок над окном создания макета. Чтобы изменить порядок вкладок, их можно перетаскивать мышкой. Чтобы посмотреть список всех открытых вкладок или воспользоваться функцией «Закрыть все вкладки» (Close All Tabs) или «Закрыть все вкладки кроме текущей» (Close Other Tabs), нажмите на стрелку вниз возле панели вкладок.
Виджеты

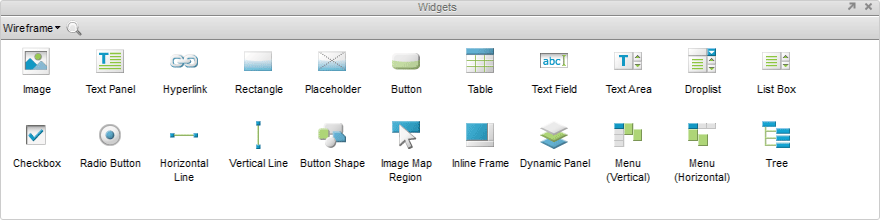
Виджеты (Widgets) — это элементы интерфейса, используемые для создания макетов. Панель виджетов включает в себя библиотеку наиболее популярных элементов, таких как кнопки, изображения и текстовые блоки.
Помимо стандартного набора виджетов, вы можете создавать свои собственные или скачивать и применять доступные библиотеки элементов интерфейса. О пользовательских виджетах подробнее описано в разделе Пользовательские библиотеки виджетов.
Выбор и поиск библиотек виджетов

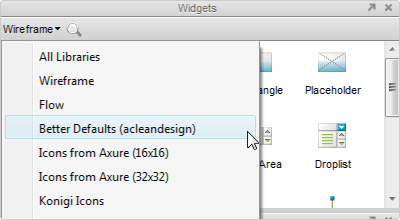
Чтобы выбрать библиотеку элементов, откройте выпадающее меню и выберите необходимую из списка библиотек. На панели виджетов появятся элементы интерфейса, которые входят в эту библиотеку. Чтобы посмотреть все элементы во всех загруженных библиотеках, нажмите «Все библиотеки» (All Libraries).
Чтобы выполнить поиск по текущей библиотеке, нажмите на значок поиска и введите текст в поле.
Добавление, перемещение и изменение размеров виджетов

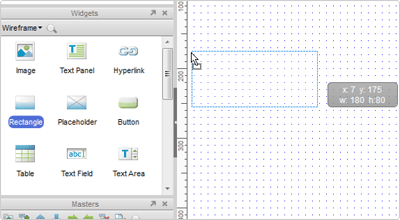
Чтобы добавить виджет в окно создания макета, перетащите его с панели библиотеки виджетов. Также можно скопировать и вставить элементы с одной страницы на другую.
Чтобы переместить виджет, перетяните его мышкой на нужное место или подвиньте при помощи кнопок перемещения на клавиатуре.
Чтобы изменить размеры элемента, мышкой потяните его рамку. Чтобы указать точное расположение и размер виджета, используйте функцию «Положение и размеры» (Location and size), которая расположена на панели инструментов, а также на панели свойств виджетов.
Также можно выбрать сразу несколько элементов и одновременно изменять их размер и положение.
Редактирование стилей и параметров виджетов

Редактировать стили и параметры виджетов можно несколькими способами:
- Двойной щелчок. Двойной щелчок по виджету позволяет редактировать основные параметры конкретного элемента. К примеру, двойной щелчок по виджету «Изображение» (Image) открывает диалоговое окно для импортирования изображения, а двойной щелчок по выпадающему списку открывает диалоговое окно добавления пунктов в этот список.
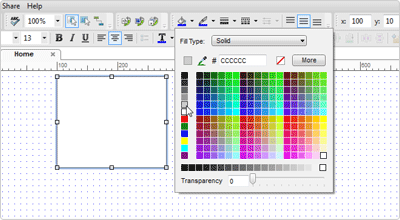
- Панель инструментов. При помощи кнопок на панели инструментов, которая расположена прямо над окном создания макета, можно изменять стили таких виджетов, как название шрифта, его размер и тип, цвет заливки, цвет границ, а также размеры и положение элементов. Также можно выбрать сразу несколько элементов и применить такие инструменты как группировка, порядок, выравнивание и равномерное распределение.
- Вкладка Форматирование в окне свойств виджетов. Позволяет изменять стиль и свойства элементов. Включает в себя функции настройки шрифта, выравнивания, отступов, стиля, порядка, заливки, линий, границ, а также положения и размера элементов.
- Контекстное меню. Контекстное меню вызывается щелчком правой кнопки мыши по нужному элементу и включает дополнительные функции настройки виджетов. Перечень функций зависит от типа виджета.
Работа с несколькими элементами одновременно

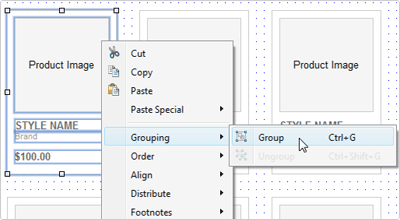
Выбрав сразу несколько элементов, и вызвав контекстное меню правой кнопкой мыши, вы сможете сгруппировать (Group), выровнять (Align), настроить порядок (Order), равномерно распределить (Distribute) и закрепить (Lock) их. Для работы с несколькими элементами можно также использовать кнопки на панели управления вверху.
Чтобы отредактировать один из виджетов, не затрагивая при этом остальные элементы группы, в которую он входит, выберите всю группу и нажмите на желаемый элемент.
Радиокнопки и группы выбора
Чтобы добавить радиокнопки в группу, выделите их, нажмите правой кнопкой мыши и выберите опцию «Редактировать радиокнопку – Объединить в радиогруппу» (Edit Radio Button > Assign Radio Group). В группе радиокнопок одновременно может быть активна только одна радиокнопка.
Аналогичным образом, кнопки форм и изображений можно объединять в группы выбора. Если активен один из элементов такой группы, то остальные элементы группы автоматически возвращаются к стандартным значениям. Подробнее об этом можно узнать в статье Стили виджетов.
Редактор стилей виджетов

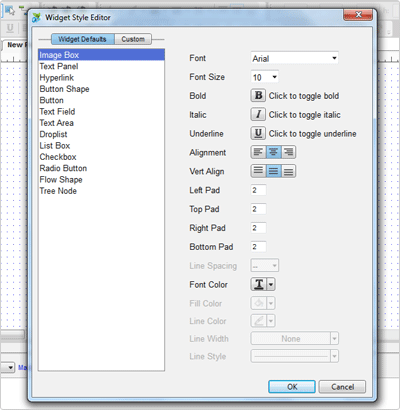
Редактор стилей виджетов (Widget Style Editor) позволяет редактировать стандартное форматирование виджетов и создавать собственные стили для централизованного управления виджетами (аналогично стилям в Word).
Чтобы открыть редактор стилей, нажмите кнопку Widget Style Editor на панели инструментов (иконка с кнопкой «А» возле выпадающего списка, в котором указан стиль «Default»).
Редактирование стандартного стиля виджета изменяет все элементы выбранного типа. Когда вы перетаскиваете виджет из окна библиотеки виджетов в окно создания макета, он создается со стандартными параметрами форматирования.
Чтобы быстро задать всем виджетам одинаковые параметры форматирования, можно создать собственные стили. Вы можете выбрать свойства, которые заменят стандартный стиль.
Чтобы применить собственный стиль к существующему элементу, выберите стиль из выпадающего списка в панели редактирования.
При редактировании созданного ранее стиля, изменяется форматирование всех виджетов, к которым применен этот стиль.
Форматирование по образцу

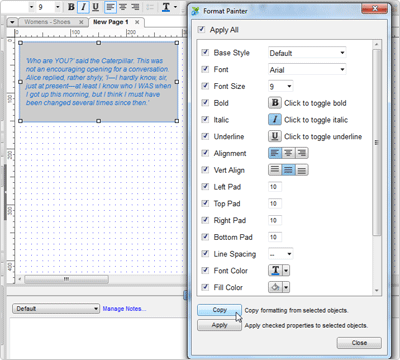
Форматирование по образцу (Format Painter) позволяет копировать параметры форматирования одного виджета и применять их к другим. Оно работает как буфер обмена для параметров форматирования.
Чтобы скопировать параметры элемента, выберите нужный элемент в окне создания макета и нажмите на кнопку Format Painter на панели инструментов (иконка с кистью). Откроется диалоговое окно переноса параметров, где показаны текущие свойства элемента. Если при открытом окне диалога выбрать виджет и нажать Copy, его параметры скопируются в окно Форматирования по образцу.
Вы можете выбрать какие конкретно параметры хотите скопировать — для этого отметьте нужные параметры флажками. Чтобы применить скопированные параметры к другим элементам, выберите их в окне создания макета и нажмите кнопку Apply в диалоговом окне.
Чтобы быстро переносить нужные вам параметры между виджетами, во время работы над макетом держите окно Форматирования по образцу открытым.
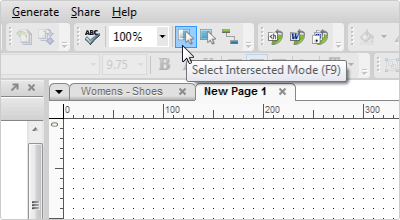
Изменение режимов выделения

В Axure RP есть два режима выделения— Выделение пересеченных объектов (Select Intersected Mode) и Выделение обведенных объектов (Select Contained Mode). Кнопки этих функций расположены на панели инструментов (в PC-версии они расположены справа от настройки масштабирования, в Mac-версии – в верхнем левом углу).
По умолчанию всегда стоит Режим выделения пересеченных объектов. В этом режиме, когда вы кликаете мышкой и тянете курсор, выделяются все виджеты, которые хотя бы частично попали в поле выделения.
Режим выделения обведенных объектов подобен аналогичному режиму в Visio — выделяются только те объекты, которые попали в поле выделения полностью.
Примечания
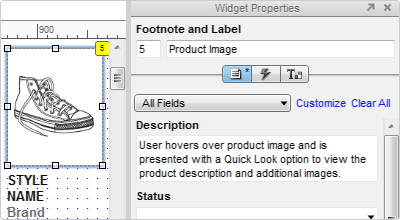
Примечания (Annotations) позволяют вам добавлять заметки к виджетам, чтобы разъяснить функциональность страницы. На виджетах с примечаниями или взаимодействиями в верхнем правом углу появляются специальные желтые ярлыки-сноски с цифрами. Чтобы скрыть эти ярлыки, достаточно снять галочку с пункта Show Footnotes (Показывать сноски) в настройках макета в главном меню.
Добавление примечаний

Чтобы добавить примечание, выберите нужный элемент в окне создания макета и впишите заметки в поля во вкладке Annotations в окне свойств виджета (Widget Properties Pane).
Совет: Неплохо бы в поле Метка (Label) делать пометки о виджетах. Это поможет вам быстрей найти и определить виджет при поиске взаимодействий, которые на него влияют.
Также можно копировать примечания одного виджета и использовать их в другом. Для этого выделите виджет и нажмите Ctrl+С (или Cmd+С). Затем выделите элементы, в которые вы хотите вставить скопированное примечание, нажмите на них правой кнопкой мыши и выберите в контекстном меню Paste Special > Paste Annotation (Вставить примечание).
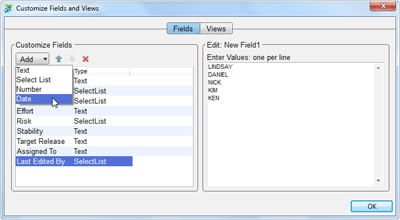
Настройка полей примечаний

В главном меню выберите Wireframe > Customize Annotations Fields and Views (Настройка полей примечаний и их отображения) или нажмите на ссылку Customize (Настроить) во вкладке Annotations в окне Widget Properties. Это откроет диалоговое окно настройки полей примечаний, в котором можно добавлять, удалять и изменять порядок полей. Вы также можете создавать шаблоны в виде различных наборов примечаний для разных целей.
Изменение нумерации сносок
Чтобы изменить номер сноски виджета, нажмите на нем правой кнопкой мыши и выберите Footnotes > Decrement/Increment Footnote (Уменьшить/Увеличить).
Также можно ввести нужный вам номер сноски в поле порядкового номера сноски возле строки названия в окне Widget Properties. Однако при этом не забывайте о том, что элементы маркируются автоматически по порядку, так что вводимый номер должен быть меньше общего количества виджетов со сносками.
Итог
Теперь вы умеете создавать и настраивать страницы в Карте проекта, создавать макеты страниц и писать примечания к вашим макетам. А сейчас давайте поговорим о свойствах страницы.
