Для новичков
Для специалистов
Для гуру
Библиотеки виджетов
Создайте свою собственную библиотеку виджетов с иконками, паттернами, брендированными элементами и прочим. В этой статье вы научитесь создавать свои библиотеки виджетов, загружать их в сеть и делиться ими с другими людьми.
Что такое пользовательские библиотеки виджетов?

Пользовательские библиотеки виджетов позволяют вам создавать свои коллекции иконок, паттернов, брендированных элементов и др. и сохранять их в текущем окне виджетов.
Библиотеки хранятся в отдельных .rplib-файлах (которые хранятся отдельно от .rp-файлов), что позволяет легко делиться ими с другими пользователями. Вы можете загружать библиотеки, созданные командой Axure или другими пользователями на странице Widget Libraries. На этой странице представлены библиотеки Yahoo! Design Stencil Kit, элементы, связанные с социальными медиа, Windows и OSX-элементы, объекты интерфейсов Android и iPhone, иконки и множество других интересных библиотек.
Загрузка пользовательских библиотек виджетов в Axure

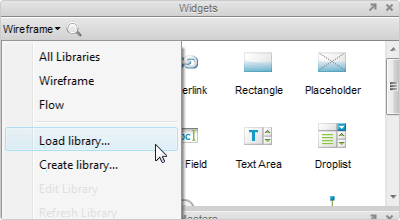
Чтобы загрузить библиотеку виджетов, нажмите на “Load library” в выпадающем меню окна текущей библиотеки элементов и выберите .rplib-файл. После загрузки библиотеки, она появится в окне библиотек (окно Widgets), после чего вы сможете перетаскивать из нее виджеты в окно создания макета, точно так же как стандартные элементы.
Чтобы библиотека автоматически загружалась в Axure RP каждый раз, когда вы запускаете программу, сохраните файл .rplib в директорию ~/My Documents/My Axure RP Libraries (если у вас PC) или в директорию ~/Documents/Axure/Libraries (если у вас Mac). Axure RP также самостоятельно будет пытаться загрузить файлы, расположенные в других директориях.
Чтобы извлечь библиотеку из программы, нажмите на “Unload library” в выпадающем меню окна текущей библиотеки виджетов.
Создание собственных библиотек элементов

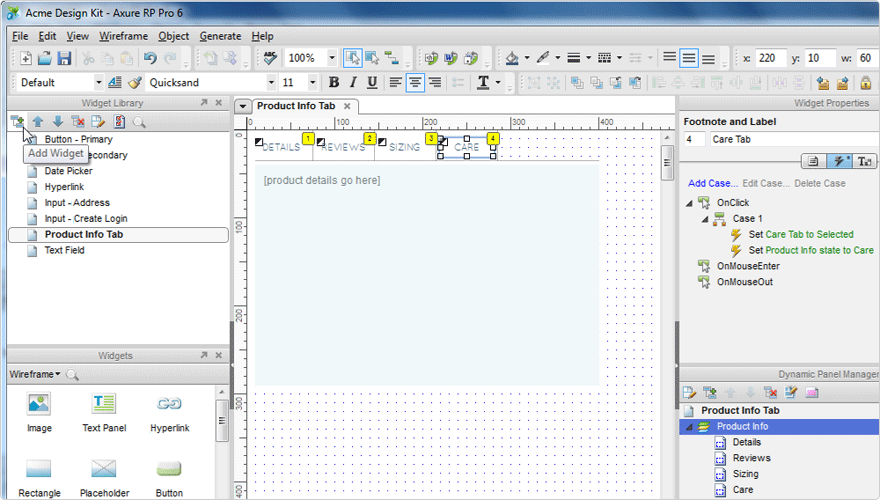
Чтобы создать свою собственную библиотеку виджетов, выберите пункт “Create library” в выпадающем меню окна текущей библиотеки и назовите создаваемый .rplib-файл. Откроется второе окно с Axure RP, где карта сайта заменена на список виджетов в библиотеке (обозначено как Widget Library). Здесь вы можете создавать, удалять и упорядочивать виждеты в редактируемой библиотеке.
Новые виджеты библиотеки создаются из существующих элементов (в том числе виджетов из других пользовательских библиотек) так же, как создаются страницы.
Когда виджеты добавляются на страницу прототипа в окне создания макета, примечания и взаимодействия, добавленные в пользовательские виджеты, сохраняются.
К примеру, если вы создали кнопку-переключатель на основе динамической панели, для которой уже настроены взаимодействия для переключения между состояниями Включено и Выключено, то при добавлении этого пользовательского элемента на страницу, у него будут те же взаимодействия.
Совет: Чтобы пользовательский виджет, состоящий из нескольких элементов, добавлялся на страницу в виде группы, объедините виджеты в группу в .rplib-файле (В Windows: Ctrl+A чтобы Выбрать все, а затем Ctrl+G для того чтобы добавить их в группу; на Mac: Cmd+A и Cmd+G).
Чтобы просмотреть созданные виджеты, сохраните файл библиотеки (File > Save или Ctrl+S/Cmd+S), а затем в выпадающем меню окна текущей библиотеки виджетов выберите “Refresh library”.
Изменение настроек пользовательских виджетов

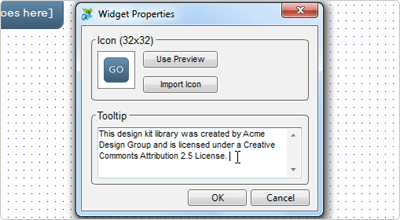
Вы можете изменять настройки пользовательских виджетов: добавлять описания, изменять иконки. Для этого нажмите на Widget Properties в контекстном меню элемента в Widget library (окне, которое заменило карту сайта).
Откроется диалоговое окно изменения настроек виджета. По умолчанию, иконка нового виджета изображает миниатюру самого элемента. Однако вы можете загрузить другую иконку — для этого нажмите на кнопку “Import Icon” и выберите файл с изображением.
Вы также можете добавить виджету тултип с дополнительной информацией, к примеру описание, инструкцию и указания автора. Эта информация будет показываться в окне библиотеки виджетов при нажатии на значок информации возле виджета.
Сохранение границ изображения

Функция сохранения границ позволяет вам изменять размеры изображения без растягивания его границ. Это может оказаться полезным при создании таких пользовательских виджетов, созданных из изображений, как диалоговые окна или кнопки.
Чтобы сохранить границы изображения, в контекстном меню картинки выберите Edit Image > Preserve Image.
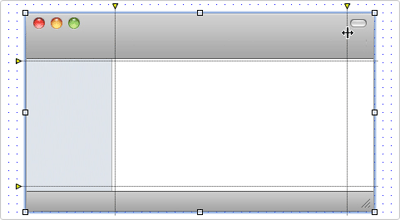
Появятся две стрелки над изображением и две стрелки слева от него. Если передвигать стрелки, появятся направляющие линии, которые помогут установить границы изображения, которые необходимо сохранить.
Итог
Теперь вы знаете все, что нужно для создания пользовательских библиотек виджетов.
