Для новичков
Для специалистов
Для гуру
Продвинутая динамика
Виджет “динамическая панель” — это отличный инструмент для демонстрации функциональности и взаимодействий пользователя с продуктом. В этой статье вы научитесь использовать динамические панели для перемещения, перетаскивания и создания анимации элементов контента.
Обзор событий, доступных для динамических панелей

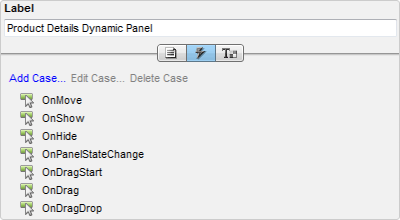
У динамических панелей есть семь событий: OnMove, OnShow, OnHide, OnPanelStateChange, OnDragStart, OnDrag и OnDragDrop.
Некоторые из этих событий могут происходить в результате действий, заданных вами, например отображения или перемещения данной динамической панели. Это можно использовать для создания паттернов вроде набора связанных раскрывающихся / скрывающихся блоков или слайдера, переключающего баннеры по кругу.
Используя события Drag, можно показать в прототипе, что будет происходить в начале, в процессе и по завершению перетаскивания объекта.
Событие OnMove

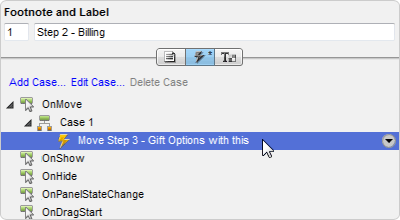
Событие OnMove (При передвижении) происходит, когда динамическая панель перемещается действием Move Panel.
Если добавить сценарий с действием Move Panel к событию OnMove, в настройке действия в выпадающем списке “Move by / to” появится дополнительная опция “Move with this”. Эта опция позволяет связать движение нескольких динамических панелей. К примеру, если у вас есть три динамические панели со следующими действиями, связанными с событием OnMove:
Панель 1: OnMove, Move Панель 2 with this
Панель 2: OnMove, Move Панель 3 with this
В таком случае, при перемещении панели 1, остальные две панели сместятся на то же расстояние.
События OnShow и OnHide

События OnShow и OnHide срабатывают, когда динамическая панель скрывается или раскрывается при помощи действий Show Panel, Hide Panel или Toggle Visibility.
При создании раскрывающейся/скрывающейся области, нажатие на заголовок должно переключить режим видимости динамической панели. После этого, события OnShow и OnHide могут переместить весь контент этой панели ниже или выше панели при помощи действия Move Panel.
Событие OnPanelStateChange

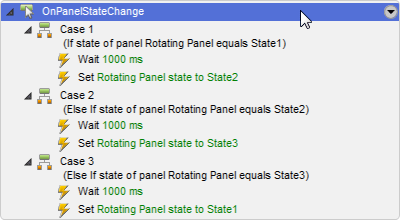
Событие OnPanelStateChange срабатывает, когда состояние динамической панели изменяется действием Set Panel State to State (Установить панель в состояние).
Это событие можно применять, к примеру, при создании слайдера, переключающего баннеры по кругу. Область с баннером в таком случае будет динамической панелью с несколькими состояниями. Действие, устанавливающее состояние панели, начинает цикл прокрутки (возможно с OnPageLoad), а затем все происходит внутри события OnPageStateChange. Используя условия, определяющие текущее состояние панели, можно устанавливать панель в следующее по порядку состояние, после задержки в одну секунду. И каждый раз, когда меняется состояние панели, срабатывает событие OnPanelStateChange.
События, связанные с Drag and Drop
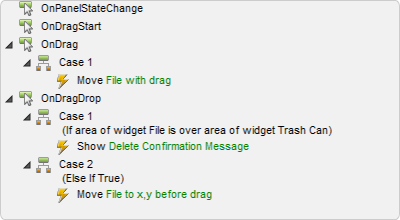
События OnDragStart, OnDrag и OnDragDrop позволяют добавлять взаимодействия на каждом этапе перетаскивания объекта мышкой. Если вы хотите сделать элемент или группу элементов перетаскиваемой, поместите их в динамическую панель.
- OnDragStart — происходит, когда перетаскивание начинается.
- OnDrag — происходит в процессе перетаскивания панели.
- OnDragDrop — происходит, когда панель перетащена и отпущена мышкой.
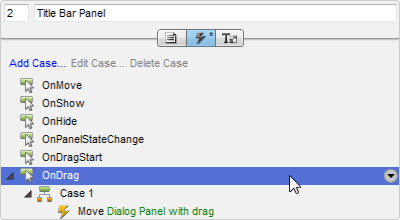
Использование действия Move Panel с событием OnDrag

В большинстве случаев вы будете использовать действие Move Panel вместе с событием OnDrag для того, чтобы перетаскивать элементы по странице.
Наряду с опциями “Move to” и “Move by” (стандартными для действия Move Panel), есть еще четыре опции, применяемых при перетаскивании:
- with drag — перемещает панель вместе с курсором, одна из наиболее используемых опций
- with drag x — перемещает панель в направлении перемещения курсора, но только по горизонтали
- with drag y — перемещает панель вместе с курсором, но только по вертикали
- to x, y before drag — перемещает панель на позицию перед перетаскиванием. Часто используется в событии OnDragDrop.
Использование условий вместе с Drag and Drop

Есть две переменных, предназначенных для использования с событиями Drag and Drop:
- Drag Cursor — положение курсора во время перетаскивания
- Area of Widget — прямоугольная область, занимаемая элементом
Используя эти переменные вместе с операторами сравнения Is Over, Is Not Over, Enters и Leaves, можно задавать реакцию на факт входа или выхода курсора за пределы области любого элемента во время перетаскивания, или факт отпускания перетаскиваемого элемента на область, занимаемую другим виджетом.
Уроки по использованию динамических панелей
«Аккордеон»

Этот урок описывает как при помощи динамических панелей и событий OnShow, OnHide и OnMove сворачивать и разворачивать разделы меню типа «аккордеон».
Перетаскиваемые изображения

Этот урок рассказывает как при помощи таких событий динамической панели как OnDragStart, OnDrag и OnDragDrop перетягивать изображение чтобы удалить его из хранилища (типа органайзера Flickr). (Перейти к уроку)
Итог
Теперь вы узнали основные особенности динамических панелей, а потому сможете создавать более разнообразные панели.
