Для новичков
Для специалистов
Для гуру
Дерево меню
В этой статье мы расскажем как использовать встроенные виджеты Меню и Дерево для создания навигации в дизайне.
Использование виджета «Меню»
Элемент Меню позволяет легко создавать простое выпадающее меню, которое часто можно встретить в десктопных приложениях или на веб-сайтах. В Библиотеке виджетов можно найти вертикальные и горизонтальные меню.
Если для дизайна вам необходимо особое меню, можно использовать динамическую панель, которая является более гибкой. Узнать больше о динамических панелях вы можете в статье Advanced Dynamic Panels.
Настройка виджета «Меню»

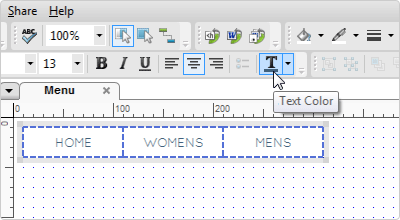
Для того, чтобы добавить элемент меню в окно создания разметки, просто перетащите его из библиотеки элементов. По умолчанию элемент меню имеет три пункта меню c отступами (padding).
Чтобы изменить или удалить отступы, кликните по меню правой кнопкой и выберите опцию “Edit Menu Padding”. Для изменения внешнего вида меню используйте тулбар над окном создания разметки. Так как все новые пункты и подменю меню берут внешний вид у родительского пункта, удобнее сначала настроить внешний вид имеющихся пунктов, а затем уже создавать новые.
Для редактирования текста выделите пункт меню и впишите туда желаемую надпись.
Добавление и удаление пунктов меню

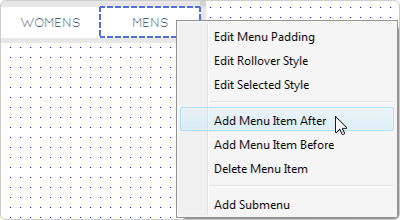
Чтобы добавить или удалить пункт меню, в контекстном меню выберите “Add Menu Item Before/After” (Добавить пункт меню над/под) или “Delete Menu Item” (Удалить пункт меню). Для добавления подменю, нажмите правой кнопкой мыши на нужном пункте меню и выберите опцию “Add submenu” (Добавить подменю).
Редактирование дополнительных стилей
Редактируйте стили “При наведении” и “Выбрано”, чтобы пункты меню изменялись при наведении, или переходе в выбранное состояние. Например, можно выделить пункт меню, обозначающий текущую страницу, на которой вы находитесь.
Вы можете узнать больше о редактировании стилей элементов и событии OnPageLoad в статьях Стили элементов и События при загрузке страницы.
Использование древовидных меню
Древовидные меню используются для создания сворачивающихся / разворачивающихся меню, обычно встречаемых в файловых менеджерах или в навигации по сайту.
Если вам нужно особое древовидное меню, вы можете использовать динамические панели и действие Move Panel. Чтобы узнать больше об этом, прочтите статью Advanced Dynamic Panels.
Редактирование древовидного меню

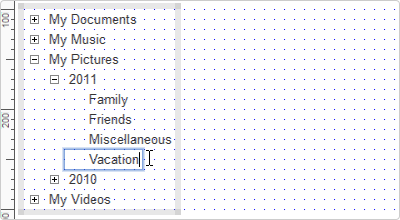
Чтобы создать древовидное меню, перетащите его из Библиотеки виджетов. По умолчанию, дерево имеет один родительский и три дочерних узла.
Для изменения внешнего вида, используйте панель инструментов. Для изменения текста, выделите узел и введите текст. Для сворачивания и разворачивания ветвей в состоянии по умолчанию используйте кнопки +/?.
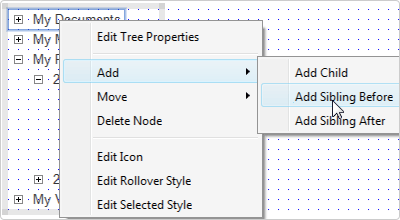
Для редактирования свойств дерева в контекстном меню выберите Edit Tree > Edit Tree Properties. Вы можете выбрать, будут ли отображаться кнопки сворачивания / разворачивания, изменить их отображение на стрелочки или загрузить изображения, которые заменят эти кнопки.
Также можно загрузить и поставить иконки возле каждого узла. Чтобы это сделать, откройте контекстное меню на узле дерева и выберите “Edit Icon”. В диалоге выбора иконки, импортируйте изображение, и выберите, к каким узлам будет назначена эта иконка.
Добавление и удаление узлов древовидного меню

Для добавления и удаления узлов можно использовать соответствующие пункты контекстного меню. Можно добавить дочерний узел (child node) или узел на этом же уровне (sibling node). Из контекстного меню узлы можно перемещать вверх и вниз по дереву, а также на уровень выше и на уровень ниже.
Редактирование дополнительных стилей

Редактирование стилей “Наведение” и “Выделение” позволяет менять внешний вид узлов, когда на них наведен курсор, или когда этот пункт является активным. Подробнее о редактировании стилей элементов читайте в статье Стили элементов.
Древовидные меню и взаимодействия
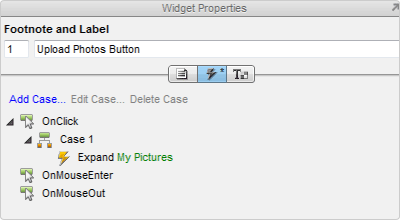
Чтобы динамически сворачивать и разворачивать узлы древовидного меню при возникновении события, используются действия Expand Tree Node(s) и Collapse Tree Node(s). Обратите внимание на то, что при нажатии на кнопки сворачивания и разворачивания эти действия совершаются автоматически. Но, если вы хотите, чтобы клик по кнопке разворачивал ветвь дерева, добавьте событие OnClick к этой кнопке.
Чтобы выбрать, какая ветвь будет сворачиваться или разворачиваться, нажмите на синюю подчеркнутую ссылку Tree Node в описании действия.
Итог
Теперь вы будете тратить меньше времени на создание стандартных виджетов Меню и Дерево.
