Для новичков
Для специалистов
Для гуру
Стили элементов
В этой статье мы расскажем, как применять к виджетам такие стили как наведение, нажатие мышкой, выбор и отключение.
Что такое стили элементов?
Помимо стиля по умолчанию, таким виджетам, как картинки, кнопки, прямоугольники и меню, можно задавать другие стили, например, наведение или выделение. Стили наведения в прототипе можно включить автоматически, а вот стили выделения включаются при помощи взаимодействий, чтобы, например, выделить текущий пункт в навигационном меню.
Использование стилей элементов
Чтобы добавить или отредактировать стили виджета, в контекстном меню элемента войдите в подменю “Edit [Тип элемента]”. Там вы увидите следующие стили:
- Наведение (Rollover) — когда курсор наводится на виджет
- Нажатие (Mouse Down) — когда по виджету производится клик мышкой
- Выделение (Selected) — когда виджет выделяется. Применяется вместе с взаимодействиями — см. ниже.
- Отключение (Disabled) — когда элемент отключен (disabled). Ттакже применяется вместе с взаимодействиями.
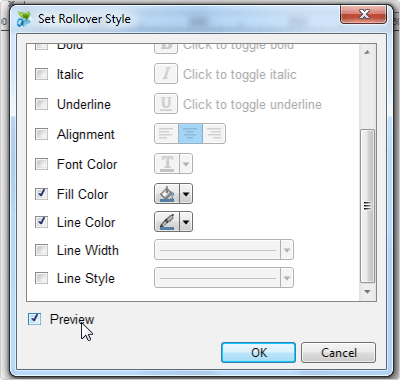
Окно редактирования стиля

При выборе одного из стилей в контекстном меню, откроется диалог редактирования стиля, в котором можно выбрать, применить и настроить свойства форматирования.
Совет: Когда вы ставите галочку напротив одного из свойств начертания текста (полужирный, курсив, подчеркнутый) нажмите на кнопку справа от чекбокса, чтобы включить это свойство.
Вы можете просмотреть выбранные изменения при помощи кнопки “Preview”. Когда вы закончите редактировать стиль, нажмите “OK”.
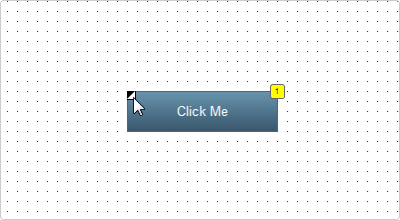
Чтобы просмотреть стиль в окне создания макета, воспользуйтесь черно-белым квадратиком в верхнем левом углу виджета. Например, нажатие мышью на черно-белый квадратик покажет стиль виджета “Нажатие”.
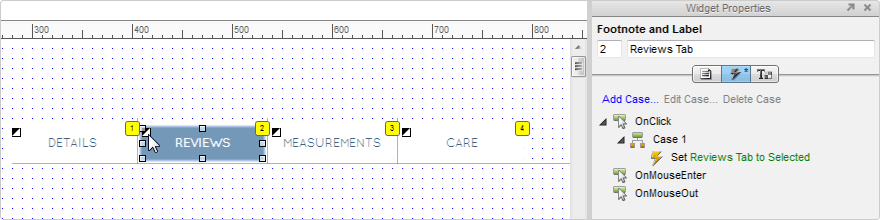
Стили элементов и взаимодействия

В то время, как стили “Наведение” и “Нажатие” срабатывают автоматически при наведении или нажатии мышкой на виджет, применение стиля «Выделение» нуждается в настройке действия “Set Widget(s) To Selected Statе”. Для стиля “Отключение” используется действие “Disable Widget”.
Группы выбора (Selection Groups): кнопки произвольной формы (button shapes) и картинки можно объединять в группы выбора таким образом, чтобы при настройке их состояний они работали как группа радиокнопок. Для этого выберите группу кнопок произвольной формы/изображений, нажмите на них правой кнопкой мыши и выберите пункт Edit Button Shape/Image > Assign Selection Group и дайте группе имя. В сгенерированном прототипе, при изменении состояния одного элемента в группе выбора, все остальные элементы в группе переходят в состояние “по умолчанию”.
См. статью Взаимодействия загрузки страницы, чтобы узнать, как перевести элемент меню навигации в стиль “Выделение” при загрузке страницы.
Пример использования стилей элементов
Пример: Интерактивная кнопка

В уроке показано как настроить стили кнопок виджетов при помощи наведения, выделения и нажатия. А также как использовать действие Set Widget(s) To Selected Statе для отображения выбранного стиля.
