Для новичков
Для специалистов
Для гуру
Динамические панели
Динамические панели (Dynamic Panels) позволяют скрывать, отображать, менять и перемещать контент на страницах прототипа. Эта статья раскрывает основы использования динамических панелей и показывает, как можно скрывать и отображать контент.
Что такое динамические панели?
Виджет «Динамическая панель» – это набор режимов или диаграмм, которые включают в себя другие виджеты. Панель можно скрывать, отображать или перемещать. Текущее состояние панели может меняться динамически. Все это позволяет демонстрировать такие функции вашего прототипа, как пользовательские подсказки, лайтбоксы, вкладки, функцию перетаскивания (Drag and Drop). Как правило, в Axure RP для скрытия, отображения, перемещения или изменения виджетов прототипа используются динамические панели. Поэтому динамическая панель является одним из самых используемых элементов программы.
Состояния динамической панели
У динамической панели может быть одно или несколько состояний, и каждое состояние представляет собой диаграмму, включающую в себя другие виджеты. В один момент времени видимым может быть только одно состояние динамической панели. Используя взаимодействия, можно скрывать и отображать панель, а также переключать ее текущее состояние.
Для того чтобы добавить или изменить размер динамической панели, перетащите виджет Dynamic Panel из окна библиотеки виджетов в окно создания макета. Потащите за края панели, чтобы изменить ее размер. Размер виджета динамической панели определяет видимые границы состояний панели на странице макета.
Совет: Если в окне создания макета уже есть виджеты, которые вы хотели бы сделать динамическими, то это хорошая возможность использовать функцию «Конвертировать в Динамическую панель». Выберите виджеты, которые вы хотели бы поместить в динамическую панель, кликните по ним правой кнопкой мыши и выберите Convert > Convert to Dynamic Panel. Это действие автоматически создаст новую динамическую панель и поместит выбранные элементы в первое состояние этой панели.
Добавление и оформление состояний динамических панелей

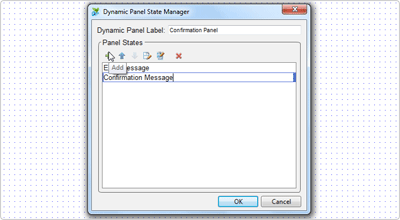
По умолчанию динамические панели пусты, поэтому их состояния необходимо наполнить виджетами. Для этого двойным щелчком на панели откройте Менеджер состояний динамических панелей.
В этом диалоговом окне вы сможете добавить, удалить, переименовать и поменять местами состояния, а также открыть их для редактирования. Первое состояние в списке является стандартным.
Чтобы отредактировать одно из состояний, выберите его в списке и нажмите Edit State (Редактировать состояние).

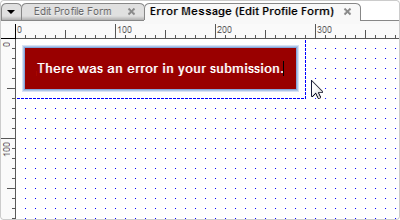
Вы заметите, что редактируемое состояние имеет синюю пунктирную обводку. Эта обводка отображает размеры динамической панели и является границей области, которую будет видно на странице. Чтобы наполнить состояние панели виджетами, перетащите их мышкой.
Прокручиваемая область: Чтобы добавить полосу прокрутки в динамическую панель, нажмите на панели правой кнопкой мыши и выберите Edit Dynamic Panel > Show Scrollbars as Needed (Показывать полосу прокрутки по необходимости). Если в данном состоянии панели вы поместите виджеты за пределами границ видимой области динамической панели, внутри динамической панели прототипа появится полоса прокрутки.
Скрытие панели по умолчанию

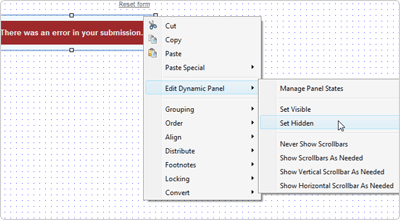
Динамические панели можно сделать скрытыми по умолчанию. Для этого нажмите на панели правой кнопкой мыши и выберите в контекстном меню Edit Dynamic Panel > Set Hidden (Сделать скрытой).
Скрытая панель меняет цвет виджета с голубого на желтый.
Окно управления динамическими панелями

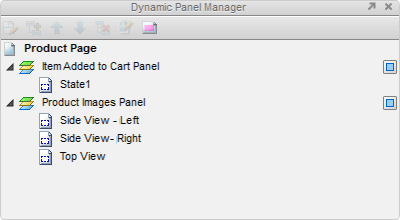
Окно управления динамическими панелями (Dynamic Panel Manager) показывает все динамические панели, имеющиеся в текущем прототипе, и предоставляет быстрый доступ к управлению ими. Эта функция полезна в случаях, когда на странице используется много динамических панелей, между которыми нужно быстро перемещаться.
Также с ее помощью можно скрывать динамические панели, чтобы было легче выделять элементы под панелью.
Также Управление динамическими панелями содержит опцию, включающую отображение в этом окне мастеров, расположенных на текущей странице.
Если это окно не отображается, вы можете включить его в строке меню (View > Dynamic Panel Manager).
Особенности использования Окна управления динамическими панелями

Чтобы добавить состояние динамической панели, выберите панель и нажмите кнопку Add State (Добавить состояние) в панели инструментов этого окна. Вы также можете нажать правой кнопкой мыши на название панели или состояния и воспользоваться контекстным меню.
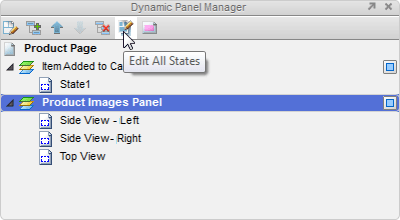
Чтобы открыть состояние для редактирования, дважды кликните по нему. Также можно выделить панель или состояние и нажать Edit All States (Редактировать все состояния) — эта опция откроет редактирование всех состояний динамической панели. Также эта опция доступна через нажатие правой кнопкой мыши по названию панели.

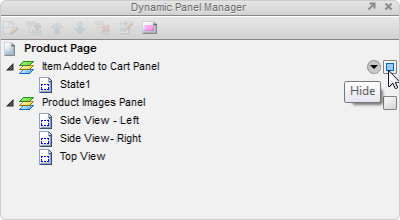
Чтобы скрыть динамическую панель из виду в окне создания макета, нажмите на голубой квадратик справа от названия панели. Чтобы скрыть все динамические панели на странице, нажмите правой кнопкой на имени панели и выберите опцию Hide All (Скрыть все). Эта функция полезна в случае, если динамические панели перекрывают собой другие элементы.
Обратите внимание на то, что таким образом вы прячете динамические панели только из виду в программе, а при просмотре прототипа в браузере они будут видны.
Взаимодействия с динамическими панелями
Когда вы создадите динамическую панель, к ней можно будет привязать взаимодействие, добавив сценарий к событию и выбрав действие из списка. Для динамических панелей доступны следующие действия: Set Panel state(s) to State(s), Toggle Visibility for Panel(s), Show Panel(s), Move Panel(s), Hide Panel(s), Bring Panel(s) to Front, Send Panel(s) to Back.
Мы рассмотрим несколько простых взаимодействий, включая скрытие/отображение динамических панелей, переключение состояний динамических панелей и перемещение динамических панелей на самый верхний слой страницы. Действие перемещения панели и события, связанные с панелями, будут рассмотрены в одной из следующих статей.
Переключение состояния динамической панели

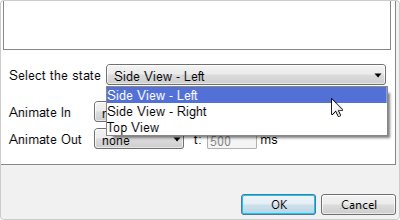
Создайте динамическую панель с несколькими состояниями, а затем примените к ней действие Set Panel state(s) to State(s) чтобы установить панель в нужное состояние. В Редакторе Сценариев выберите это действие, а затем выберите панель из списка. После этого вы сможете выбрать состояние, в которое панель должна будет перейти в этом сценарии. В одном и том же действии можно задать состояния нескольких динамических панелей.
Это действие используется в таких шаблонах, как переход по вкладкам или изменение контента, которые основаны на нажатии кнопки или открытии выпадающего меню. (См. уроки ниже)
Скрытие и проявление динамической панели / Переключение видимости панели

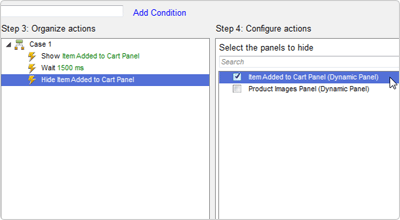
Чтобы скрыть или отобразить содержание текущего состояния динамической панели, используйте действия Show Panel(s) и Hide Panel(s). В Редакторе Сценариев выберите нужное действие и выберите панель из списка на текущей странице. Если предварительно прописать панелям названия, их будет легче искать по списку. Одним действием можно скрывать или отображать на странице сразу несколько панелей.
Чтобы видимость динамической панели последовательно переключалась, используйте действие Toggle Visibility for Panel(s).
Это действие может применяться для таких элементов, как сообщения об ошибках, которые отображаются и скрываются динамически. (См. уроки ниже)
Передвижение панели

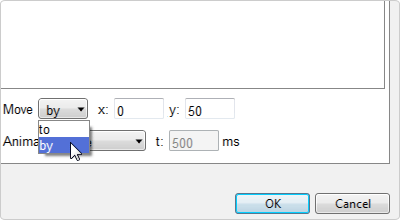
Действие Move Panel(s) позволяет вам динамически перемещать панель на определенное расстояние в пикселях или же перемещать ее в определенное положение на странице. Поместите в динамическую панель элементы, которые должны двигаться, и задайте сценарий событию, которое инициирует движение панели (например, это может быть событие OnClick для кнопки).
В Редакторе Сценариев выберите действие Move Panel(s) и затем выберите панель, которая должна двигаться. Под колонкой с Шагом 4 вы можете установить расстояние в пикселях, на которое следует переместить панель (по координатам x или y) или же задать конкретное положение (по координатам x и y) в которое ее нужно переместить.
Это действие можно использовать для создания действий раскрытия и скрытия блоков, которые изначально скрыты за другим контентом или просто невидимы. (См. уроки ниже)
Перемещение панели на самый верхний или самый нижний слой

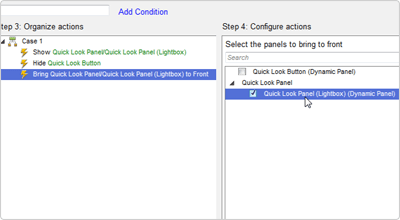
Если динамическая панель находится за другими элементами и ее нужно перевести на верхний слой, используйте действие Bring Panel(s) to Front. В редакторе сценариев выберите необходимое действие и нужную панель. В одном действии можно выбрать сразу несколько панелей, которые переместятся на верхний слой страницы. Действие Send Panel(s) to Back перемещает панель на самый нижний слой.
Подобные действия могут использоваться для создания лайтбоксов, выпадающих меню, тултипов, особенно в случаях, когда панель находится в мастере, находящемся на нижнем слое страницы. (См. уроки ниже)
Анимация и эффекты перехода

С помощью анимации можно настроить передвижение динамических панелей (и соответственно содержащихся в них элементов), а так же скрыть или отобразить их с эффектом плавного угасания и появления. (Однако учтите, что не смотря на то, что такой эффект легко создать в прототипе, его может быть трудно реализовать в готовом проекте.)
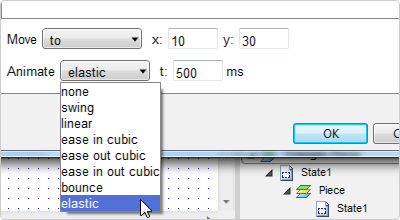
Задавая действие Move Panel, вы можете выбрать эффект анимации, как например поворот или прыжок, и выставить продолжительность анимации.
А для действий Show Panel, Hide Panel и Toggle Panel Visibility можно настроить эффект плавного угасания или появления.
Анимацию переключения состояний панели можно настроить таким образом, чтобы состояния “переезжали” из одного в другое или же чтобы переход осуществлялся при помощи плавного угасания первого состояния и плавного появления второго.
Уроки по использованию динамических панелей
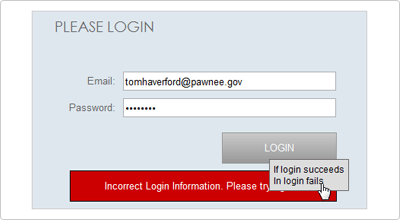
Сообщение об ошибке во время авторизации
Для отображения скрытого сообщения об ошибке используются действия Show Panel(s) и Hide Panel(s).

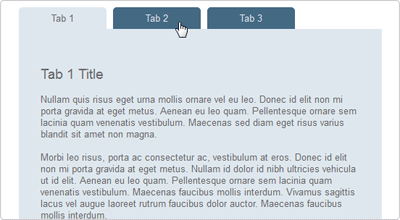
Переключение вкладок
В этом уроке действие Set Panel state(s) to State(s) используется для того, чтобы пользователь мог переходить между вкладками без перезагрузки страницы.

Уникальная подсказка
Использование динамической панели для отображения и скрытия уникальной подсказки при перемещении курсора относительно виджета.

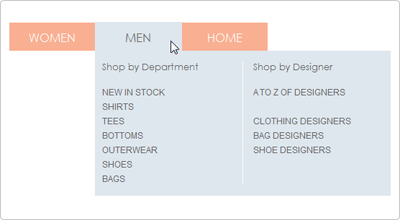
Выпадающее меню
Для создания выпадающего меню используется элемент Image Map Region, событие OnMouseEnter и действия Show/Hide Panel(s) и Bring Panel(s) to Front.

Итог
Вот вы и познакомились с динамическими панелями. Надеемся, они вам помогут создать богатый интерактивный дизайн.
