
Как исправить поле выбора страны
Что такое «поле выбора страны»? Мы сталкиваемся с ним каждый раз, когда регистрируем аккаунт на каком-либо интернет-ресурсе, делаем заказ в онлайн-магазине или подписываемся на конференцию. А как выглядит его обычное оформление? Обычно это выпадающий список с перечнем всех существующих стран.

Однако, когда мы решили провести массовую проверку функциональности подобного рода списков, оказалось, что крупный выпадающий список стран имеет несколько недостатков. Якоб Нильсен описывал те же самые проблемы со списками с огромным количеством пунктов, как например перечень стран или городов, еще в далеких 2000 и 2007 годах.
Поэтому, прошлым летом мы решили изменить конструкцию поля выбора страны. Эта статья концентрирует свое внимание на четырех дизайнерских решениях, которыми мы воспользовались чтобы найти подходящее решение.
Для начала давайте все же рассмотрим, какие основные проблемы свойственны традиционному «выпадающему списку».
Функциональные проблемы:
«Выпадающие списки», используемые для выбора страны или штата, имеют целый ряд недостатков. Вот шесть из них:
1. Недостаточный обзор.
На самом деле, просматривать более 20 неклассифицированных пунктов одновременно, а в таких списках их обычно сотни (согласно стандарту ISO 3166, на сегодняшний день существует 249 стран) – это очень неудобно.
2. Непонятная сортировка.
Когда человек видит огромный список, первое, что он делает, это пытается понять логику, согласно которой построен этот список. А большинство выпадающих списков обычно отображают вверху 3-5 наиболее популярных вариантов выбора, в результате чего логика оказывается на первый взгляд непонятной.
3. Проблемы с прокруткой.
Довольно много неудобств приносит пользователям прокрутка выпадающих списков. В случае, если курсор оказался не на поле списка, то вы прокрутите вниз всю страницу, скрывая из виду непосредственно сам список. Хотя в некоторых браузерах все же прокручивается только список, тем самым помогая вам избежать просмотра ненужной вам информации.
4. Нестабильный интерфейс.
Пользовательский интерфейс выпадающих списков чаще всего оказывается различным в зависимости от браузера и операционной системы. И чаще всего, он не только по-другому выглядит, но и работает иначе. Например, на Mac в браузере Safari вам придется прокручивать вверх-вниз двумя стрелками, в то время как в Firefox панель прокрутки будет выглядеть стандартно. А теперь зайдите на страницу со своего смартфона, и вы увидите, что интерфейс списка опять кардинально изменился.
5. Мало места.
На мобильных устройствах чаще всего меньше места для отображения списка, поэтому случается, что часть списка не вмещается на экран, в результате чего поиск нужного пункта занимает больше времени.
6. Прерывание процесса.
Практически все пользователи, даже те, кто привык переключаться между полями с помощью клавиатуры, для работы со списком пользуются мышью, что значительно замедляет процесс.
Маленькие проблемы
Все эти функциональные проблемы – всего лишь маленькие недостатки, которые не случаются в обязательном порядке каждый раз, когда вы разворачиваете список выбора страны. Но все же, вместе с рядом других мелких проблем, они могут серьезно помешать функциональности вашего сайта и значительно снизить впечатление пользователей вплоть до потери аудитории.
И именно поэтому мы решили изменить принцип работы поля выбора страны. Далее мы рассмотрим четыре разных решения, которыми мы воспользовались.
Решение 1: Печатать или прокручивать?
Лучший способ избавиться от огромного количества проблем с прокруткой списка – это заменить выпадающий список на поле ввода, таким образом давая пользователям возможность вписать название своей страны. Этот способ подходит только в том случае, если пользователь знает что писать, иначе эффект распознания текста не подействует (его лучше не применять для выбора, например, способа доставки, т.к. в таком случае пользователю придется угадывать какие способы есть на сайте). Но все же, для поля выбора страны этот тип вполне уместен, потому что в большинстве случаев пользователи все же знают название своей страны.
Значит, теперь у нас есть поле ввода. Оно намного удобнее для пользователя, но теперь оно стало проблемой для курьеров, которые занимаются доставкой товаров. Выпадающий список обычно предлагает ограниченное количество опций, в то время как в поле ввода пользователь может напечатать что угодно. Чтобы сократить количество вариантов (т.е. стран), которые нашей системе придется обрабатывать, в поле надо добавить функцию автозаполнения с ограниченным количеством вариантов. Таким образом, мы получает абсолютно точное заполнение поля выбора страны, которое наша система (и, конечно же, курьер) сможет с легкостью разобрать.

Решение 2: Опечатки и нарушение последовательности
Убрав выпадающий список и заменив его на поле ввода, мы создали для себя новую проблему. Хоть мы и надеемся, что каждый пользователь точно знает, в какой стране он находится, не факт, что он знает, как эта страна называется с точки зрения системы. Например, если пользователь живет в США, он может сделать опечатку, написав «nited states», или просто вписать только часть названия, к примеру «America» вместо «United States of America». В таком случае система не сможет выдать правильный результат.

А все потому, что наше поле автозаполнения пытается найти в системе название страны не только по тому, как она звучит, но и как она правильно пишется.
Большинство интернет-сервисов, особенно онлайн-магазины, обычно географически ограничены, и многие зарубежные пользователи знают об этом. Даже такие крупные сайты, как Amazon, Hulu и Spotify имеют серьезные географические ограничения на некоторые свои сервисы. Т.е. в то время как жители США точно уверены, что их страна поддерживается этим сервисом, пользователи из других стран, которые не смогли вдруг найти свою страну в списке, могут просто покинуть сайт, не заметив свою собственную опечатку.
Короче говоря, наше поле ввода должно учитывать опечатки и нарушение последовательности. Мы смогли этого добиться с помощью функции поиска частичных совпадений.

Решение 3: Когда Нидерланды не Нидерланды
Теперь наше поле учитывает опечатки, но у нас появилась еще одна проблема. Некоторые страны имеют несколько правильных, но разных названий, например, Нидерланды часто называют Голландией. Географически, оба названия правильны, но чаще люди говорят, что они были «в Голландии», хотя местные жители привыкли называть свою страну Нидерландами.

Если мы хотим, чтобы пользователь без проблем смог выбрать свою страну, мы должны учесть все варианты названия. Т.е. поле должно включать все синонимы, варианты произношения, аббревиатуры и коды стран. Стандартное поле с автозаполнением (как и выпадающий список) не сможет адекватно распознавать все варианты, как например расшифровку США до Соединенных Штатов, вариантов написания Швейцарии на разных языках (Schweiz, Suisse, Svizzera и Svizra), или ФРГ вместо Германии.
С точки зрения функциональности это неприемлемо, т.к. все эти названия правильны, и человек будет вводить в поле то, к которому он привык.

В наш переделанный список стран мы решили добавить функцию подбора нескольких вариантов к заданному значению.
Решение 4: Когда США приоритетнее Арабских Эмиратов
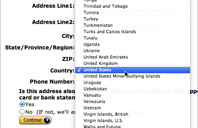
Если на сайте Apple вы введете в поле выбора страны «United», то первым в списке появится «United Arab Emirates».

А все потому, что в списке используется сортировка по алфавиту. Но то, что нам больше не нужно прокручивать огромный список, еще не означает, что список следует сортировать именно по алфавиту. В этом случае лучшим вариантом была бы сортировка по популярности. Например, для сайта Apple было бы лучше, чтобы первым появлялось название United States, и только потом United Kingdom и United Arab Emirates, в то время как британские сайты могут сделать приоритетным название United Kingdom.
Чтобы разобраться с этой последовательностью, каждому пункту (стране) следует задать собственное значение. По умолчанию, все пункты будут равны, а потом уже каждый сайт сможет выбрать наиболее популярные для него страны.

Результат: Улучшенное поле выбора страны
В результате мы получили исправленное поле выбора страны, которое выбирает страны из списка. Оно учитывает ошибки, различные варианты написания, синонимы и приоритетные названия.
Если назвать его с точки зрения его технических характеристик, то это получится «текстовое автозаполняющееся поле с функцией частичного распознания, синонимами и рейтингом результатов». Согласен, такое названием – слишком длинное, поэтому я сократил его до «Redesigned Country Selector» («Улучшенное поле выбора страны»).
Для тех из вас, у кого есть собственный сайт с опцией выбора страны, я решил открыть исходный код. Это простой jQuery-плагин для пошагового превращения в современном браузере выпадающего списка (т.е. вашего нынешнего меню выбора страны) в улучшенное поле с автозаполнением. Вы можете найти его вместе с инструкцией и FAQ.
Это перевод статьи под названием “Redesigning The Country Selector” от Christian Holst. Перевели в компании UXDepot с одобрением издания Smashing Magazine.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: