
Хороший призыв к действию
Призывающие к действию кнопки – это важный прием в опыте взаимодействия пользователя с интерфейсом, который должен знать каждый дизайнер. В этой статье я дам вам несколько советов по созданию таких эффективных кнопок.
А что вы делаете, чтобы сделать призыв к действию более эффективным?
Приоритетные задачи
Некоторые задачи вашего сайта являются более важными, чем остальные. Хороший дизайнер должен понять цель сайта и разобраться, какие задачи стоят на первом месте. И именно выполнению этих задач необходимо отдать предпочтение. Доктор Дэвид Трэвис называет их «красные линии» («red routes» – так в Лондоне называются красные линии на дороге, запрещающие парковку), а Джерри МакГоверн относит их к понятию «длинная шея». Мне больше нравится аналогия с красными линиями, но «длинная шея» будет более понятна жителям других стран.
В принципе, обе эти аналогии показывают то, что большую ценность на вашем сайте имеет меньшее количество задач.
С этими приоритетными задачами вам необходимо убрать все лишние движения, которые затормаживают продвижение пользователя по сайту. Наилучший способ этого добиться – кнопки «Call-to-Action». Они выглядят довольно привлекательно, но основная цель их использования – это привлечение внимания пользователя.
Осторожно подбирайте выражения
Такие кнопки призывают к таким действиям как «Узнать стоимость», «Скачать», «Создать аккаунт», «Посмотреть». Текст на кнопке обязательно должен начинаться с глагола. Иначе, это будет не призыв к действию, а просто кнопка с каким-то текстом. Например, кнопка «Подробнее» – это не призыв к действию.
Подумайте, как бы назвал такое действие пользователь, если бы вы спросили его, что он хочет сделать. Если бы он ответил «Я хочу сравнить цены», то на кнопке нужно писать «Сравнить цены». Джаред Спул называет такие слова «trigger words» (слова-зацепки).
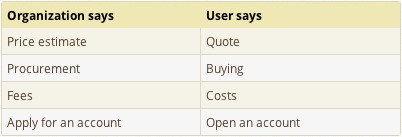
Правильные слова снижают количество лишних движений. Самой большой проблемой, связанной со словами, является то, что зачастую организации и потребители пользуются разными терминами.

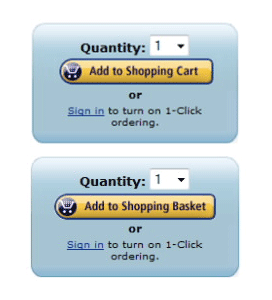
Культурные тонкости также могут затормаживать процесс. Взгляните на эти 2 кнопки:

Cравнение кнопок на Amazon.com и Amazon.co.uk.
В магазинах британцы пользуются тележками (trolleys) или корзинами (baskets), поэтому в Британской версии сайта Amazon корзина называется не «Shopping Cart», а «Shopping Basket». Конечно, тест на удобство использования сайта показал, что британец все же в состоянии найти «Shopping Cart», но с кнопкой «Shopping Basket» время на выполнение этой задачи значительно сокращается.
Позиционирование
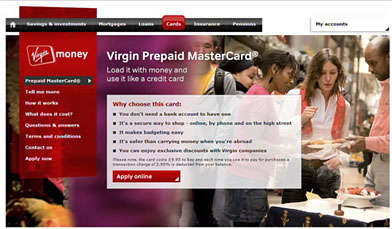
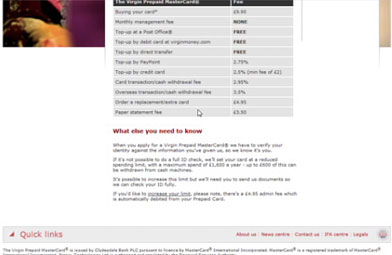
Эффективность вашей кнопки для призыва к действию будет также во многом зависеть о того, где вы ее разместите. На примере ниже видно, что на сайте Virgin Money есть эффективная кнопка призыва к действию. Ударение сделано на том, чтобы убрать с сайта все лишнее и разместить кнопку среди контента.

На страницах более низкого уровня эта кнопка располагается справа, что, по сути, неидеально, но все же отсутствие лишних элементов делает ее хорошо видимой (см. ниже).

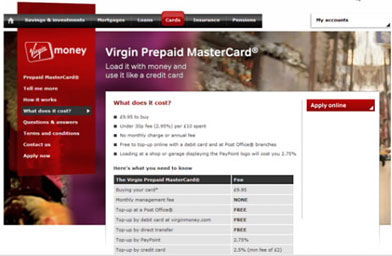
Если поставить себя на место пользователя, то на этой странице можно найти момент замешательства. Если мне нравится эта кредитка, и я нахожусь на странице с тарифами, то мне наверняка станет интересно посмотреть все тарифы. Для этого мне нужно прокрутить страницу ниже. А теперь посмотрите что произошло (см. ниже). Кнопка пропала. Тут сайту Virgin Money явно не хватает приема с повторением кнопки внизу страницы.

Если мне надо будет, я найду кнопку «Apply online» («Подать заявку онлайн»). Но то, что она исчезла, вызывает некое замешательство и если речь идет о большом количестве потенциальных клиентов, то это замешательство может привести к большим убыткам.
Выбор цвета
В создании акцента цвет играет также очень важное значение. В своем блоге я как-то писал статью о том, что ссылки должны светиться. Так вот, кнопки призыва к действию должны светиться еще ярче. В конце концов, если вы сделаете их правильно, эти кнопки приведут ваших пользователей к важным вещам.
Цвет кнопки существенно влияет на ее пригодность.
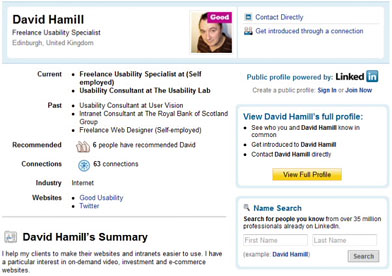
Пример ниже – это мой профиль на сайте LinkedIn.com (я знаю, лицо то еще).

Моя страница профиля на LinkedIn
Кнопка «View Full Profile» («Посмотреть профиль полностью») – это та кнопка, которую LinkedIn больше всего хочет чтобы вы нажали. Когда вы это сделаете, вам предложат создать собственный аккаунт и это именно то, чего сайт добивается.
Кнопка страницы LinkedIn имеет уникальный цвет и дизайн, который больше нигде на странице не встречается. Даже на странице с огромным количеством информации она продолжает выделяться.

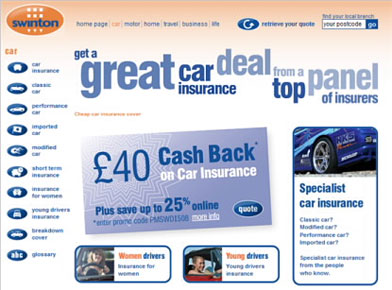
Сайт Swinton Car Insurance.
Не обязательно делать кнопку призыва к действию уникального цвета. Однако лучше не перебарщивать с используемым для кнопки цветом в остальных элементах дизайна. Примером тому является сайт Swinton Car Insurance.
Из-за того, что на странице слишком много синего цвета, кнопка «Quote» («Тарифы») теряется. Когда я впервые попал на этот сайт, я случайно пролистнул мимо кнопки. Как по мне, было бы лучше если бы они сделали ее оранжевой.
Размер
Когда вы пытаетесь сократить число телодвижений для выполнения задачи, размер также имеет значение. Как говорится в
Страница Firefox на Mozilla.com.
Размер, который вы выберете для кнопки, напрямую зависит от важности этой кнопки по сравнению с остальными элементами страницы. Например, на странице Firefox компания Mozilla явно не заморачивается с тонкостями.
Подсознательно хороший дизайн указывает нам приоритеты. Когда на странице одна огромная кнопка – приоритет очевиден. Но если на странице 2 кнопки призыва к действию, в использовании размеров появляются некоторые тонкости.
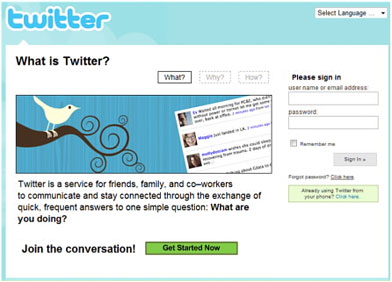
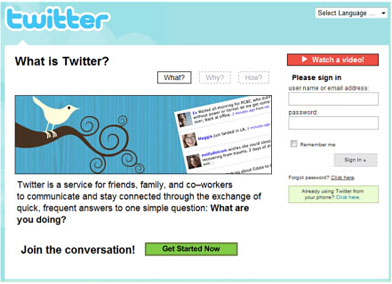
Чтобы показать, что я имею в виду, я исправил домашнюю страницу сайта Twitter. Я убрал кнопку призыва к действию «Watch a video» («Посмотреть видео») и сделал кнопку «Get Started Now» («Начать прямо сейчас») немного меньше, чем она есть на самом деле.

Кнопка видео отсутствует.
Когда на странице только одна кнопка «Get Started Now» – все работает хорошо. Контрастный зеленый цвет делает ее заметной на странице. Однако, если вы хотите посмотреть Twitter в действии, вы можете посмотреть видео-ролик. В примере ниже я вернул на место кнопку видео. Теперь стало намного сложнее понять приоритеты страницы, так как кнопки соперничают между собой.

С кнопкой видео.
У кнопки видео более выгодный цвет, зато кнопка «Get Started Now» более выгодно расположена. Чтобы больше внимания досталось кнопке «Get Started Now», нужно придумать что-то другое.
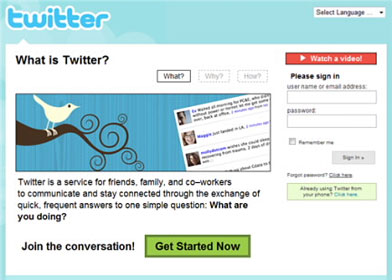
На настоящей домашней странице Twitter для этого используется размер.

Бывшая домашняя страница сайта Twitter.
Теперь понятно, что кнопка «Get Started Now» является приоритетной. Дизайн сообщает нам, что главная тут она. Но если мы не готовы начать сейчас, тогда кнопка «Watch a video» подсказывает нам, что мы должны сделать следующим шагом.
Кстати, у размера есть еще одно преимущество. Некоторые люди не отличают красный от зеленого. Это наиболее распространенный тип дальтонизма. А потому такие люди будут видеть обе кнопки так, как будто они одного цвета.
Не перегибайте палку с призывом к действию
Хороший контраст требует от дизайнера сдержанности. Каждая кнопка призыва к действию, которую вы добавляете на страницу, снижает важность тех, которые там уже есть. Старайтесь не перебарщивать с кнопками призыва на странице, и вы сохраните акцент на важных задачах.
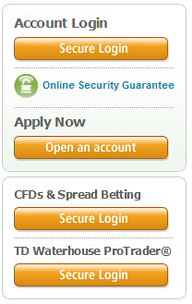
Этот пример взят с британского сайта TD Waterhouse.

Заметьте, что самая важная кнопка «Open an account» («Создать аккаунт») зажата кнопками регистрации. Если у вашего пользователя уже есть аккаунт, он не уйдет с вашего сайта, так как он постоянно не может найти кнопку регистрации. Если он растеряется, он все равно останется клиентом.
Однако, потенциальный клиент, который постоянно теряется, может больше не вернуться.
В чем разница?
Компания под названием Maxymiser в прошлом году опубликовала наглядное пособие от одного из ее британских клиентов, которое демонстрирует ценность ее многовариантной системы тестирования. Результаты оказались довольно интересными и показали, какую большую разницу могут обеспечить казалось бы незначительные изменения.
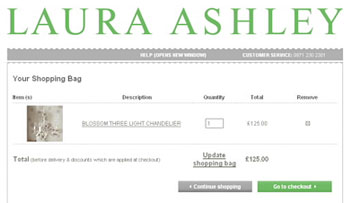
Это их новая корзина (см. изображение)

Для сайта Laura Ashley они провели многовариантный тест с 5 разными вариантами сайта, в том числе и оригинального. По сравнению с их оригинальной корзиной, эта страница увеличила количество переходов к следующему шагу оформления заказа на 11%.
Один из вариантов, использованных в опросе, был практически такой же, как и этот. Единственными существенными отличиями были:
- ссылка «update shopping bag» была серой кнопкой, расположенной между двумя кнопками, изображенными на картинке.
- кнопка «Go to checkout» была не зеленой, а серой.
Он также оказался более эффективным, чем оригинальный вариант, но увеличил количество переходов всего на 3%.
Эти 2 таких незначительных изменения привели к существенной разнице (размах в 7%) в мнении людей принявших участие в опросе.
Это перевод статьи под названием “Good Call-To-Action Buttons” от David Hamill. Перевели в компании UXDepot с одобрением издания UX Booth.
.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: