
Инструменты дизайна для мобильных
Нам нужно много инструментов, и мы должны использовать лучшее, что у нас есть, для создания любого дизайна или задачи связи.
Существует несколько способов создать дизайн интерактивной системы и еще больше количество специализированных продуктов, которые помогают UX-профессионалам делать свою работу. Но я считаю, что между теми широко обсуждаемыми методиками, которые поддерживают эти новые инструменты, и фактическим способом работы UX-профессионалов существует небольшой промежуток.
Несколько раз в неделю люди, которых я знаю или которых я читаю, обсуждают ценность создания дизайна в браузере – то есть, открывать текстовый редактор и создавать HTML в качестве первого шага подробного дизайна. Это, конечно, отлично, за исключением следующих моментов:
- Я не создаю дизайн исключительно для веб-сайтов.
- Даже если бы я создавал дизайн только для сайтов, они также включают API, уведомления о сообщениях и прочие сервисы, которые я хочу описать.
- Намного сложнее делать интернет-версию для мобильных устройств.
- Как понять, когда работа по созданию концепции готова?
- Как это делать совместно?
- Этот метод подразумевает создание решение в виде кода, хотя иногда нам нужен всего лишь набросок.
- Продолжать можно долго…
Создание дизайна в HTML – это не единственная проблема. У меня есть похожие сомнения в отношении практически каждого специализированного инструмента или решения для дизайна опыта пользовательского взаимодействия, например, выполнение всей работы по дизайну в Axure или Fireworks.
В частности, я считаю, что нам нужно много инструментов, и мы должны использовать лучшее, что у нас есть, для создания любого дизайна или задачи связи. Я также переживаю о том, как плохой выбор инструментов может привести к паузам между фазами дизайна, что может вылиться в потерю идеи концепции, если дизайнер будет слишком резко переключаться одного стиля работы на другой. Но об этом в следующий раз.
В этот статье я объединил обсуждение некоторых инструментов и методик дизайна, которые я регулярно использую.
Создание спецификаций пользовательского интерфейса
За счет каркасного мышления, аннотации часто становятся желательной функцией, которая подключается позже, если вообще подключается.
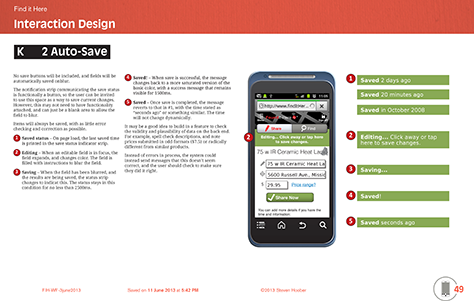
Предполагаю, мне стоило назвать это макетированием, но у меня всегда проблемы с использованием этого термина. Не потому, что я каким-либо существенным образом не согласен с принципами макетирования, а потому, что этот термин часто неправильно употребляется или понимается, подразумевая только рисунки. За счет каркасного мышления, аннотации часто становятся желательной функцией, которая подключается позже, если вообще подключается. Просто, если называть дизайн-документ спецификацией, от этого становится намного больше пользы. Как по мне, это означает, что почти половина любой страницы спецификации содержит текст – например, вся левая сторона страницы спецификации, показанной на Рисунке 1.

Рисунок 1 — Стандартная страница спецификации пользовательского интерфейса, содержащая справа графики, а слева описания.
Мое стремление к написанию достаточного количества текста, чтобы называть то, что я создаю, спецификацией, также отражается и на инструментах, которые я использую для создания дизайн-документации. Не так давно я рисовал в OmniGraffle и Visio, а также за последние годы я перепробовал множество других инструментов. Но сегодня, когда у меня есть выбор, я рисую в Adobe InDesign. Он включает те же функции, что и Illustrator, однако лучше поддерживает создание многостраничных документов, а потому упрощает процесс создание полноценных документов. К тому же, он предлагает отличные средства для создания, редактирования и форматирования текста. Он даже поддерживает создание индексов и включает GREP для действительно сложных заданий по поиску и замене, если, конечно, они вам нужны.
Я знаю много людей, которые предпочитают другие инструменты за большое количество готовых шаблонов. Но у меня образование дизайнера, а потому я люблю работать с людьми, которые умеют рисовать. Я предпочитаю иметь гибкость практически полнофункциональных инструментов для рисования, поэтому я могу найти полностью новое решение проблемы и, если это необходимо, изменить степень точности, с которой я представляю любой дизайн. Когда я работаю с отдельной командой по визуальному дизайну, я рисую в черно-белых тонах или линиями, но когда я единственный дизайнер, я часто пропускаю создание дизайна пользовательского интерфейса как отдельного этапа, поэтому просто рисую подробные макеты в своих документа по дизайну взаимодействий и архитектуре.
Донесение концепции
Концептуальные документы… играют важную роль в передаче основных идей и помогают убедиться, что все работают над одной страницей.
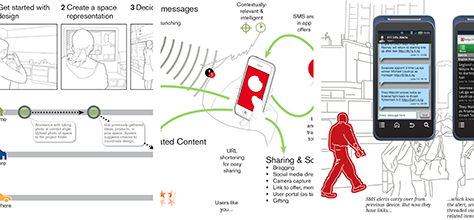
Еще одна ключевая задача, в которой я использую свое умение рисовать почти что угодно, это сообщение концепций и выбор наиболее подходящего способа. Концептуальные документы любого рода – некоторые из которых я привел на Рисунке 2 – играют важную роль в передаче основных идей и помогают убедиться, что все работают над одной страницей.

Рисунок 2 — Рисование концепции включает раскадровки, модели задач и наброски, передающие концепцию использования.
Если вы описываете или рисуете концепции дизайна мобильного опыта пользовательского взаимодействия, вы должны сообщать подробности о сервисах, данных, сенсорах, сетях и пользователях. Можно даже приводить блок-схемы. Но практически никогда – экраны. Раскадровка и прочие способы органично показать ключевые принципы, касающиеся задачи пользователя – это отличный способ. Настолько отличный, что мне часто приходится видоизменять такие документы и использовать в презентациях и слайдшоу, которые отправляются исполнителям и инвесторам. Так же, как демо-версия или макет могут придать значение путем объяснения, что представляет собой продукт и как он действует, важно установить контекст и объяснить ваши дальнейшие планы.
Создание масштабируемого дизайна
Я строго придерживаюсь принципов дизайна для нескольких устройств, а потому я не люблю зацикливаться на одном размере.
Еще одна ключевая причина, почему я использую векторные инструменты (как правило, InDesign) вместо чего-нибудь ориентированного на растровые или пиксельные изображения, это то, что я строго придерживаюсь принципов дизайна для нескольких устройств, а потому я не люблю зацикливаться на одном размере. Векторные рисунки можно легко адаптировать к другим размерам, что позволяет одновременно показать несколько пользовательских интерфейсов при минимальных усилиях.
Наиболее важно то, что такой вид рабочего процесса довольно быстро приводит к пониманию, что все можно растянуть или сжать, поэтому вы начинаете рисовать и указывать все в процентах, соотношения, физических размерах или других форматах, чтобы это работало на любом устройстве. Это позволяет не беспокоиться о фрагментации вашей платформы, даже при обсуждении с разработчиками воплощения вашей дизайнерской работы.
Используем карандаш, бумагу и технику
Рисование на бумаге – это отличный инструмент. Я не делаю этого для каждого проекта, однако это отличная возможность, которая всегда доступна. У меня в портфеле всегда лежит блокнот для рисования, маркеры, карандаши, ластики, линейки и шаблоны сенсорных экранов. Но обычно я не рисую карандашами. Вместо этого я использую маркерную бумагу и серый маркер для создания каркаса, а потом рисую детали в цвете.

Рисунок 3 — Что я ношу с собой почти каждый день для зарисовки, документирования и тестирования образцов дизайна.
Иногда рисование на бумаге – это лучший способ выполнения групповой работу. Даже если рисовать умеете только вы, это может оказаться довольно увлекательным для маленькой группы. К тому же, я довольно много путешествую, а рисование на бумаге – это также отличный выход для рисования в самолетах и прочих условиях, где не всегда получается рисовать на компьютере.
Я знаю довольно много людей, которые делаю большинство этих вещей на своих iPad. Но мне это не подходит. Я люблю инструменты и материальные носители.
Разработка и просмотр дизайна в масштабе устройства
Ключ к созданию дизайна для мобильных устройств заключается в его разработке в масштабе устройства…
Ключ к созданию дизайна для мобильных устройств заключается в его разработке в масштабе устройства, как это показано на Рисунке 4. Я делаю это как можно чаще, вне зависимости от того, как я рисую. Очень важно заставить всех думать в масштабе и в контексте устройства. Даже если вы показываете свой дизайн на большом экране в конференц-зале, старайтесь либо раздать всем распечатки на бумаге, показывающие экраны в реальном размере, или тестовые устройства, отображающие нужные экраны.

Рисунок 4 — Разработка дизайна в масштабах устройства или создание набросков дизайна в рамках физических размеров устройства.
Одна из моих любимых вещей – это переносить проекты (будь то отсканированные наброски, макеты или скомпилированные версии) на мобильные устройства. Один взгляд на интерфейс в программе просмотра фотографий на устройстве или в галерее может действительно натолкнуть человека на правильный ход мысли. Это подход работает настолько хорошо, что я таким образом даже проводил довольно неплохое юзабилити-тестирование первой версии.
Что касается создания набросков на бумаге, я приготовил несколько шаблонов устройств, которые я распечатываю, чтобы проще запоминать особенности различных устройств. Создание нескольких шаблонов, а не только распечатка шаблона iPhone, например, также помогает напомнить всем о том, что происходит, если переключиться на другое устройство или ориентацию или как создавать дизайн одновременно для телефонов и планшетов. Если вы тоже хотите воспользоваться такими шаблонами, их можно скачать в формате PDF или в виде редактируемого файла InDesign CS6.
Если для вас это недостаточно безумно, то я иногда использую фанерные дощечки, электронные книги или мобильные устройства, на которых я делаю набросок дизайна или просто приклеиваю образец. Если у вас нет опыта работы с деревом, можете просто взять ножницы и приклеить кусочки бумаги на свой телефон. На удивление, это довольно хорошо работает. Но, конечно, существуют доступные шаблоны, альбомы для рисования и прочие продукты, которые помогут вам в этом, если вы захотите их купить.
Используем стикеры
У меня в офисе есть сотни пачек стикеров 3M Post-it® и целые сумки маркеров. Если я работаю один, я их обычно не использую, но я считаю, что они незаменимы для групповой разработки дизайна или для сбора информации. О них уже сказано довольно много, поэтому я не буду продолжать, но все они являются ключевым инструментом. Если у вас в офисе до сих пор на каждой поверхности нет стикеров различных размеров и цветов, и гор запасных пачек в кладовке, то сегодня же сходите в магазин канцелярских товаров.
Работаем в Google Таблицах
Наиболее используемый мной инструмент для большинства наиболее важных частей работы по определению пользовательского интерфейса – это, без сомнения, таблицы…
Наиболее используемый мной инструмент для большинства наиболее важных частей работы по определению пользовательского интерфейса – это, без сомнения, таблицы. Например, Microsoft Excel, Google Таблицы или их конкуренты.
За годы работы я выучил различные методы слушать клиентов и пользователей, и разработал серию инструментов, которые представляют собой только формы, слова и маркированные списки. За это время я сделал таблицы (а не Microsoft Word или какое-либо другое приложение) своим основным инструментом, в котором я все записываю. Я выработал свой собственный метод использования таблиц в этих целях, частично из инструментов для сбора информации, которые некоторые люди в компании Sprint используют для проведения исследования удобства использования.
Среди всех прочих инструментов, я предпочитаю Google Таблицы. Можете посмотреть пример моего документа, эвристическую оценку. Я предпочитаю работать с Google Таблицами, потому что в них есть только те инструменты, которые мне нужны, и несколько других. Их легко использовать и даже печатать в них. Конечно, совместное использование – это их ключевая функция, и это намного лучше, чем любая другая система совместного использования (и не надо говорить мне о системах файлового обмена). В Google Таблицах несколько человек могут редактировать одну и ту же таблицу одновременно, поэтому они могут видеть один и тот же документ без использования громоздких программ для совместного доступа к экрану. Это также довольно надежно. Так как каждый пользователь может редактировать только ячейки, если случается конфликт, самое страшное, что можно потерять – это данные ячейки.
Если необходимо, я могу использовать другие таблицы. Для корпоративных клиентов, которые боятся облачных сервисов, я обычно использую Excel. Но все же не стоит забывать о возможностях Google Таблиц для совместной работы.
Рисование на доске и фотографирование
Тонкие маркеры для доски… отлично подходят для работы над дизайном интерфейса или для создания сложных блок-схем.
Еще одна вещь, которую я ношу в портфеле, это мой собственный набор тонких маркеров для доски. Они отлично подходят для работы над дизайном интерфейса или для создания сложных блок-схем. Вне зависимости от того, какого размера маркеры вы используетесь, всегда носите их с собой или убедитесь перед встречей, что у вас в офисе их достаточное количество.
Можно сделать или купить трафареты, чтобы было легче рисовать в масштабе доски. Поскольку рисовать на доске в масштабах устройства практически невозможно, соблюдение соответствия размеров нарисованных экранов действительно помогает.
При работе на доске перед группой помните, что все, что вы делаете, предназначено для группы. Подходите к этому как к презентации. Убедитесь, что все видят что вы рассказываете в процессе, и что вы на протяжении всего времени увлекаете аудиторию.
Самое важное – всегда сохранять то, что вы создаете. Фотографируйте. Если вы работаете в штаб-квартире огромной корпорации, в которой запрещено фотографировать, убедитесь, что вокруг никого нет, закройте дверь и фотографируйте. Следите за бликами и пользуйтесь хорошей камерой. Для этой и других целей я всегда с собой ношу серьезный зеркальный фотоаппарат. Как правило, телефон не может сфотографировать все настролько подробно, чтобы потом можно было разобрать свои каракули.
Работаем в HTML
Я … работаю в HTML, но в основном для того, чтобы проверить идеи и построить модели и макеты.
Да, на самом деле я работаю в HTML, но в основном для того, чтобы проверить идеи и построить модели и макеты. Такие макеты я часто использую, чтобы доказать своим коллегам или клиентам, что идея удачная, или наоборот. Плюс, мы показываем их пользователям, чтобы протестировать концепции дизайна.
Вы удивитесь, насколько многого можно добиться, экспортировав реалистичные рисунки, изменив скриншоты и добавив немного анимации. Если вы недовольны преобразованиями своего CSS, продолжайте и добавляйте анимированные GIF-изображения или JavaScript, если вам так проще.
В макет можно включить намного больше, чем вы думаете. Иногда мне нравится использовать HTML для эмуляции приложений, запущенных в полноэкранном браузере. Люди (будь то члены команды или участники тестирования) склонны к переубеждению, а потому можно легко переложить это на них.
Посмотрите этот пример макета и скачайте исходный код сниппета приложения для iOS, которое я не так давно эмулировал в качестве сайта для тестирования юзабилити. Используйте полноэкранный браузер, иначе оно не будет выглядеть так привлекательно.
Используем электронную почту или практически любой другой инструмент
Когда команда общается в основном через электронную почту, мне часто приходилось передавать идею дизайна непосредственно в сообщении…
Несколько недель назад специалист по стратегии дизайна Том Майорана написал в Твиттере: «Создание хорошего продукта похоже на цепь монотонных писем с запросами о незначительных изменениях и команды, которая понимает, почему это важно».
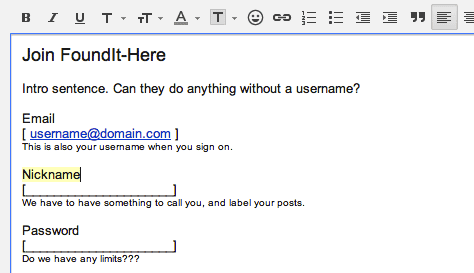
Иногда приходится использовать инструменты, которые находятся под рукой. И когда команда общается в основном через электронную почту, мне часто приходилось передавать идею дизайна непосредственно в сообщении. Вероятно, не так хорошо, но хотя бы быстро. Поэтому, если вы можете адекватно описать пользовательский интерфейс, электронная почта – это хороший выбор.

Рисунок 5 — Пример дизайна формы в сообщении электронной почты.
Этот подход эффективнее, чем вам кажется. Однако, я не говорю, что электронная почта – это хороший способ разрабатывать дизайн; я говорю, что вы можете работать с помощью практически любого инструмента. Некоторые мои знакомые отлично работают в PowerPoint и других приложениях, которые не предназначены для дизайна. Иногда то, что доступно и что упрощает общение с остальной вашей командой, намного важнее, чем то, что делает рисование проще.
Делайте то, что вам нравится
Я считаю, что среды для создания макетов не подходят для моих проектов, а потому я могу увлечься созданием инновационных решений.
Я упоминал Photoshop или Fireworks потому, что я в целом не согласен с тем, что они слишком ориентированы на создание пользовательских интерфейсов. Я знаю людей, которые пользуются этими инструментами для создания чего угодно, начиная с IA графиков, и заканчивая каркасами. Но лично я считаю, что они представляют собой более громоздкие средства создания готовых дизайнов, а потому не пользуюсь ими. Если вам удобно с ними работать, продолжайте пользоваться ими.
Аналогичным образом, я не пользуюсь большинством сред для создания макетов. Несмотря на то, что с большинством из них игрался и некоторые использовал для своих специфичных проектов, я считаю, что среды для создания макетов не подходят для моих проектов, а потому я могу увлечься созданием инновационных решений. Повторю точку зрения, которую я сформулировал ранее в своем обсуждении инструментов, основанных на шаблонах, против общих инструментов для рисования – я считаю, что дизайнерам следует позволять работать в тех инструментах, которые отвечают их потребностям и позволяют добиваться любого решения дизайна, к которому огни могут прийти.
Это мои предпочтения по инструментам, но вы должны использовать любые инструменты, которые потребуются для выполнения работы. Используйте те инструменты, с которыми вам наиболее комфортно работать, которые отвечают потребностям ваших решений дизайна и процесса, и которые позволяют вам создавать результат, понятный для ваших клиентов и простой для преобразования в код вашей исполнительной группой.
Расскажите мне о своих любимых инструментах в своих комментариях. Я хочу, чтобы вы описали, как и почему вы их используете.
Это перевод статьи под названием “Tools for Mobile UX Design” от Стивена Хубера. Перевели в компании UXDepot с одобрением издания UX Matters.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: