
Эскизы в дизайне для мобильных устройств
Опыт создания дизайна для мобильных устройств растет. Один из способов оценить это явление – это взглянуть на инструменты, находящиеся в нашем распоряжении. Инструменты макетирования, такие, как Balsamiq, Axure и Fireworks позволяют нам создавать каркасы и кликабельные модели, помогая нам при разъяснении целевого опыта пользовательского взаимодействия. Кросс-браузерные САПР, такие, как PhoneGap, Zurb Foundation и jQuery Mobile помогают нам создавать модели с использованием оригинальных языков сети: HTML, CSS и JavaScript.
Почему? Пример применения эскизов
Я считаю, что сейчас мы находимся в наилучших условиях для создания прекрасного опыта взаимодействия практически без затрат времени. Однако инструменты имеют свою, скрытую цену, они заставляют нас пропускать один из ключевых этапов создания добротного продукта – который заключается в затратах времени на осознание поставленных задач.
Поэтому я предлагаю начинать с использования набросков, чтобы лучше понять стоящую перед вами задачу, и выработать концепцию перед тем, как запускать свой любимый инструмент.
Прямо сейчас, вы, наверное, думаете что-то вроде:
«У нас жесткий дедлайн, и нет времени на разглагольствования».
«Нам нужно начинать работать».
«Создание дизайна при помощи [вставить название вашего любимого инструмента] намного быстрее».
«Мне нужны результаты, и как можно быстрее».
«Нам нужно показать результаты нашим [заказчикам, или партнерам проекта, или коллегам]».
«Мы же не можем показать им нарисованную от руки картинку».
«Извините, я на самом деле не умею рисовать».
И я не только пару раз выслушивал эти возражения ранее, но и сам все их озвучивал.
Поиск проблемы и ее решеник
Создание набросков позволяет нам изучить границы проблемы и, одновременно с этим, определить границы решения. Этот метод показывает наше текущее понимание проблемы, и в то же время помогает нам выделить возможные решения.
Пока мы зарисовываем наши мысли, возникают новые идеи. Схематичность и отсутствие деталей позволяют возникнуть новым идеям. В данном случае схематичность – это хорошо, так как мы автоматически пытаемся заполнить в уме недостающие элементы. Это то, что делает эскизирование «созидательным», оно улавливает уже существующие идеи и рождает новые. Как сказал Билл Бакстон в статье «Зарисовка опыта пользовательского взаимодействия»:
То, что мы получаем от эскизов, в огромной мере основано на схематичной природе их внешнего вида. А именно, они не определяют все и не стремятся к этому, они содержат вдохновение, различные толкования, которые неосознанно были вложены в них создателем.
Создавая эскизы различных решений задачи, мы можем изучать их без непосредственного ввода их в работу. Это позволяет нам взглянуть на проблему по-новому, изнутри, и увидеть новые вопросы. Создание эскиза – это в высшей мере техника мозгового штурма.
«Стоимость» создания эскизов
Самый быстрый способ зафиксировать какие-либо мысли – это взять ручку и лист бумаги, и быстро зарисовать их. Если мы пытаемся сделать то же самое с помощью нашего любимого инструмента макетирования, выходит намного дольше. Мы создаем новый проект, выбираем нужную библиотеку, располагаем маленькие прямоугольники на полотне, рисуем маленькие стрелки, соединяющие наши прямоугольники, упорядочиваем все, чтобы оно выглядело мало-мальски симпатично –и вдруг понимаем, что прошло полчаса или больше.
Если нам не нравится то, что мы видим на листке бумаги, мы можем просто-напросто выбросить ее в корзину и начать заново. При этом, при использовании инструментов макетирования выбросить что-либо становится сложнее, так как на создание тратится намного больше усилий и времени – даже если идея была не из лучших. Да и начать сначала сложнее. Бумажные наброски, напротив, делать быстро и дешево.

Самым быстрым способом ухватить и оценить идею является создание эскизов.
Эскизы как инструмент коммуникации
Есои словами сложно что-либо выразить, то картинка заменяет собой тысячу слов. Создание эскиза позволяет ознакомить наших коллег и акционеров с нашим текущим пониманием проекта. Мы можем использовать различные методы визуализации для того, чтобы объяснить разные аспекты проекта (мы расскажем о наиболее распространенных из них в следующей главе). В статье Обратная сторона салфетки Дэн Роум говорит:
Картинки могут представлять комплексные концепции и обобщать широкие наборы информации, которые легко увидеть и понять, они могут применяться для разъяснения и разрешения задач всех типов.
Наши коллеги смогут указать на пробелы в нашем мыслительном процессе и обсудить с нами возможные решения и альтернативные пути. Они, вероятнее всего, поймут наш схематический эскиз и смогут предоставить нам обратную связь по деталям нашей концепции. Презентация наших идей другим также позволяет по-новому взглянуть на нашу концепцию, увидеть ошибки и найти лучшие альтернативные пути развития, просто еще раз пройдясь по ней.
Эскиз как инструмент сотрудничества
Эскиз – это мощный инструмент вовлечения акционеров в процесс создания дизайна. Подобная проблема первичности часто встречается при определении процесса: Акционеры не могут сформулировать полный список требований до того, как они увидят хоть какое-то визуальное представление решения, а дизайнеры не могут начать работу над решением, пока не будут уверены в стабильности выдвинутых требований – все хотят избежать ненужных переделок, которые приведут к увеличению трудозатрат.
Способом выхода из этого замкнутого круга является совместное создание эскизов в рамках общей студии, сессии студийного дизайна (см. статью Уилла Эванса «Введение в методологию студийного дизайна»). Мы можем шаг за шагом ознакомить акционеров с нашей концепцией (и различными альтернативными концепциями) и объяснить им, как повлияют их требования на дизайн.
Создание эскизов имеет низкие требования к участникам, поэтому даже не относящиеся к дизайнерам люди могут участвовать в процессе. (Выдавать ли акционерам карандаши – зависит от вашего собственного вкуса и, вообще, это спорный вопрос. Это решение необходимо принять самостоятельно).
Так как наброски грубы и не завершены, можно легко получить обратную связь. Некоторые люди воздерживаются от внесения изменений в красиво сделанную версию страницы, потому что представляют, сколько труда было вложено в ее создание. Высокодетализированные презентации могут также отвлекать людей, вместо того, чтобы сконцентрироваться на концепции, они пытаются комментировать визуальное оформление или незначительные детали. Наброски заставляют их сфокусировать внимание на ядре концепции.
Единственная вещь, которую предстоит преодолеть – это ваше нежелание показывать вашу «непричесанную» работу остальным.
Создание эскиза – это не рисование
Распространенным заблуждением является мнение, что эскиз должен выглядеть привлекательно. Однако рабочие наброски схем взаимодействия не должны быть высокохудожественными. Эскизы не должны выглядеть привлекательно – они должны только доносить вашу идею. Они должны разжечь дискуссию и помочь в появлении идей, их не нужно вставлять в рамку и вывешивать на видном месте. Если вы умеете рисовать прямоугольники, стрелки, кружочки и палочки, значит, можно приступать. Как сказал Джошуа Брюер в своей статье «Эскизируйте, эскизируйте, эскизируйте»:
Набросок – это не конечная цель. Поэтому не волнуйтесь, если он у вас не получается.
Изучение методов создания набросков выходит за рамки повествования данной статьи, но все же не помешает ознакомиться со следующими презентациями, статьей и книгой, чтобы освоить азы:
- “Искусство создания набросков интерфейса” (The ‘Art’ of Sketching Interfaces) (слайд-шоу), Джейсон Мезат и Сэм Смит
- “101 эскиз” (Sketching 101) (слайд-шоу), Джексон Фокс
- “Хаотичное искусство создания набросков UX (The Messy Art of UX Sketching)” Пейтер Бьюик
- Зарисовка опыта пользовательского взаимодействия: Рабочая тетрадь (Sketching User Experiences: The Workbook), Сол Гринберг, Шила Карпендэйл, Николай Маркардт, Билл Бакстон (Морган Кауфманн: 2011)
Как создавать эскизы
Теперь, когда я (надеюсь) убедил вас, что создание эскизов должно быть частью вашего рабочего процесса, давайте поговорим о том, что нужно зарисовывать в проекте для мобильных устройств.
Дивергентное эскизирование
В начале вы захотите зафиксировать несколько различны идей для вашего приложения или веб-сайта для мобильных устройств. Начните с зарисовки различных версий одного ключевого экрана или его частей. Ваша цель двояка: сгенерировать множество идей, и изучить и, в то же время, оценить их. Чем больше у вас будет идей, тем из большего количества вариантов вы потом сможете выбирать. Этот процесс называется «дивергентное эскизирование».
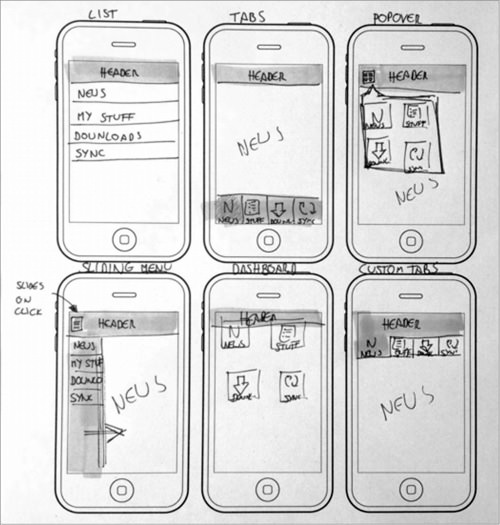
Полезным инструментом для данного типа создания эскизов является многостраничный шаблон. Он позволяет нарисовать шесть различных версий на одной странице, и дает некоторые рекомендации о доступном экранном пространстве. При расположении изображений с различными вариантами бок-о-бок их намного легче впоследствии сравнивать и обсуждать.
В сети существует великое множество таких шаблонов (я чаще всего пользуюсь шаблонами Эрика Лехфельма). Вы же можете выбрать тот, который вам понравится больше.

Каркасная модель обеспечивает глобальную навигацию.
Скриншот сверху показывает шесть различных идей для главного меню приложения (а также достаточно очевидное доказательство того, что мои наброски совсем не эстетичны). Я не часто создаю сразу шесть версий (я люблю себя убеждать в том, что я человек, ориентирующийся на структуру), но я стараюсь создавать по меньшей мере три варианта одной ключевой страницы. Так как это уже мозговой штурм и позже вам потребуется для обсуждения множество вариантов, количество здесь играет вам на руку.
Если у вас недостаточно идей, для вдохновения посмотрите несколько галерей мобильных пользовательских интерфейсов (таких, как Inspired UI, Pttrns, Lovely UI и UI Parade). Они представляют различные интерфейсные решения, сгруппированные по темам и свойствам (к примеру, главные меню, окна сообщений). Включите то, что вам понравилось, в эскизы, и приправьте их собственными идеями.
Заведите себе привычку давать имя каждому эскизу. Это поможет легче их идентифицировать, а также, впоследствии, ссылаться на них. Я добавляю примечания и заметки для объяснения каждого эскиза и мыслительных процессов, стоявших за ними (Сильные, слабые стороны, компромиссные решения в отношении других концепций, вопросы, новые свойства и т.д.). Маркировка и датировка таких листов с эскизами также может быть полезной.
Конвергентное эскизирование
Как только вы создали несколько версий одного экрана, выберите одну, которая больше других подходит для решения задачи. К несчастью, один эскиз редко когда может сразу подойти по всем параметрам. В большинстве случаев вам придется совмещать идеи или части идей в одну выигрышную концепцию. Для того, чтобы сделать это, необходимо будет углубиться и создать более детализированный набросок на отдельной странице. Используйте поля для примечаний. Запишите все вопросы, новые идеи, важные или неясные моменты, а также вопросы, которые необходимо обсудить. Это поможет остальным понять ваш ход мыслей. Этот процесс называется «конвергентное эскизирование».
Больше информации по вопросам дивергентного и конвергентного эскизирования вы найдете в презентации Ли Бьюли с FailCon 2010 года, «Делаем хороший дизайн быстро» (Good Design Faster), и статье Брендона Шоуера «Планшеты: открываем для себя быстрые и качественные решения опыта пользовательского взаимодействия» (Sketchboards: Discover Better + Faster UX Solutions).
Создание пользовательских интерфейсных потоков
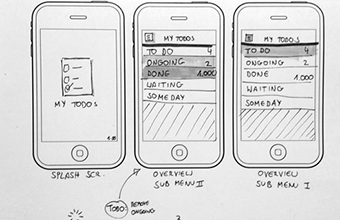
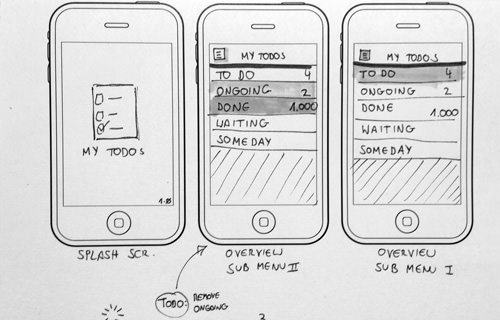
После «выпаривания» ваших идей до состояния набора ключевых экранов, следующим этапом будет исследование, как они будут взаимодействовать между собой. Для этого создайте несколько интерфейсных потоков (к примеру, цепочку ключевых экранов), показывающих, как пользователь будет использовать ваши идеи для решения определенной задачи. Интерфейсные потоки подчеркивают, какие элементы интерфейса используются (к примеру, какие кнопки или жесты используются) и какие системные события происходят в ответ на них (к примеру, с анимацией, переходом, всплыванием диалоговых окон или отображением нового экрана). Они также показывают ключевые экраны в различных состояниях (к примеру, изначально пустой, затем – заполненный контентом).
Возможна визуализация различных исходов в рамках одного пользовательского интерфейсного потока (к примеру, список результатов поиска против пустого экрана). Отныне поток больше не будет линейным; различные ветки будут показывать различные результаты. Однако постарайтесь ограничить количество ответвлений в пределах одного интерфейсного потока. Каждая ветка увеличивает сложность, затрудняя восприятие вашего потока. Кроме того, объяснить его также становится сложнее.

Интерфейсные потоки визуализируют путь пользователя из точки А в точку Б.
Не обязательно зарисовывать все возможные случаи; Возьмите наиболее важные и те, которые будут наиболее востребованы. Принцип Парето предлагает хорошее прикладное правило: смоделируйте 20% функционала, который будет использоваться 80% времени.
Я обычно начинаю с одной из ключевых задач и пытаюсь подобрать алгоритм ее решения. Я выделяю связи на экранах и (чаще всего) соединяю экраны стрелками. Объясняю каждый шаг и подписываю ключевые экраны. Как всегда, пишу множество примечаний.
Чтобы получить немного вдохновения по поводу создания эскизов для мобильных устройств и интерфейсных пользовательских потоков, советую ознакомиться со статьей Жизель Мюллер «Вдохновляющие каркасные эскизы для пользовательских интерфейсов» (Inspiring UI Wireframe Sketches); MOObileFrames, блог, который содержит каркасные эскизы для мобильных продуктов; и Wireframes, веб-сайт Якуба Линовски. Кроме того, в своих работах по созданию интерфейсных потоков можно пользоваться его книгой «Системы обозначения в интерактивном эскизировании» (Interactive Sketching Notation) (PDF).
Этапы работы
Здесь приведены некоторые этапы работы над эскизом, призванные помочь вам примером и показать, каким образом три направления деятельности соотносятся друг с другом:
- Перечислить информацию, которая у вас есть и которую необходимо получить.
- Создать первый набор эскизов (к примеру, вариации на тему ключевого экрана или первичного интерфейсного потока).
- Проверить свои эскизы самостоятельно.
- Каковы сильные и слабые стороны каждого из вариантов?
- Последовательны ли элементы графического интерфейса и данные (т.е. выполняют ли одни и те же элементы одинаковую задачу)?
- Отображаются ли данные единообразно?
- Понятны ли варианты взаимодействия?
- Получите от остальных обратную связь. Начните с коллег и продолжите на потенциальных пользователях, если это возможно.
- Каковы их первые впечатления?
- Что им понравилось больше всего?
- Что им не понравилось? Почему?
- Что неясно в ваших эскизах?
- Какие улучшения они предлагают? Почему они их предлагают?
- Проработайте концепцию.
- Можете ли вы совместить различные сильные стороны отдельных концепций в новой концепции?
- Можно ли сделать наброски более понятными?
- Можно ли уменьшить количество этапов или упростить сами этапы?
- Рассмотрите результаты в свете полученной обратной связи.
- Появляются ли новые вопросы?
- Понимания чего вы достигли?
Как мы видим, множество из перечисленных вопросов содержат слово «Почему?». Это потому, что создание эскизов направлено на попытки понять задачу, и в то же время подразумевает работу в направлении поиска решения. Запишите все вопросы, возникающие в процессе создания эскизов напротив самих эскизов. Это позволит вам найти правильную концепцию.
За пределами эскиза
После того, как вы создали наброски ключевых экранов и основные пользовательские функции, вам захочется воплотить это на реальном телефоне. Приложения, такие как Pop и Protosketch, позволяют импортировать рисунки и эскизы и превращать их в макет. Этот быстрый и грубый способ дает ощущение взаимодействия с концепцией. Оба приложения позволяют определять чувствительные области и переходы страниц, что делает макет более реалистичным.
Как вариант, можно импортировать ваши экраны в более продвинутый инструмент, к примеру Axure, и создать макет там.
Какой бы метод вы ни выбрали, вашей целью остается быстрая проверка концепции при минимальных затратах усилий на реальном мобильном устройстве.
Выводы
Создание эскизов поможет вам лучше понять задачу, которую вы пытаетесь решить, и позволит визуализировать возможные решения. Это быстрый и недорогой способ провести мозговой штурм и протестировать множество идей относительно пользовательского интерфейса перед взятием одной из них в работу. Создание эскизов уменьшает время создания концепции и фазу отладки и позволяет получить обратную связь практически сразу, когда изменения внести еще просто.
Когда в следующий раз вы будете создавать эскизы, помните следующие рекомендации. Они не позволят вам сбиться с пути:
- Ленитесь. Не пытайтесь изобрести велосипед. Используйте шаблоны для ваших эскизов.
- Вдохновляйтесь. Поройтесь в библиотеках схем дизайна и галереях мобильных интерфейсов, просмотрите галереи каркасных макетов. Возьмите то, что вам нужно, смешайте со своими собственными идеями, и получите что-то новое.
- Не пытайтесь достичь идеала. Ваши эскизы должны представлять общий вид ваших идей. Не запутайтесь в (малозначительных) деталях.
- Пользуйтесь правилом Парето. Лишь небольшое количество вашего функционала будет использоваться большее количество времени. Сконцентрируйтесь на нем. Какие 20% функций будут использоваться 80% времени?
- Будьте последовательны. Используйте существующий набросок и / или создайте свой. Это сделает ваши эскизы надежными. Коллеги поймут ваш стиль, и им потребуется меньше времени, чтобы разобраться с вашими эскизами и дать обратную связь.
- Записывайте все. Во время создания эскиза возникнут новые идеи, вопросы, задачи. Запишите их; в противном случае они потеряются.
- Будьте открыты. Сделайте так, чтобы ваши эскизы были видны окружающим. Пришпильте их к стене, и всегда показывайте их остальным, чтобы получить обратную связь.
- Если сомневаетесь, делайте больше эскизов. Если вы не уверены насчет решения, попробуйте изменять эскизы. Перечислите все «за» и «против», и учитывайте обратную связь, чтобы увидеть, какой из вариантов работает лучше.
Удачных вам эскизов!
Это перевод статьи под названием “Sketching For Better Mobile Experiences” от Lennart Hennigs. Перевели в компании UXDepot с одобрением издания Smashing Magazine.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: