
Четыре ловушки мобильного дизайна
Наиболее распространенные ошибки приложений и веб-сайтов для мобильных устройств
Обзор: четыре распространенные ошибки приложений и веб-сайтов для мобильных устройств
Компании, создающие приложения и веб-сайты для мобильных устройств часто недооценивают то, насколько мобильный мир отличается от остального мира информационных технологий. Они ошибочно предполагают, что можно создавать дизайн для мобильных устройств, используя те же методы и опыт дизайна, что и для стационарных машин. Поэтому они часто прилагают колоссальные усилия, чтобы достичь успеха в мобильной сфере.
Такие компании могут выбросить большое количество времени и средств на ветер, пока не осознают, почему их мобильные приложения и веб-сайты не отвечают их ожиданиям. Что еще хуже, неуклюжий переход таких компаний на мобильные платформы делает их уязвимыми перед стартап-конкурентами, «заточенными», в первую очередь под дизайн для мобильных устройств, и не имеющими такого груза накопленного опыта, тянущего их назад. От гигантов, таких, как Facebook, до самых мелких стартапов в сети, компании понимают, что переход на мобильные платформы не только сложен, но также и рискован.
Данный отчет описывает четыре наиболее распространенные ошибки, допускаемые компаниями при создании ПО и веб-сайтов для мобильных устройств. Данные ловушки были обнаружены в результате тысяч пользовательских тестов, проведенных ресурсом UserTesting.com. Ошибки имеют настолько широкое распространение, потому что они произрастают из самых лучших методик, приносящих успех компании в традиционном мире компьютерных технологий. Чем успешнее вы были в традиционном мире компьютерных технологий, тем больше вероятность того, что вы допустите эти ошибки на мобильной платформе.
Далее мы опишем ловушки, методы их распознавания, и способы избежать их.
Методология
Информация в настоящем отчете составлена по материалам тысяч пользовательских тестов мобильных приложений и веб-сайтов, проведенных ресурсом UserTesting.com. В ходе тестов пользователи выполняли определенные задачи при помощи приложений и веб-сайтов для мобильных устройств, а процесс фиксировался на видео. Такие тесты были разбиты на отдельные этапы, и каждый этап получил свою категорию для выяснения таких вещей, как показатель успешности задачи, причины любой обнаруженной проблемы, а также влияние на отношение пользователя к приложению или веб-сайту. Результаты были обобщены, чтобы выяснить наиболее часто встречающиеся ошибки и их общее влияние на удобство использования и отношение пользователя. Данная статья представляет повторяющиеся проблемы, возникающие в ходе множества тестов.
Участники теста были привлечены при помощи панели ресурса UserTesting.com, других онлайн-панелей, а также вживую.
Опасность перехода на мобильные платформы
Смена платформы – смена парадигмы принципов работы и использования компьютерных систем – зачастую приводят к вырождению программного обеспечения. Изменения, например, переход на графический интерфейс в 1980х годах и возникновение мобильных приложений в конце 1990х годов, практически уничтожили лидеров программного обеспечения предыдущего поколения. Сегодня индустрия переходит на мобильные устройства, и процесс, похоже, повторяется снова.
1980е: переход с DOS на Windows
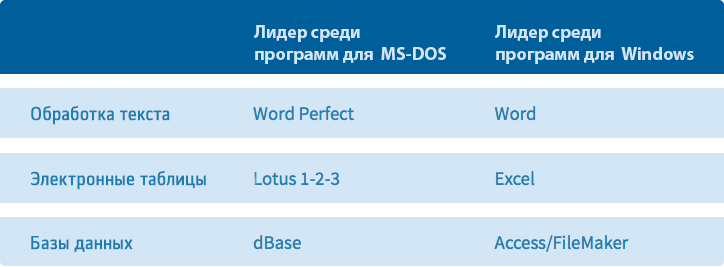
Когда MS-DOS была превалирующей операционной системой для компьютеров, ведущими приложениями были Lotus 1-2-3 (электронные таблицы), WordPerfect (текстовый редактор), и dBase (базы данных). Все три программы казались постоянным стандартом на то время, но ни одна из них не смогла выбиться на верхние позиции в мире графического интерфейса. В 1980х годах, несмотря на сильнейшие команды инженеров и мощное финансирование, они были повержены компаниями, которые отталкивались от новой графической парадигмы.

Рисунок 1. Ведущее программное обеспечение для MS-DOS и Windows
1990е: переход с Windows к Web
В конце 1990х годов ведущими производителями программного обеспечения были победители битв за графический интерфейс: Microsoft, Adobe, Symantec и т.д. Так как акцент инноваций в программном обеспечении сместился с компьютеров к сети, следовало бы ожидать, что эти лидеры останутся на прежних позициях и в мире сетей; в конце концов, у них огромные финансовые, брендовые, инженерные и трудовые ресурсы. Однако ни один из лидеров мира графического интерфейса не смог переместиться на более-менее важную позицию в сетевых системах. Напротив, первые места занимают компании, изначально начинавшие работать в сети: Google, Yahoo, Facebook, Amazon и прочие.

Рисунок 2. Лидеры среди программ для Windows и для сети
В левой части таблицы приведены ведущие производители программного обеспечения для Windows, по доходам на 1995 год. В правой части таблицы приведены лидеры по сетевому трафику среди потребительских ресурсов США, по состоянию на 2013 год (источник: Alexa; для ясности дочерние компании исключены).
Наши дни: мобильный взрыв
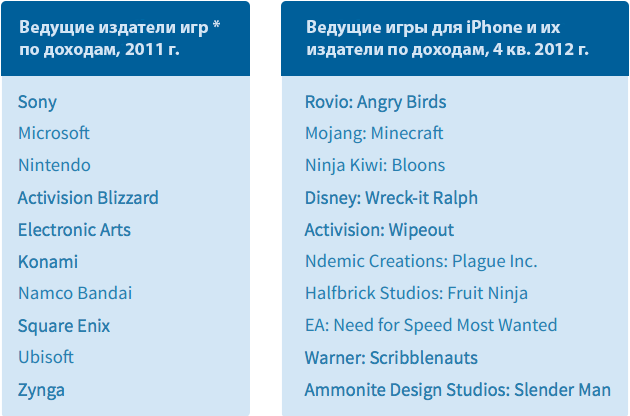
В данное время компьютерные системы снова испытывают перемены, только теперь это переход на мобильные платформы. Несмотря на то, что мир мобильных приложений еще очень юн, и рано определять однозначных победителей гонки, уже имеется довольно высокая очевидность того, что компании мобильного эшелона превозмогают. Игровая индустрия, наверное, наиболее развитая категория мобильных технологий в наше время, и она является наилучшим примером того, что вообще происходит. Таблица ниже представляет списки ведущих издателей игр для ПК (слева) и игр для iPhone, имеющих наибольшие продажи, с указанием издателя (справа). Несмотря на то, что отдельные издатели встречаются в обоих списках, ясно одно – на ведущие позиции в индустрии игр выходят новые компании.

Ведущие издатели игр для ПК и консолей против мобильных игр с наибольшими продажами (издатель: название игры). Источники: Statists.com, Distimo.
*ПК/Консоли
Почему же смена платформы вызывает столько трудностей?
Переход на новую платформу «убивает» былых лидеров двумя способами. В первую очередь, они заставляют своих пользователей пересмотреть свои привычки в отношении программного обеспечения. Это нормальная человеческая реакция: когда вы перемещаетесь на новую платформу или тип устройства, все становится новым, и вы естественным образом меняете свои привычки. Во-вторых, переход на новую платформу изменяет свойства, подходы к дизайну и методы превращения программного продукта в успешный программный продукт.
Старые правила более не действуют. Эти два параллельных изменения означают, что современные лидеры программной индустрии должны не только заново продать себя потребителю, но и сделать это в незнакомых условиях, в которых навыки и подходы к развитию, которые делали их сильными в прошлом, могут превратиться в обязательства. Помимо того, лидеры обычно недооценивают глубину проблемы до тех пор, пока не становится слишком поздно для реагирования. Совмещение обычно разрушает лидеров программной индустрии.
Пользовательские тесты, проведенные силами UserTesting.com иллюстрируют трудности в мобильной сфере. Такие тесты, состоящие из тысяч видеозаписей с людьми, использующими существующие приложения и веб-сайты для мобильных устройств, показывают, что многие компании допускают одинаковые ошибки при переходе на мобильные платформы. Такие ошибки могут разорить компанию, переходящую на мобильную платформу, но они не заметны, пока на них не указать особо. Более того, они кажутся логичными шагами, пока вы не поймете, насколько мир мобильных устройств отличается от мира традиционных компьютерных технологий.
Ловушка №1
Верность традициям: «перенос» приложения или веб-сайта для ПК на мобильную платформу
Все кажется предельно очевидным: у вас есть успешное приложение или веб-сайт для ПК, пользователи хотят иметь доступ к нему через мобильные устройства, поэтому вы переделываете то, что у вас есть, для мобильных платформ. Убираете Flash-графику, перераспределяете элементы интерфейса, меняете размер шрифтов, и вот, готово.
К несчастью, такой тип «переноса» редко имеет успех. Большинство приложений и веб-сайтов для ПК являются тщательно сбалансированным продуктом, оптимизированным для условий работы, доступных для ПК: высокоскоростные надежные сетевые подключения, большой экран, мощные обрабатывающие устройства, клавиатура и мышь. Мобильные устройства не имеют ничего из перечисленного, но имеют другие свойства, которых нет в большинстве ПК, в том числе определение местоположения и сенсорный интерфейс. В результате переноса существующего продукта или веб-сайта на мобильную платформу практически всегда получается неуклюжий гибрид, не работающий так же хорошо, как его полнофункциональная версия для ПК. Кроме того, все любые свойства, характерные только для мобильных устройств, которые вы добавите, в большинстве случаев будут выглядеть скорее чужеродным имплантантом, нежели интегрированной функцией.
Проблема номер один: не менять ничего
Некоторые компании все еще заставляют пользователей смартфонов работать с веб-страницами, отформатированными под экран ПК. Многие другие предоставляют лишь ограниченное количество страниц, предназначенных для просмотра с экрана мобильного устройства, а затем, при попытке перейти на менее часто используемые разделы веб-сайта, внезапно переносят пользователя на страницы, предназначенные для просмотра с экрана ПК. Такие страницы, сверстанные в старом стиле, заставляют пользователя постоянно увеличивать и уменьшать масштаб страницы, а также требуют частой горизонтальной прокрутки.
Наши тесты показали, что пользователи абсолютно нетерпимы к таким полу-мобильным веб-сайтам. Они ненавидят четырехстороннюю прокрутку и постоянное масштабирование. Пример снизу из видео пользователя BlackBerry, которого попросили поработать с сайтом, не отформатированным под мобильные устройства.
Проблема номер два: повторное создание опыта пользовательского взаимодействия
Невозможность создать мобильную версию становится настолько общеизвестным явлением, что большинство компаний пошли на некоторые разработки в сфере мобильных устройств. Однако это приводит их к следующей части ловушки: попытки точно переделать приложение или веб-сайт, созданный для ПК, в мобильную версию, практически всегда обречены на ошибку.
Это довольно распространенная проблема, так как пользователи хотят полного функционала веб-сайта или приложения, только перенесенного в их мобильное устройство. И в идеальном мире это была бы замечательная вещь. Но в суровой реальности размер и другие ограничения мобильного устройства означают, что оно не может работать с тем же количеством функций и элементов управления, что и полноформатная версия, без чрезмерного усложнения мобильной версии. Кроме того, отсутствие некоторой функциональности в мобильном устройстве, в частности, Flash-анимации и курсора, означает, что зачастую невозможно полностью воссоздать полную версию, какие бы усилия вы ни прилагали.
Таким образом, многие компании идут на компромисс и купируют опыт сетевого взаимодействия, убирая менее используемые функции и упрощая элементы управления. Однако это создает новый ряд проблем, так как это означает, что вы убрали функции, которые пользователь ожидает, как от полноформатной версии веб-сайта или приложения. К примеру, на коммерческом сайте небольшие изменения, такие как изменение количества отображаемых результатов поиска, легко осуществить на большом мониторе, но намного сложнее на маленьком дисплее мобильного устройства. Поэтому этой функцией часто пренебрегают. Потребитель замечает это и жалуется.
Для разработчика тут не существует однозначно выигрышной стратегии: если оставить все функции, продукт будет перегружен. Но если функции удалить, пользователи будут разочарованы.
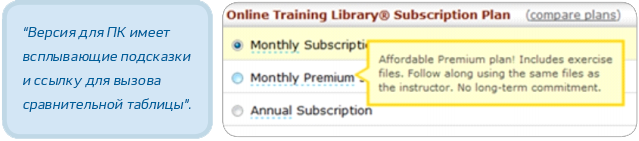
Пример того, как компания может попасть в подобную ловушку

Данное сравнение показывает страницу подписки для онлайн сервиса обучения. На мониторе компьютера (выше) имеются два уровня объяснений для выбора вариантов подписки: всплывающая подсказка, активируемая при наведении курсора, и “сравнительный план”, ссылка, которая вызывает всплывающую подробную сравнительную таблицу.

На экране смартфона (выше) такая же служба перечисляет варианты подписки без каких-либо объяснений того, что они включают. В наших тестах это послужило причиной того, что пользователи не только не стали заказывать премиум, более того, они сомневались, стоит ли вообще покупать что-либо.
Что следует сделать?
Подумайте и не переносите
Урок, который можно извлечь из прошлого опыта переходов, очевиден: следует переосмыслить свое приложение или веб-сайт для мобильного устройства, а не просто переформатировать его. Мобильные технологии – это не просто другой набор технологий, это другой набор поведенческих стратегий и ожиданий. Компьютеры в общем случае используются для длительных видов деятельности с погружением в работу, с акцентом на производительности или развлечениях. Пользователь ожидает, что он потратит некоторое время на работу за компьютером (для запуска машины требуется лишь минута!), а потому он спокойнее переносит сложность и вовлекающие процессы.
В мобильных технологиях пользователи ценят немедленный результат. Пользователь может иметь лишь минуту в автобусе или между встречами и за эту минуту он должен войти, выполнить какие-то действия, и выйти. Это означает, что весь рабочий цикл приложения – его назначение и структура, а также проблемы, которые оно решает для пользователя – должны быть переосмыслены людьми, близко знакомыми с мобильными технологиями. Может понадобиться множество изменений. В некоторых случаях лучше раздробить объект на несколько отдельных приложений или мобильных веб-сайтов (Facebook уже занимается этим в некоторой степени). В других случаях верный подход может заключаться в акцентировании внимания на одной сфере функциональности и полном игнорировании остальных функций версии для ПК. Кроме того, компания может избрать смешанный подход, к примеру, создать один веб-сайт или приложение с расширенным функционалом (для клиентов, которые хотят все функции) и урезанные специализированные версии, сконцентрированные на наиболее важных для мобильного устройства функциях. Такой метод включает следующие шаги:
Осознайте проблемы, с которыми сталкиваются пользователи при использовании мобильных устройств и пути их решения
Это задача для опытного менеджера по продукту. Пользователи зачастую не могут сформулировать свои проблемы самостоятельно, поэтому менеджеру по продукту необходимо сконцентрироваться на том, чтобы понять пользователя настолько хорошо, чтобы он мог говорить от имени пользователя.
Отделите ценности, которые вы предлагаете в продуктах и сервисах, существующих на данный момент
Из-за того, что мобильные платформы используют совершенно иные схемы применения и свойства, пользователи могут использовать ваши сервисы совершенно иным образом, чем если бы они делали это с помощью ПК. Вам необходимо переосмыслить то, каким образом ваши сервисы или продукты будут работать в парадигме мобильных технологий, а это может означать фундаментальные изменения в свойствах и принципе использования.
К примеру, компания Microsoft в течение большей части последнего десятилетия боролась за то, чтобы спроецировать опыт пользовательского взаимодействия Windows на смартфоны, с небольшим меню «Пуск» и мобильными версиями программ пакета Office. После многолетней борьбы они оставили эту идею и написали для мобильных устройств все с чистого листа. К несчастью, процесс занял столько времени, что другие компании опередили их до того, как компания Microsoft смогла адекватно ответить.

Будьте готовы к тому, что приложение придется разбить на несколько отдельных частей
Что касается персональных компьютеров, здесь пользуется популярностью методика создания больших приложений или веб-сайтов, нагруженных функциями. Из-за относительно просторного экрана и высокой вычислительной мощности возможно создание единого приложения или веб-сайта, достаточно гибкого для того, чтобы обслуживать многочисленные потребности. Однако что касается мира мобильных устройств, излишне сложное приложение быстро теряет удобство в использовании. Часто лучшим способом является создание небольшого приложения или веб-сайта, имеющего мало функций, но выполняющего их хорошо, убедиться, что продукт работает, а затем постепенно добавлять новые возможности. Также можно создать несколько отдельных небольших приложений или сайтов для мобильных устройств, каждый для выполнения какой-то одной, своей функции.

Создавайте дизайн для большинства
В мире персональных компьютеров компании-производители программного обеспечения очень отзывчивы в отношении своих наиболее активных, открытых для диалога пользователей, людей, которые часто пишут комментарии и отзывы онлайн. Функции, требуемые такими пользователями, добавляются в первую очередь, а их жалобы рассматриваются с особым вниманием. Это работает достаточно эффективно только в случае приложения или веб-сайта для ПК, так как здесь мы имеем в своем распоряжении большие экранные площади и вычислительные мощности. Но в случае с мобильными устройствами вам придется идти на большие уступки и компромиссы.
Создание дизайна по требованию ваших наиболее активных пользователей может привести к созданию продукта, слишком сложного или непонятного для всех остальных. Лучшим методом остается создание дизайна для широких масс потребителей; меньшие 80% предпочтительней, чем большие 20%. (Однако, в связи с этим могут возникнуть другие трудности. Активные пользователи, кроме прочего, делают рекламу вашего продукта, поэтому важно держать их вовлеченными в процесс. Наиболее успешные мобильные приложения и веб-сайты – это те, которые нашли пути удовлетворить активных пользователей, в то же время большую часть времени концентрируясь на удовлетворении потребностей основной массы пользователей).
Тщательно тестируйте до и после выпуска
Недостаточно просто проводить анализ записей сервера, так как они не смогут дать представление, почему та или иная функция не применяется пользователями. Из-за того, что мобильные технологии – это все еще относительно молодая сфера, не следует предполагать, что вы угадаете причины поведения пользователя; необходимо протестировать реакцию и эмоции пользователей непосредственно.
Может показаться, что это огромный объем работы, и, собственно, так оно и есть. Одна из причин, почему компании, использующие старую технологическую парадигму, терпят поражение – это то, что они недооценивают количество работы и количество информации, которую необходимо получать в новом мире. Очень сложно переделать свои предположения, если не концентрироваться на них все время, поэтому лучшей тактикой будет создание отдельной группы, работающей в направлении мобильных платформ.
На самом деле, наиболее успешные компании-производители ПО для мобильных устройств содержат по одной группе для каждой операционной системы: Apple iOS, Android и прочих. Для многих компаний это тяжелое финансовое вложение, поэтому, в качестве необходимого минимума следует содержать хотя бы менеджера по продукту, работающего с мобильными технологиями, который все время будет заниматься тем, чтобы сделать вас успешными на рынке продукции для мобильных платформ. Таким образом вы сможете выхватывать большинство важных изменений, а также увидите свои уязвимые точки, которыми может воспользоваться конкурент, делающий первоочередную ставку на мобильные платформы.
Ловушка №2: создание страха!
Боязнь мобильных устройств
Несмотря на то, что смартфоны с энтузиазмом приняты «на вооружение» сотнями миллионов людей, они все еще относительно новы, и многие пользователи не уверены в том, что делать в определенных обстоятельствах. Наши тесты выявили, что пользователи склонны сомневаться при выполнении определенных задач, так как они боятся, что смартфон может сделать что-то такое, чего они делать не хотят.
Страх номер один – широко известный: боязнь хакеров
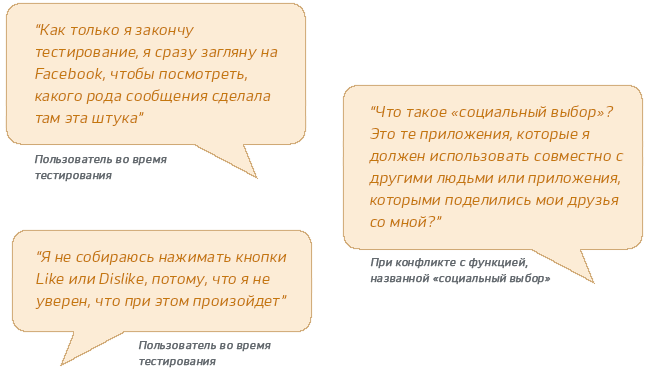
Иногда пользователи неохотно вводят личную или финансовую информацию в смартфон, потому что боятся, что такая информация может быть украдена через беспроводную сеть. Такая проблема встает особенно остро из-за того, что мобильные устройства включают в себя несколько сторон – производителя программного обеспечения, производителя операционной системы, продавца оборудования и Интернет-провайдера – и все они должны работать вместе, чтобы обеспечить безопасность устройства. Встречаются случаи, в которых пользователи говорят, что лучше подождать и провести операцию при помощи компьютера, так как они не уверены в ее безопасности при выполнении с мобильного устройства. Такие отложенные действия могут легко перерасти в потерю сделки, если пользователь забудет произвести операцию позже при помощи компьютера.
Страх номер два – боязнь случайного выбора нежелательного для пользователя приложения или соглашения
Это связано с малым размером экрана смартфонов. Для экономии экранного пространства сообщения о непринятии условий обычно прячутся или имеют крайне малые размеры, поэтому их легко пропустить. Это является причиной страха пользователей, что продавцы мобильных устройств стремятся их обмануть, и стало причиной возникновения жалоб, направленных в правительство США (ниже). Так же, как и страх номер один, имеется угроза того, что пользователь предпочтет не проводить конкретную операцию, так как будет считать, что на стационарном компьютере это будет безопаснее.

Страх номер три – случайная потеря конфиденциальности
Многие приложения распространяются бесплатно, на основании вирусных сообщений для увеличения клиентских баз. Приложения, и даже многие мобильные веб-сайты, настойчиво и агрессивно заставляют пользователей извещать своих друзей или делиться с ними информацией. Это является причиной того, что пользователи с осторожностью относятся к кнопкам, которые, по их мнению,

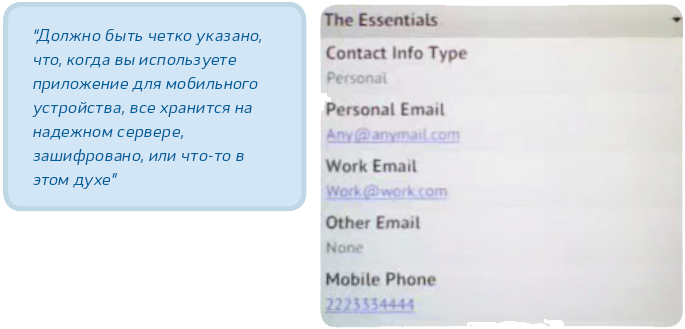
могут отослать сообщения через социальные сети. В примере ниже пользователя попросили выложить некоторую информацию личного характера с помощью приложения для мобильного устройства.
Он рассказал о своих опасениях, и сообщил, что до тех пор, пока он не убедится в безопасности сообщения информации, он отказывается делать это.

Что следует сделать?
Убеждайте и давайте четкие сведения
Наилучшим способом преодоления страхов пользователя является комбинация убеждения и абсолютной прозрачности информации. На заре развития сетей на многих сайтах популярным способом было изображение пиктограмм сервисов слежения за безопасностью, таких как TRUSTe.
Такие пиктограммы сегодня уже не имеют такой популярности, и ими пренебрегают при создании приложений для мобильных устройств в целях экономии экранного пространства. Ирония заключается в том, что в мобильных платформах такие пиктограммы намного более важны, так как это пока еще новый тип технологий. В наших тестах присутствие пиктограммы, означающей гарантию безопасности со стороны третьих лиц, помогает многим пользователям чувствовать себя комфортнее при осуществлении операций или сообщении информации личного характера.
Преодолейте страхи пользователя
Для преодоления страхов случайного согласия на нежелательное действие убедитесь, что сообщения о согласии отображаются достаточно понятно. Это не тот случай, где нужно экономить экранную площадь за счет возможной потери клиентов (и это без учета проблем с законом).
Информация должна быть абсолютно понятной
Заключительный шаг – абсолютная прозрачность, означает информацию о том, ЧТО ваше приложение или ваш веб-сайт будет предпринимать при нажатии на любую из кнопок. У вас нет всплывающих подсказок, поэтому позаботьтесь о подписи кнопок с объяснением функции каждой конкретной кнопки. Особенно это относится к кнопкам, которые даже издали выглядят как способные произвести какие-либо действия через социальные сети. Если это действительно так, сообщите пользователю, какие действия будут произведены при нажатии на кнопку, и дайте ему возможность отказаться (хотя бы при первом нажатии).

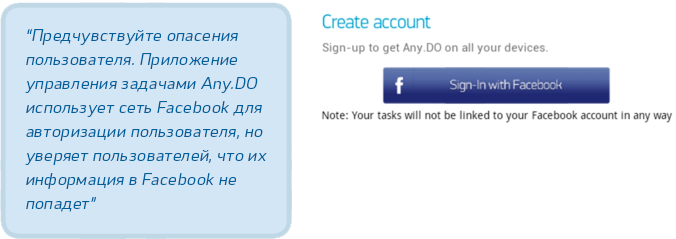
Если же кнопка не приводит к появлению сообщений в социальных сетях, не пугайте пользователя использованием графики или фраз, похожих на графику или фразы, присущие кнопкам предыдущего типа. К примеру, вместо фразы «социальные приложения» лучше использовать фразу «приложения, используемые моими друзьями». В примере выше приложение управления задачами Any.DO использует сеть Facebook для авторизации пользователя, но уверяет пользователей, что их информация в Facebook не попадет.
Ловушка №3: создание путаницы.
Загадочные интерфейсы и извилистые пути к успеху
Пользователи обычно путаются в приложении или веб-сайте для мобильного устройства в одном из двух случаев:
- Пользователи не могут разобраться, как использовать некоторые элементы управления интерфейсом, или
- Они понимают, как использовать элементы управления, но не представляют, что они должны делать с их помощью (проблема, которую эксперты дизайна иногда называют «интуитивный путь к успеху»).
Распространенные источники путаницы включают: Нечитабельные текст и графика в пользовательском интерфейсе
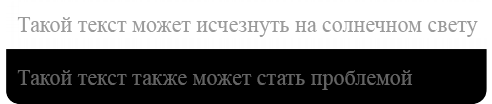
В некоторых случаях текст и картинки отображаются в слишком мелком размере для того, чтобы их можно было легко прочитать, особенно если у пользователя не самое острое зрение. Компании часто допускают ошибку в контрасте. Цвет текста, который выглядит стильным и современным на мониторе компьютера, может стать абсолютно неразличимым для пользователя мобильного устройства на ярком солнечном свету, или если пользователь снизил яркость экрана для экономии заряда батареи. Светло-серый или голубой шрифт на белом фоне прочесть очень проблематично, то же относится и к темному шрифту на черном фоне:

Некоторые элементы пользовательского интерфейса на мобильных устройствах работают очень плохо
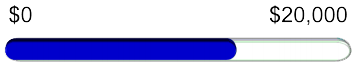
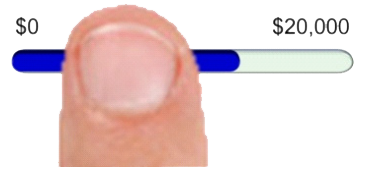
Небольшой экран и большие пальцы у пользователя делают элементы управления, требующие точного позиционирования, малоэффективными. В наших тестах использование линеек прокрутки для выбора количества чего-либо может вызвать большие разочарования. Линейка прокрутки, изображенная внизу, выглядит довольно удобной…

… если не задумываться о размере области нажатия среднестатистического пальца.

Основная проблема – медленный отклик
Пользователи мобильных устройств – люди нетерпеливые. Если приложение или веб-сайт для мобильного устройства не отвечает на прикосновение мгновенно, пользователь в большинстве случаев решает, что оно не работает и либо переходит к чему-то еще, либо делает серию коротких касаний на других кнопках, что может привести к каким угодно проблемам.

Несоответствующая или отсутствующая справка
Это распространенная причина разочарования многих пользователей.
Непонятно, что следует делать пользователю
Иногда терминология, используемая в приложениях, неясна; бывает такое, что шаги, которые должен предпринять пользователь, не угадываются интуитивно.
Главная причина, лежащая в основе этих и многих других проблем, заключается в тенденции большей концентрации на оформлении, чем на функциональности. Стремление компании Apple концентрироваться на элегантной графике привело к тому, что многие компании производят прекрасные на первый взгляд приложения для мобильных устройств, принося в жертву удобство использования.
Несмотря на то, что очевидно наилучшим продуктом будет тот, который при прекрасном внешнем виде и работает отлично, небольшое внимание, уделенное большинству пользователей мобильных устройств, показывает, что функциональность должна достигаться в первую очередь. Если пользователь ничего не может сделать с приложением, он откажется от него, как бы прекрасно оно ни выглядело.

Несколько примеров того, как компании сами сбивают пользователя с толку
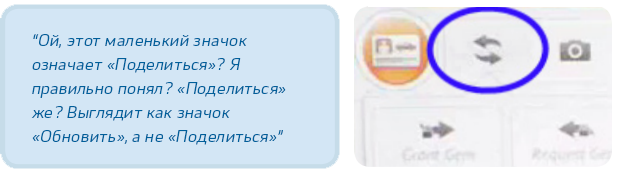
Сбивающие с толку пиктограммы и надписи
В примере ниже пользователь пытается поделиться некоторым контентом. Кнопка, подписанная как «Поделиться» отсутствует, поэтому он начинает искать ее. Наконец, он осознает, что две скругленные стрелки (обведенные синим кружочком) в этом приложении означают «Поделиться». В своем комментарии он говорит, что они выглядят как кнопка «Обновить», и в операционной системе Android так оно и есть. Однако он пользуется iPhone.

В мобильном пространстве кнопки и надписи могут выглядеть обманчиво, так как нет определенного стандарта их создания. Для персональных компьютеров ведущим стандартом графического пользовательского интерфейса является Windows, и многие обозначения используются также в Macintosh. Однако в мобильных устройствах существует две основные платформы (Android и Apple iOS), а также несколько более мелких. Конкурирующие мобильные платформы используют оформление кнопок и пиктограмм как часть отличительных особенностей, умышленно делая их несовместимыми между собой.
Несмотря на то, что некоторые пиктограммы повторяются для многих платформ (увеличительная лупа везде означает поиск), многие другие кнопки не совпадают между собой. Это усложняет жизнь разработчикам приложений, заставляя их делать выбор – либо создавать стандартную кросс-платформенную продукцию, либо делать несколько различных версий для разных операционных систем. Многие разработчики решают создать свою систему обозначения элементов управления, что сбивает с толку еще больше.
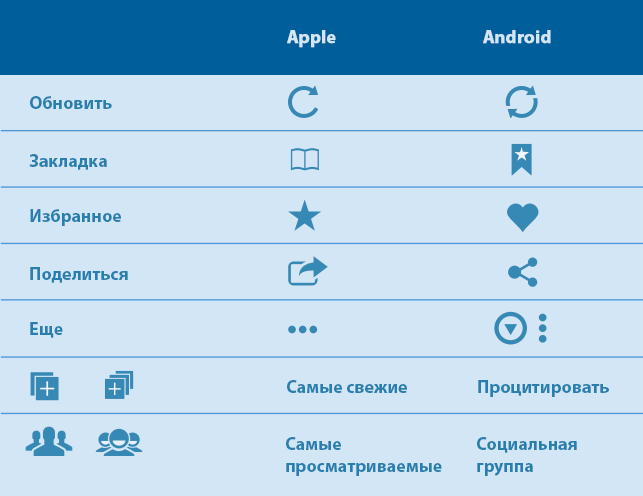
Для веб-разработчиков, чьи веб-сайты отображаются на любой платформе, дела обстоят еще хуже. Ниже приведены несколько примеров конфликта графики между Android и Apple iOS:

В двух примера внизу таблицы показано, что Apple и Android используют очень похожие пиктограммы для обозначения различных вещей. Пиктограмма Apple расположена с левой стороны, а пиктограмма Android – с правой.
Проблема становится особенно остро, когда, как в двух примерах выше, одинаковые пиктограммы означают совершенно разные вещи.
Если значения пиктограмм различаются, они в целом теряют свое значение и становятся просто красивыми картинками. Эта проблема осложняется еще и ограничениями, присущими мобильному устройству. На компьютере всплывающие подсказки помогают разобраться с непонятными пиктограммами, и графические объекты обычно используются с текстовым сопровождением. В мобильном устройстве всплывающие подсказки не работают, и зачастую места для текстовых подписей к графическим объектам просто нет. Поэтому пользователи сбиваются с толку, темп работы замедляется, и они теряют интерес.
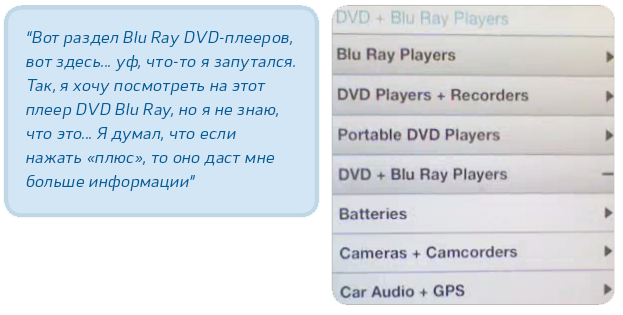
Иерархические меню – другой источник путаницы для пользователя
Даже при работе на компьютере многоуровневые меню могут сбивать пользователя с толку. Но на мобильном устройстве, где меню часто занимают собой целый экран, потеряться совсем просто. В примере ниже пользователь пытался использовать сайт Интернет-магазина, чтобы сравнить цены на Blu Ray-плееры, но безнадежно заблудился в структуре меню.

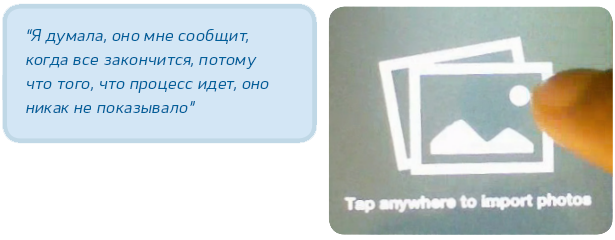
Недостаточная обратная связь – также распространенная ошибка путаницы
Если приложение или веб-сайт для мобильного устройства не отвечает на нажатие мгновенно, пользователь обычно сбивается с толку и разочаровывается. В нижеуказанном тестировании пользователь пытался загрузить несколько сотен фотографий со смартфона на веб-сервер. Приложение не показало достаточно ясно, что передача идет; строка хода выполнения отсутствовала, и интерфейс никак не поменялся после того, как была дана команда на передачу данных. Это привело к тому, что пользователь пытался выяснить, что же происходит, нажимая на кнопки в случайном порядке. В режиме хаотичного набора команд пользователь нажимает более 30 кнопок за две минуты.

Что следует делать?
Разрабатывать с упором на функциональность и давать подсказки
Первый шаг в уменьшении путаницы заключается в переработке приоритетов вашего дизайна. В мобильном мире наивысшая форма красоты – это функциональность. Убедитесь в том, что ваш сайт или приложение должным образом работает и по нему легко перемещаться, а затем приступайте к созданию максимально привлекательного оформления.
Избегайте противоречий элементов интерфейса. Если существует общепринятый стандарт в отношении графики, к примеру, пиктограмма с увеличительной лупой, лучше будет использовать его. Однако в других случаях лучше подписать кнопку текстом, чем использовать картинку, которую люди могут не понять. Данные пиктограммы означают одинаковые вещи на большинстве мобильных платформ:
![]()
Эти визуально одинаковые пиктограммы означают различные вещи в различных операционных системах:

Будьте осторожны с многоуровневым меню
Если вы поймали себя на их использовании, наверное, лучше переделать дизайн.
Тестируйте на улице
Для того, чтобы избежать проблем с читабельностью, протестируйте ваше приложение или веб-сайт на улице, под ярким солнечным светом, на ряде различных устройств с различным качеством экрана. Если вы проводите тестирование лишь на одном устройстве в помещении с умеренным освещением, вы будете поражены, насколько меняется цвет и читабельность.

Отклик должен быть мгновенным
Приложение или веб-сайт для мобильных устройств при нажатии кнопки должен реагировать мгновенно. Даже если этот ответ будет заключаться лишь в изменении цвета кнопки или отображении некоторого текста о состоянии устройства, приложение никогда не будет выглядеть «зависшим». В случаях, если приложению необходимо передать какую-либо информацию через сеть, может потребоваться некоторое количество экранной анимации, чтобы скрыть некоторую задержку. И если все остальное не работает, используйте индикатор хода выполнения или вращающийся «курсор».
Давайте подсказки
Даже если вы провели все эти изменения, вам следует принять как должное, что ваши пользователи все равно будут путаться. Ограничения, накладываемые маленьким экраном и отсутствием всплывающих подсказок, делают это неизбежным.
Более того, одна из самых важных для юзабилити приложения или веб-сайта для мобильных устройств функций – это мощная встроенная система справочной информации. Первое, что сбитый с толку пользователь начнет делать – это искать кнопку справки. Система справочной информации должна быть доступна из любого экрана приложения или веб-сайта, она должна быть чувствительна к контексту и ее должно быть просто найти. Оптимизируйте все таким образом, чтобы сделать поиск по справке удобным (к примеру, отключите автоматическое исправление орфографических ошибок в строке поиска по справке; пользователям не нравится, когда справочная система ищет не тот термин, который хотел пользователь). Так же, как всплывающие подсказки – это первый рубеж защиты компьютерного интерфейса, справка – это первый рубеж для приложений и веб-сайтов для мобильных платформ.

Ловушка №4: создание скуки
Неспособность быстро увлечь пользователя
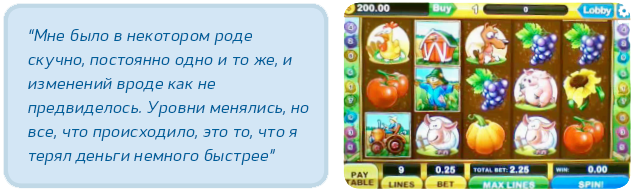
Другой распространенной причиной отказа являются функции мобильного устройства, которые неспособны увлечь пользователей – либо потому, что они скучны, либо пользователь не может сделать в них что-либо полезное достаточно быстро, чтобы оправдать потраченное время. Приложение или веб-сайт для мобильных устройств – это как театральное представление для полного зала трехлетних детей. Пользователи мобильных устройств имеют очень малый объем внимания. Они все делают на ходу и имеют очень много отвлекающих вещей, которые можно сделать при помощи их мобильных устройств. Приложение или веб-сайт должен давать результат им практически мгновенно, чтобы завоевать их доверие. Увлечение пользователя, конечно, важно и для приложений и веб-сайтов из традиционной сферы информационных технологий, но в этом случае у пользователя обычно больше времени на завершение задачи. Пользователь может себе позволить покопаться пару минут, ища что-либо в компьютере, в то время как среди пользователей мобильных устройств общепринято принимать решения за секунды.
В пользовательских тестированиях с «мыслями вслух» можно легко выявить не увлекающие пользователя приложения и веб-сайты: пользователи теряют энтузиазм и делают большие паузы, чтобы выяснить, что делать дальше. Иногда вам даже не нужно слышать их слова; достаточно лишь услышать интонацию голоса и темп речи. Пример внизу показывает игру, которая тяжело борется за внимание пользователя.

Что следует сделать?
Тестируйте эмоции, а не только цифры
Стандартный метод улучшения компьютерного приложения или веб-сайта реализуется через аналитические исследования и изучение журнала записи использования. Вы отслеживаете действия пользователей, узнаете, на каком моменте они вышли, строите теоретические предположения по поводу причин их поведения, пытаетесь исправить ситуацию, а затем проверяете, изменилось ли их поведение.
Такой процесс может быть действенным для пошагового развития веб-сайта, но он тратит ваше время впустую, если вы не угадали, и не дает вам ответа на вопрос, почему пользователи ведут себя так, а не иначе, или что они думают о вашем продукте.

Для ответа на эти вопросы компании обычно производят тестирование на реальных пользователях, в том числе проводят тестирование с «мыслями вслух». Такое тестирование является отличным дополнением к аналитическому методу; оно заполняет пробелы, которые не могут быть заполнены статистическими данными, и помогают выбрать, какое изменение должно быть введено следующим. В мобильном мире пользовательское тестирование едва ли не важнее, так как модель традиционного пошагового развития в этом случае дает сбой. В случае с мобильными устройствами получение аналитических данных может вызывать трудности, и даже если у вас есть данные об использовании, Вы не всегда можете достаточно быстро создать обновление для того, чтобы провести следующий шаг развития приложения.
К примеру, Apple App Store обычно требует, по крайней мере, неделю, чтобы утвердить обновленное приложение, до того, как провести его релиз. Google допускает более частые обновления для Android, но пользователи не всегда оставляют функцию автоматического обновления включенной, поэтому вы не сможете проследить за обновлением всех своих пользователей. Даже если пользователи позволяют вам принудительно обновлять приложения, эта процедура, если ее проводить слишком часто, будет раздражать их.
Кроме того, если ваши первые рецензии в магазине приложений резко негативны, не имеет значения, сколько изменений вы внесете, так как будет уже крайне сложно найти покупателей, которые обратят на вас внимание.
Таким образом, в разработке для мобильных устройств следует вложить много умственных усилий в каждый релиз. Получение обратной связи от пользователей бесценно, так как это помогает определить причины проблем с самого начала, вместо того, чтобы гадать о них. Пользовательские тестирования также позволяют измерить эмоциональное отношение пользователя к вашему веб-сайту или приложению, что крайне важно для успеха продукта для мобильных устройств.
Пользовательское тестирование в действии
Evernote: быстрое развитие для трех экранов
Evernote использует тестирование с «мыслями вслух» с сервисов UserTesting.com для того, чтобы сделать развитие своих мобильных сервисов более динамичным, а также для мониторинга увлеченности пользователей во время процесса. Evernote сотрудничала с UserTesting.com для отслеживания пути, по которому пользователи получают доступ к Evernote с планшетов, персональных компьютеров и смартфонов (в том числе с различных версий Android). Это помогает Evernote улучшать все три продукта таким образом, чтобы пользователь мог легко перемещаться между ними.
Ресурс UserTesting.com помогал Evernote нацелиться на определенные демографические категории и предоставлял результаты тестирований не позднее, чем через час, позволяя Evernote с высокой скоростью проводить улучшения своих приложений.
“Ленивым пятничным вечером я направил в UserTesting.com билд и получил видеозаписи тестирования качества всего через 20 минут”, – говорит вице-президент по выпуску продукции компании Evernote Филип Константину. “Это затягивает – узнавать, что именно сейчас думают люди”.

Результаты оказались весьма существенными. Evernote увеличила увлеченность пользователей, и ее уровень удержания клиентов возрос, по меньшей мере, на два порядка – весьма значительное улучшение для сервиса, который зависит от показателя удержания клиентов с целью продажи им платной версии сервиса.
“Одна из главных целей нашего приложения заключается в том, чтобы позволить людям относиться к себе лучше, позволив им лучше помнить о различных вещах”, – говорит Константину. “С помощью ресурса UserTesting.com мы лучше узнаем, где мы сделали себе имя, потому что пользователи приободряются и говорят себе что-то вроде «Я чувствую себя умнее»”.

Заключение: как избежать четырех ловушек
Переход на мобильные платформы приносит намного больше затруднений, чем могут представить большинство компаний. Он меняет правила развития, заставляет пользователей переосмыслить свои базовые предпочтения в плане приложений и веб-сайтов, а также увеличивает значение вовлеченности пользователей.

В прошлом переходы вроде этого обычно приносили лидерам предыдущих поколений информационных технологий поражение. Компании становятся уязвимыми в мобильном мире, если продолжают полагаться на традиционные представления о том, как должен выглядеть эффективный продукт, будь то приложение или веб-сайт.
Десять наиболее важных принципов при переходе на мобильные платформы:
- Переосмыслите ваше предложение для мобильной платформы
- Создавайте дизайн для большинства
- Избегайте непонятных пиктограмм
- Осторожнее с многоуровневым меню
- Наивысшая форма красоты – это функциональность
- Мгновенный отклик
- Справки много не бывает
- Дайте им уверенность
- Избегайте неопределенности, связанной с социальными сетями
- Проверяйте увлеченность, не только юзабилити
Нужно не просто перевести или перенести ваше приложение для ПК или веб-сайт на мобильную платформу. Напротив, нужно переосмыслить проблемы, с которыми встречаются люди при работе с мобильными устройствами, а также пути их решения. Это может означать создание нового сервиса, предоставляющего лишь малую толику функционала вашего продукта, предназначенного для ПК, или создание нескольких отдельных приложений для мобильных устройств.
Для того, чтобы максимально увеличить свои шансы на успех в мире мобильных устройств следует всегда помнить следующие принципы:
Сконцентрируйте дизайн вашего продукта на нуждах 80% большинства пользователей, а не на 20% наиболее продвинутых пользователей. Такие «технофилы» заставят вас добавлять слишком много дополнительных функций и сделают ваше приложение или веб-сайт излишне сложным.
Не думайте, что ваши пиктограмм говорят сами за себя. Если сомневаетесь, лучше использовать текст вместо пиктограмм.
Они могут сильно сбить пользователя с толку.
Сначала убедитесь, что ваш продукт работает должным образом, затем приступайте к его оформлению.
Ваше приложение или веб-сайт должны всегда давать мгновенный отклик на нажатие кнопки или другие действия пользователя. Не давайте пользователю пространства для сомнений в том, что происходит.
Мощная справочная система – это то же самое, что и всплывающие подсказки для традиционных компьютерных технологий: первая линия обороны против смятения пользователя. Справочная система должна быть легко обнаруживаема, всегда доступна, а также зависима от контекста.
Убедите пользователей в том, что ваша система надежна, особенно это касается осуществления операций с помощью мобильного устройства и предоставления данных личного характера.
Всегда предупреждайте людей перед тем, как поделиться информацией с мобильного устройства в социальных сетях. Не заставляйте пользователя гадать о том, какие последствия в социальной сети вызовет нажатие на кнопку.
Не полагайтесь лишь на аналитические данные и записи при оценке приложения или веб-сайта для мобильных устройств. Вам нужны пользовательские тестирования для того, чтобы узнать, почему пользователи реагируют тем или иным образом, а также, чтобы узнать уровень их увлеченности вашим продуктом.
Это перевод статьи под названием “THE FOUR MOBILE TRAPS” от UserTesting.com. Перевели в компании UXDepot с одобрением сайта UserTesting.com.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂



Все комментарии:
Нет комментариев.
Оставьте комментарий: