
Принципы дизайна британского правительства
Ниже перечислены наши принципы дизайна и примеры того, как мы использовали их на практике. Эти принципы построены на наших оригинальных 7 принципах и дополняют их список.
1. Начинайте с потребностей*
*потребностей пользователей, а не правительства
Процесс дизайна должен начинаться с определения и обдумывания потребностей реального пользователя. Мы должны ориентироваться на это, а не на действующий на данный момент «официальный процесс». Мы должны понимать эти потребности – собирая данные, а не только делая догадки – и мы должны помнить, что то, чего просят пользователи, не всегда является тем, что им действительно нужно.
Мы используем потребности как организационные принципы, так как пользователи заходят на наши сайты, чтобы выполнить задачи и удовлетворить потребности, а не просто, чтобы убить время. Акцентирование внимания на потребности означает, что мы можем сконцентрироваться на вещах, которые приносят большую ценность за деньги.
Примеры того, как мы начинали с потребностей

Если мы начнем не с того места, у нас не будет возможности получить правильный дизайн. Перед началом любого проекта, мы тратим много времени на определение действительных потребностей пользователя. Эта статья описывает в основном то, как мы это делаем.
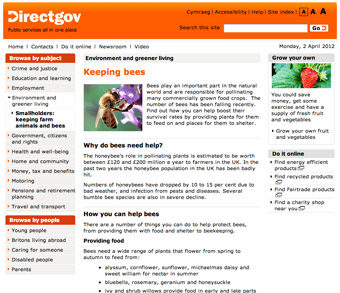
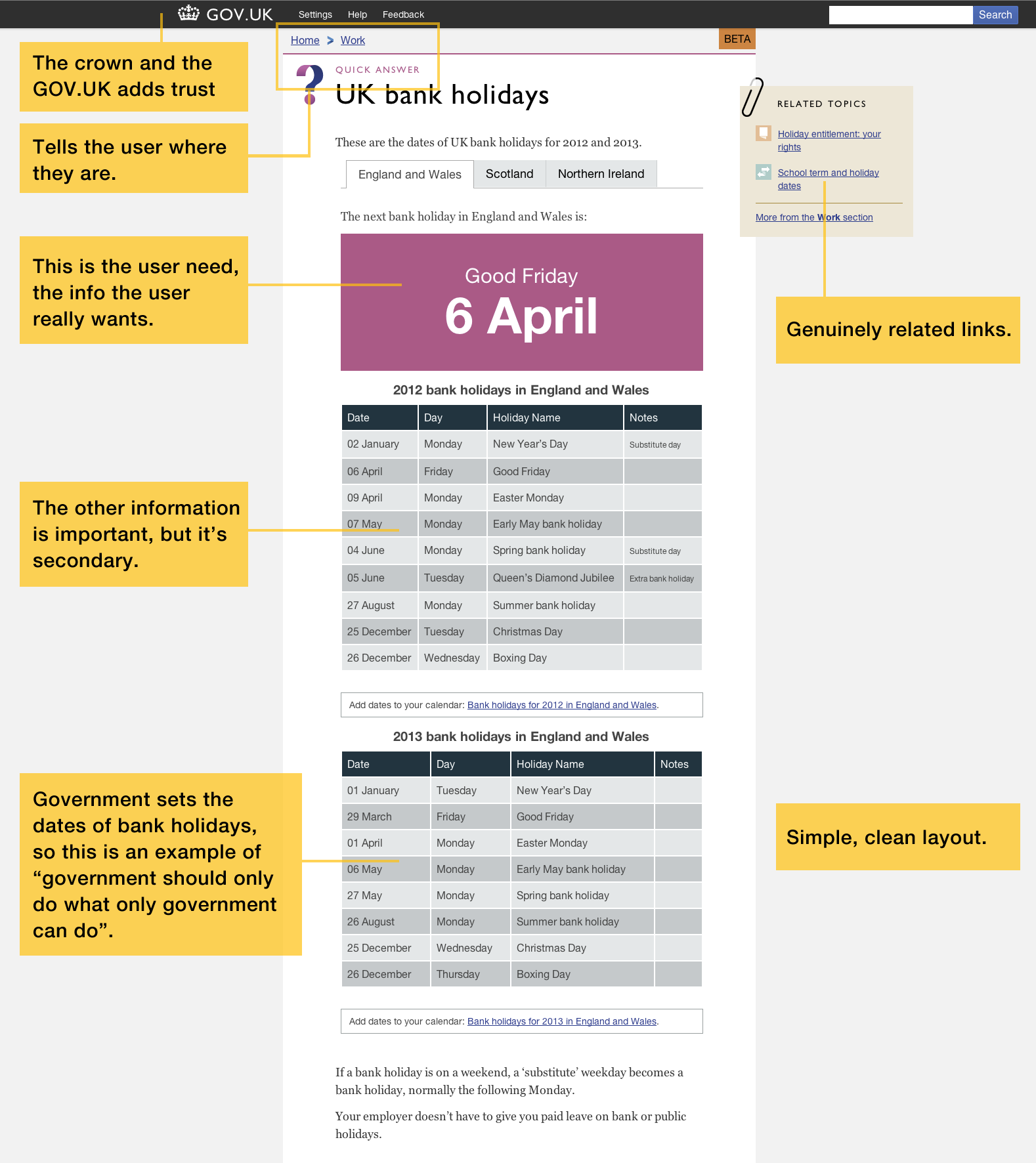
Все должно быть понятно

Эта страница об НДС является хорошим примером дизайна на основе потребностей пользователей. Большинство людей попадут на эту страницу в поисках ставки НДС. Ответ, который ищет большинство – 20%, поэтому мы сделали его самой крупной и понятной частью информации на странице. Получить ответ на искомый вопрос можно достаточно быстро. Кроме этого значения, об НДС существует и другая информация, поэтому мы включили и ее, но в качестве четко изложенной второстепенной информации. Также есть небольшая вероятность, что вы попали на эту страницу по ошибке, поэтому в поле в верхнем правом углу есть несколько ссылок на связанные с НДС темы.
Эта страница проста и понятна, но содержит различную информацию, которая может вам потребоваться.
2. Делайте меньше
Правительство должно делать только то, что может делать только правительство. Если кто-то другой это делает – сделайте на него ссылку. Если можно предложить ресурсы (например, API), которые помогут людям что-то сделать – предложите их. Мы должны сконцентрироваться на минимально-возможном ядре.
Мы можем создать оптимальные службы и сэкономить больше денег, если будем фокусироваться на ресурсах, которые будут хорошо делать свою работу.
Пример того, как мы делаем меньше

Большинство примеров дизайна страниц можно назвать неудачными, так как непонятно, чему посвящена страница. Не пытайтесь нагрузить страницу всем, чем только можно. Если вы будете стараться делать меньше и еще перед началом создания дизайна определите, что на вашей странице является наиболее важным, у вас получится более простой и понятный дизайн.
Запомните, что правительство должно делать только то, что может делать только правительство, поэтому, если нам нужно предоставить информацию об НДС, нам совсем не нужно предоставлять еще и информацию о разведении пчел.
3. Разрабатывайте дизайн, используя информацию
Как правило, мы не начинаем с нуля – пользователи уже используют наши сервисы. Это значит, что у нас есть возможность учиться на реальном поведении мира. Это действительно стоит делать, но также следует убедиться, что мы продолжаем это делать и в процессе построения и развития – в создании прототипов и тестировании их на реальных пользователях в действующей сети. Мы должны понимать желаемые пути того, как мы будем делать дизайн при помощи данных, и использовать их в нашем дизайне.
В этом и состоит основное преимущество цифровых услуг – мы можем наблюдать и учиться на поведении пользователей, подгоняя систему под то, что людям действительно нужно сделать, вместо того, чтобы заставлять их приспосабливаться к созданной нами системе.
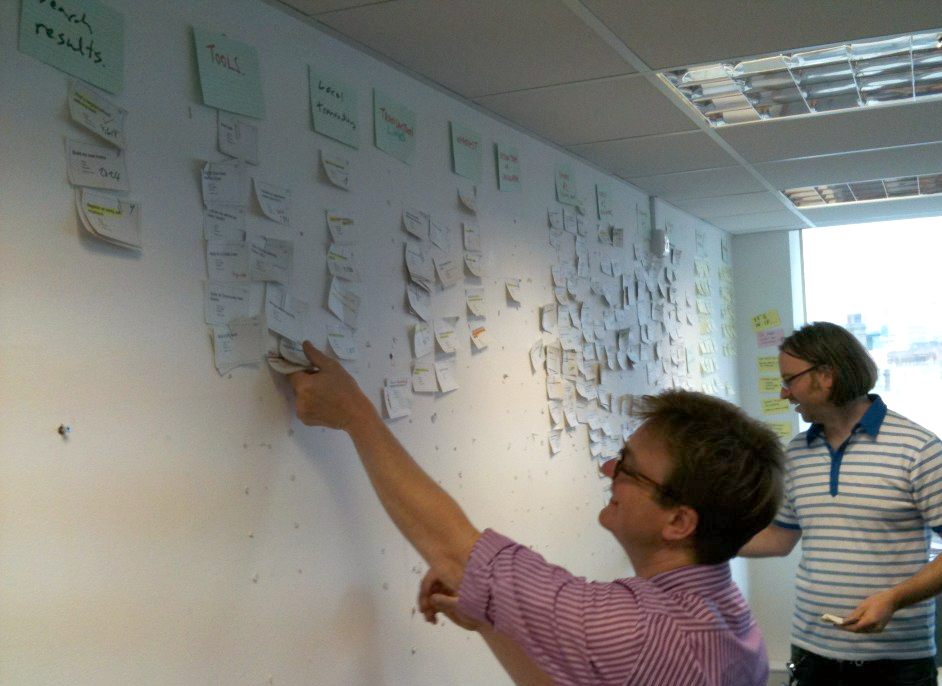
Примеры того, как мы разрабатываем дизайн при помощи данных
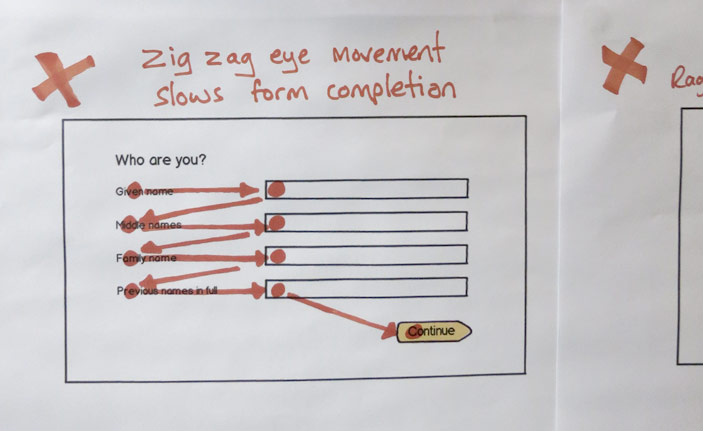
Желаемые пути – это отличный способ понять, что пытается сделать ваш пользователь.
Отличное объяснение желаемых путей (desire paths) можно прочесть на Википедии, а также посмотреть несколько примеров в этом пуле на сайте Flickr.
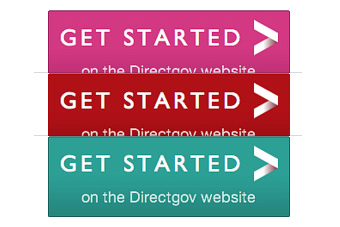
A/B тестирование

A/B тестирование мы используем, чтобы понять, как изменение цвета влияет на поведение пользователя.
Вскоре мы более подробно опишем, что мы измеряем в отношении поведения пользователей. Существует множество способов провести такое тестирование – в качестве примера можно привести Google Analytics, который является популярным инструментом для оценки данных о пользователях.
4. Усердно трудитесь, чтобы сделать все проще
Несложно сделать так, чтобы что-либо выглядело проще; а вот сделать что-то действительно простым намного сложнее, особенно когда в основе лежат довольно сложные системы, но именно это нам и следует делать.
С большой властью приходит большая ответственность – довольно часто у людей нет выбора, и им приходится использовать наши сервисы. Если мы не будем упорно работать, чтобы сделать их проще и удобнее, значит, мы злоупотребляем этой властью и напрасно тратим время людей.
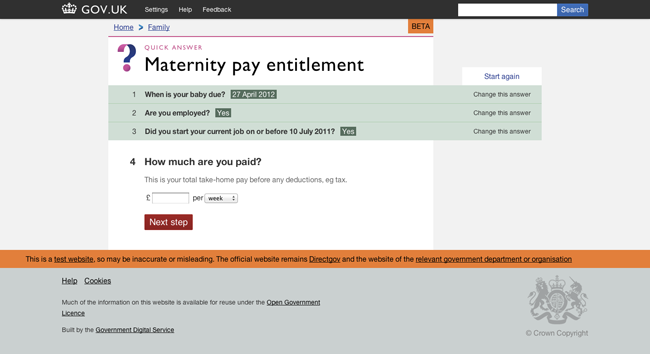
Пример того, где нам пришлось хорошо потрудиться, чтобы сделать что-либо простое

Вам необязательно понимать, как работает правительство, чтобы иметь возможность взаимодействовать с ним. Правительство и предоставляемые им услуги всегда довольно сложные, поэтому мы должны скрыть эту сложность где это только возможно.
Наш формат Smart Answer представляет собой хороший пример. Как «Скидка с подоходного налога для семейных пар», так и «Пособие по беременности и родам» – это хорошие примеры того, как мы взяли нечто сложное и сделали из него простое взаимодействие для пользователей. Код для Smart Answer можно найти на GitHub.
5. Повторяйте. И снова повторяйте
Лучший способ построить эффективный сервис – это начать с малого и пошагово развиваться в быстром темпе. Сначала создайте продукт с минимальным функционалом, протестируйте его на реальных пользователях, продвигайтесь от альфа- и бета-версий к запуску, добавляя функции и улучшения, основанные на отзывах реальных пользователей.
Повторение снижает риск. Оно уменьшает вероятность крупных ошибок и превращает мелкие ошибки в уроки. Это позволяет избежать необходимости в 200-страничных документах, которые могут превратиться в «горлышко бутылки». В этом, опять же, состоит преимущество цифровой сферы: мы не строим мосты – все можно переделать.
Несколько примеров того, как мы использовали повторения
Как только вы обрадуетесь, что ваш код что-то делает, убедитесь, что он «чист» и легко читаем, чтобы упростить дальнейшую работу с ним как себе, так и кому-либо другому. Также это можно использовать, чтобы снизить уровень сложности и «раздутость» кода. Если вы дважды строили что-либо ранее, сделайте перерыв, прежде чем делать это в третий раз, и подумайте, как вы можете это перестроить, чтобы не повторяться. Например, при создании CSS используйте классы вместо ID для выбора стандартных элементов.
Запускайте и продолжайте улучшать

Выпускайте обновления как можно чаще и не медлите. «Запуск» – это не конец проекта, а возможность протестировать продукт в естественных условиях и сразу же получить отзывы. Действуйте в соответствии с отзывами и непрерывно улучшайте свой продут. О нескольких примерах такого подхода вы можете прочесть в блоге, в цикле 1 дня, и дальнейших циклах следующей недели на GOV.UK beta, а также о циклах обновлений, произведенных в первую неделю на сайте INSIDE GOVERNMENT.
Альфа. Бета.

Альфа-версию сайта GOV.UK мы выпустили в прошлом году, а бета-версия вышла в январе. Люди в правительстве уже также начинают использовать данный подход: Shropshire WIP и DirectScot отличные тому примеры.
6. Создавайте ради приобщения
Доступный дизайн – это хороший дизайн. Мы должны создавать продукт, который будет как можно более вовлекающим, доходчивым и читабельным. Если для этого придется пожертвовать элегантностью – так тому и быть. Не стоит бояться очевидного, не стоит пытаться заново придумывать идеи веб-дизайна, но следует четко определять ожидания.
Мы создаем дизайн для всей страны, а не только для тех, кто привык пользоваться сетью. Фактически, в наших сервисах в основном нуждаются те, кому их наиболее сложно использовать. Если мы будем с самого начала думать об этих людях, мы сможем создать лучший сайт для всех.
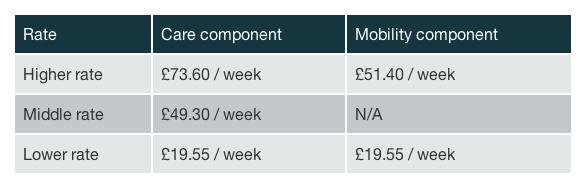
Несколько примеров того, как мы строили ради приобщения

Эта таблица представляет собой пример использования высококонтрастных цветов, делающих информацию удобнее для чтения.
Роли разметки ARIA – Проверено на практике
<header role=”banner”>
…
</header>
<nav role=”navigation”>
<ul>
…
</ul>
</nav>
<footer role=”contentinfo”>
…
</footer>
Роли разметки ARIA помогают людям, использующим экранные дикторы и прочие вспомогательные технологии, понимать назначения различных областей страницы. В этом видео-ролике показано, как кто-то пользуется преимуществами экранного диктора за счет ролей разметки ARIA:
http://www.nomensa.com/blog/2011/how-aria-landmark-roles-help-screen-reader- users/
Поля и метки формы
<label for=”name”>Name:
<input type=”text” id=”name” placeholder=”For example John Smith”>
</label>
<label for=”yes”>
<input type=”radio” name=”citizen” id=”yes” value=”yes”>
Yes</label>
<label for=”no”>
<input type=”radio” name=”citizen” id=”no” value=”no”>
No</label>
Метки формы помогают ввести правильную информацию. Связывание меток формы и полей формы через HTML означает, что люди, использующие экранные дикторы, тоже смогут использовать метки.
Положение текста меток имеет очень большое значение. Для флажков и переключателей метку лучше расположить справа от поля. Для любых других типов полей метку лучше размещать слева.
Ссылки для пропуска и скрытый контент
<!-- In HTML -->
<a href=”#content” class=”visuallyHidden”>Skip to content </a>
/* In CSS */
.visuallyHidden {
position: absolute;
left: -999em;
}
Ссылки для пропуска переносят вас в точку на той же странице вместо другой страницы. Они позволяют сократить путь людям, не использующим мышь.
Оптимальное место для размещения ссылки для пропуска контента – это где-нибудь вверху страницы. Там до нее будет проще добраться пользователям, использующим только клавиатуру, и так она будет обеспечивать удобный способ перемещения фокуса клавиатуры непосредственно на начало основного тела страницы.
Ссылки для пропуска могут быть по умолчанию скрыты из виду, и отображаться когда на ссылку наводится фокус клавиатуры. Такой подход делает ссылки для пропуска доступными как для зрячих, так и незрячих пользователей, использующих только клавиатуру, в то же время создавая чистый зрительный опыт.
Понятный текст ссылок
<a href=”guide.html”>Guide to maternity leave</a>
Ссылки должны выступать в качестве указателя на информацию. Лучше всего, если они будут делать это емко и точно, так, чтобы люди четко понимали, куда приведет их эта ссылка.
Также отличной идеей является отказ от указаний способа, которым можно активировать ссылку. Люди, использующие устройства с сенсорными экранами, не могут «Кликнуть сюда», например, и то же самое касается людей, не использующих мышь ввиду ограниченных возможностей.
7. Понимайте обстоятельства
Мы создаем дизайн не для экрана, мы создаем его для людей. Поэтому необходимо тщательно обдумать ситуацию, в которой они используют наши услуги. Они сидят в библиотеке? Они сидят с телефона? Они знают только что такое Facebook? Они когда-либо ранее пользовались Интернетом?
Мы создаем дизайн для очень разнообразной группы пользователей с разными технологиями и потребностями. Нам необходимо убедиться, что мы понимаем технологические и практические обстоятельства, в которых используются наши сервисы. В противном случае мы рискуем создать прекрасный сервис, никак не связанный с жизнью людей.
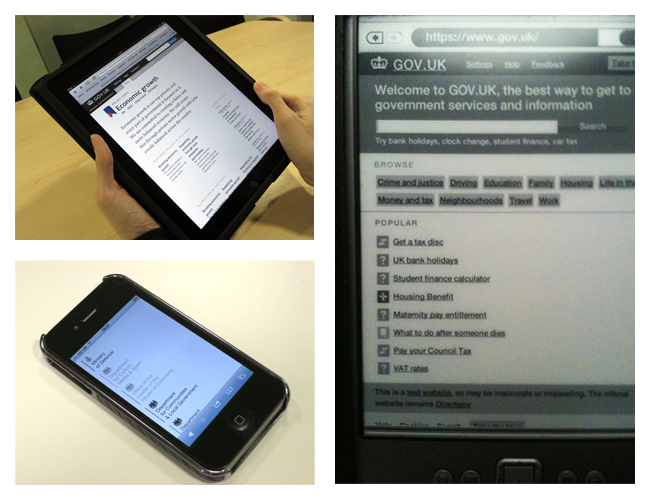
Примеры того, как мы учитываем обстоятельства

Доступ к вашему сервису можно получить практически из любой точки мира с самых разных устройств и в разных обстоятельствах. Учитывайте, как может измениться способ использования для каждой ситуации. Например, это может быть дешевый маломощный компьютер в общественной библиотеке или смартфон, используемый на ходу.
Помните, что мы создаем информацию, а не только гоняем пиксели по экрану.
8. Создавайте цифровые услуги, а не сайты
Наша услуга не начинается и не заканчивается на нашем сайте. Она должна начинаться с поискового движка и заканчиваться в отделении почты. Мы должны создавать дизайн именно для этого, даже если мы не можем это контролировать. И мы должны осознавать, что однажды, неожиданно для нас, появится новая цифровая услуга.
Мы должны ориентироваться не на сайты, а на цифровые услуги. На данный момент наилучшим способом предоставления цифровых услуг является Интернет, но все может измениться, причем раньше, чем мы можем этого ожидать.
Один пример использования нашего контента за пределами нашего сайта
Один из таких примеров – это плагин WordPress, созданный Саулом Козенсом для «воспроизведения контента с сайта GOV.UK через любое сообщение или страницу WordPress».
9. Будьте последовательными, а не однообразными
Желательно использовать один и тот же язык и те же шаблоны дизайна везде, где это возможно – это помогает людям привыкнуть к нашим сервисам. Однако, если это невозможно, необходимо убедиться, что лежащий в основе подход является последовательным. Так нашим пользователям будет предоставлена хорошая возможность догадаться, что они должны сделать.
Это не обязательное ограничение и не свод правил. Мы не можем строить отличные сервисы на память. Мы даже не можем представить сценарий и написать к нему правила. Каждое обстоятельство отличается от других и должно рассматриваться на своих собственных условиях. Поэтому, вещи должен объединять последовательный подход – такой, к которому пользователи будут с надеждой обращаться и понимать, даже если нам придется перейти в новые информационные пространства.
Пример нашей дизайнерской работы, которая является последовательной, но не однообразной

В общем, мы запустили бета-версии наших сайтов GOV.UK и INSIDE GOVERNMENT. Сравнение дизайна страниц в обоих этих проектах покажет вам хороший визуальный пример того, что мы понимаем под этим принципом. Кажется, будто эти варианты дизайна являются членами одной семьи, при этом они отличаются в зависимости от различных требований страницы.
10. Делайте все открыто: так все будет получаться лучше
Мы должны как можно чаще делиться всем, что мы делаем. С коллегами, с пользователями, с миром. Делиться кодом, делиться дизайном, делиться идеями, делиться намерениями, делиться ошибками. Чем больше глаз смотрит на один сервис, тем лучше он становится – ошибки исправляются, вырабатываются лучшие варианты, повышается качество.
Частично потому, что большая часть того, что мы делаем, возможна только благодаря открытым исходникам и отзывчивости сообщества веб-дизайнеров. Поэтому, за это нужно платить тем же. Но в основном это потому, что открытость делает сервисы лучше – более понятными и более поучительными. Если мы сделаем наш код открытым, в ответ мы получим еще лучший код. Именно поэтому мы всем делимся.
Дизайн

Это пример с GOV.UK beta, который демонстрирует большинство этих принципов дизайна в действии.
Палитра цветов

Это цвета, которые мы использовали для GOV.UK. Палитра довольно обширна, так как у сайта довольно большие потребности. В качестве основы мы использовали более светлые цвета, а более яркие использовали для привлечения внимания к чему-либо.
Вы можете скачать эту палитру цветов в виде файла Adobe Swatch Exchange, а потом импортировать их прямо в Photoshop или Illustrator.
Также можно скачать pdf-файл палитры цветов, чтобы копировать и вставлять их шестизначные коды.
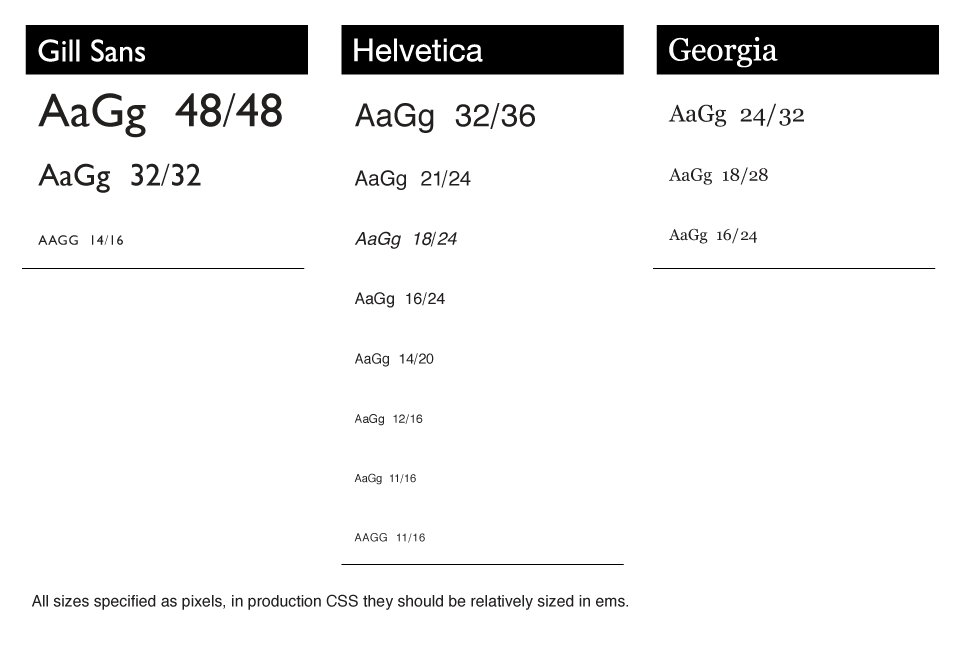
Шрифт

Шрифты – это достаточно важная часть дизайна. Это ключевой фактор его удобочитаемости. Сегодня мы обладаем большим контролем над шрифтами в сети, чем когда-либо ранее, а потому мы должны убедиться, что наш дизайн понятный и удобочитаемый.
На протяжении следующих нескольких месяцев мы будем тестировать различные виды дизайна шрифтов.
На данный момент для заголовков и названий разделов мы используем Gill Sans. Мы используем его как «шрифт сети», который нельзя назвать идеальным, а потому использовать его нужно умеренно и осторожно. Он придает характер и, если сделать правильные интервалы, выглядит по-британски и современно.
Для тела текста мы используем шрифт Georgia. Это именно тот текст, который вы будете читать, в отличие от того, на который бросите беглый взгляд, или который будет использоваться для привлечения внимания или предупреждений.
Он был также создан британским оформителем шрифтов.
Для всего остального мы используем шрифт Helvetica, если у людей он установлен, или Arial.
Полный список стилей шрифтов, используемых нами, демонстрируется здесь же.
Иконки
![]()
Вот иконки, которые мы использовали на сайте GOV.UK.
Коллективно созданный код
Инструменты типа Github довольно удобны, потому что люди могут делать «запрос на внесение изменений» чтобы помочь вам улучшить ваш код. Больше об этом можно узнать в нашей статье – «GOV.UK – полностью открытая и коллективно созданная платформа» (GOV.UK – a truly open and collaborative platform).
Принципы контента
Контент – всему голова. Наши решения, стиль и способы создания дизайна контента описаны здесь.
Операции
В конце операции должно произойти какое-либо действие (больше ожидаемого простого обмена информацией). Обычно она включает обмен товарами и денежными средствами, однако операции правительства также включают передачу или создание законных прав и обязанностей. Еще одна отличительная черта большинства правительственных операций заключается в том, что в ней часто принимают участие более двух сторон.
Больше подробностей в ближайшем будущем

В данный момент мы работаем над рядом операций для создания набора последовательных шаблонов дизайна, которые мы сможем в дальнейшем выбирать и использовать в различных сценариях.
Некоторые идеи, от которых мы отказались

В наших попытках сообщить информацию мы должны быть простыми и понятными. Слишком часто используемые визуальные метафоры осложняют сообщение, вместо того, чтобы помочь. Поэтому от таких метафор, как лампочки, мозги, головоломки, гепарды, хамелеоны и бабочки, мы отказались.
Это перевод статьи под названием “Design Principles” от Government Digital Service. Перевели в компании UXDepot.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂


Все комментарии:
Нет комментариев.
Оставьте комментарий: