
Стоит ли нам использовать повествовательные веб-формы?
Одна из главных задач, которой необходимо достичь при проектировании веб-форм, заключается в том, чтобы помочь пользователю выполнить свои задачи быстро, при этом получая положительное впечатление. Обычно мы проектируем формы, стараясь сделать так, чтобы пользователь тратил меньше времени на их заполнение: упрощаем их, стараемся сохранить последовательность. Это позволяет уменьшить когнитивную нагрузку на пользователя и делает возможным быстрое сканирование текста. Несмотря на это, кажется, за последние десять лет веб-формы сильно не изменились, и мы продолжаем создавать типичные веб-формы, которые хорошо себя зарекомендовали.
Однако недавно мы увидели, как появляется новый тип форм. Восхваленные юзабилити экспертом Яредом Спулом и гуру дизайна форм Люком Вроблевски, повествовательные формы (в оригинале Mad Libs) стали очень популярными. Давайте разберемся, что же это такое.
Откуда растут уши у повествовательных форм?
Впервые о них заговорил дизайнер Джереми Кейт, создававший в 2008 году аудиосайт Huffduffer. Он тогда написал в своем блоге: «Люк Вроблевски заявил что формы регистрации должны умереть в страшных муках. Убить их я может не убью, но точно сделаю их максимально дружественными к пользователю».
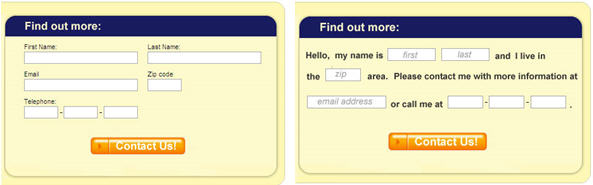
В таких формах пользователь вводит все ту же информацию. Отличается только вид формы: вместо привычных полей и их названий, пользователь видит форму, в которой поля связаны текстом, из которого построены предложения.
Яркие примеры таких форм можно встретить на этих сайтах:
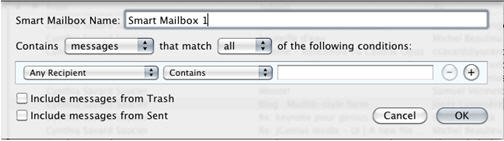
Нужно отметить, что во многих десктопных программах подобный подход используется уже долгое время, в попытке дать не-программистам возможность использовать языки программирования. Достаточно посмотреть, к примеру, на форму создания Smart mailbox в Apple Mail:
/
Они действительно лучше работают?
Хотя такой формат идет вразрез со всеми классическими юзабилити-правилами и нормами, кажется, он предоставляет более высокий уровень конверсии в примерах, рассмотренных ниже. На сегодняшний день нам известно только четыре исследования, сравнивающих повествовательные формы с традиционными формами в показателях конверсии, и в методологии почти каждого из них есть недостатки.
Пример Vast.com
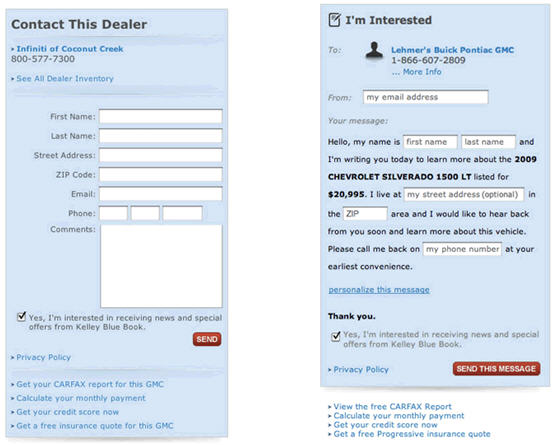
Шумиху поднял пост Люка Вроблевски, в котором он писал о применении Роном Курти на сайте Vast.com повествовательного формата для формы “свяжитесь со мной”. A/B тестирование обоих видов форм показало рост конверсии в размере 25%-40%.
Повествовательная форма здесь создает ощущение настоящего письма. Кроме изменения формата, также небольших изменений коснулось поле ввода телефона и поле ввода комментариев.
http://www.lukew.com/ff/entry.asp?1007
/
Пример Kalzumeus.com
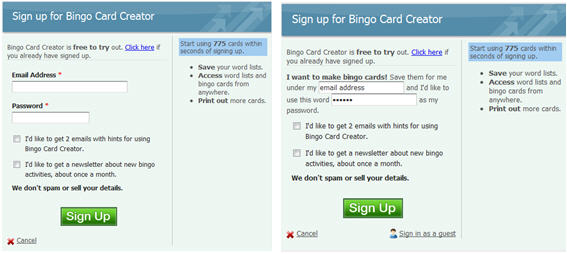
Контпример можно найти в посте «Урок из исследования повествовательных форм: Проводите собственные исследования». Мнение автора о повествовательных формах можно понять из тона статьи. Он называет их «очень интересным, но глупым, дизайнерским решением».
Согласно его исследованию, использование этих необычных форм приводит к снижению конверсии на 22% (с 27,5,% у классических форм до 21,7% у повествовательных форм).
Этот пример сильно критиковали за текст и внешний вид формы. Автор статьи говорит о том, что создал форму за 10 минут, и вобщем-то это видно. В любом случае, вывод был сделан правильный — проводите собственные исследования!
http://www.kalzumeus.com/2010/02/27/lesson-from-madlibs-signup-fad-do-your-own-tests/
/
Netmedia Group
После прочтения материала Вроблевски, ребята из Netmedia Group решили провести собственное исследование. В своем посте J.R. Farr написал о результатах A/B тестирования на одной из их landing page-ей. Они хорошо проработали дизайн и текст, и в результате у них получилась страница с неким чувством индивидуальности.
После недели тестирования в Netmedia Group заявили о 25% приросте конверсии. Говоря точнее, новая форма получила 4,3% конверсии против 3,4% старой формы. К сожалению, данных о количестве выборки они не предоставили.
http://www.netmediagroup.com/blog/25-percent-lift-using-the-mad-libs-form-for-lead-gen/
/
CFD Group
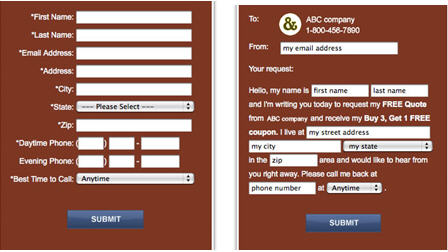
В CFD Group также слышали об интересе к новым формам, и, не смотря на свой скептицизм, также решили провести собственное A/B тестирование на landing page одного финансового сервиса.
Их исследование получилось наиболее полным — в нем содержатся данные по 1800 посещениям за 20 дней. Согласно исследованию, повествовательные формы дают 12% прирост в конверсии (11,8% у новых форм против 10,5%, у классических форм). Это, конечно, не такой впечатляющий прирост как в первом исследовании, но все равно значительное улучшение.
http://www.cdfnetworks.com/mad-lib-form-style-testing-results/
/
Значит вы советуете их использовать?
Не смотря на то, что первые исследования говорят об эффективности повествовательных форм, есть еще несколько моментов, которые нужно принять к сведению. Просматривая статьи в интернет, разыскивая примеры и информацию, мы выявили ряд плюсов и минусов использования таких веб-форм. Вот итоги нашей работы:
Плюсы:
1. Это новое, необычное, забавное, привлекающее внимание.
Даже если не учитывать изменения в конверсии, внимание и интерес к вашему сайту обеспечен. Просто посмотрите на примеры в сети!
2. Это способствует тому, чтобы пользователь читал текст.
Во многих случаях, особенно для повторяющихся задач, лучше избегать заставлять пользователей читать длинные инструкции. Однако в процессе регистрации, при передаче маленького количества информации один раз, предоставление подсказок, которые пользователь будет читать, — это хороший способ предотвращения ошибок. Например, говоря «Мое имя — _________, а моя фамилия — _________», вы поможете пользователям не перепутать местами имя и фамилию. Контекст и логическая последовательность, присущие разговору, помогают понять, какую информацию требуется ввести.
3. Это увлекательно.
Как и J.R. Farr из NetMedia Group, мы считаем, что пользователь, который начал заполнять повествовательную форму, с большей вероятностью заполнит ее до конца. Farr пишет: «Хороший текст и грамотное построение повествовательной формы дает пользователю ощущение сопричастности и притягивает его».
4. Такая форма ближе к пользователю. Она подобна разговору с другим человеком, а не простому сбору информации. Вы человек, который живет где-то, а не «Имя, фамилия, адрес».
Вместо того, чтобы запрашивать информацию в том виде, в котором она нужна компании, повествовательная форма представляет ее так, какой она знакома пользователю из общения. Такая форма позволяет задать тон диалога, нужный вам — например, тон телефонной или живой беседы. В пример можно привести процесс регистрации по телефону. Гораздо приятнее слышать «Доброе утро, можно мне узнать как вас зовут?» вместо «Здравствуйте. Имя?». Это меняет тон беседы с «мы спрашиваем вас» на «вы рассказываете нам о себе».
5. Повествовательная форма гибче.
У нас на востоке Канады большинство людей знают два языка — английский и французский. При переводе форм с английского на французский, названия некоторых полей становятся слишком длинными, что заставляет дизайнера либо оставлять много свободного места между названием и полем, чтобы убедиться, что в переведенном варианте весь текст уместится в отведенное ему место, либо создавать еще одну сетку для французского варианта. Повествовательная форма не опирается на сетку, и поэтому длина слов в разных языках не оказывает существенного влияния на ее внешний вид.
Минусы:
1. Снижается скорость восприятия
Даже если мы не любим классические формы, нужно признать — информация с них считывается гораздо легче и быстрее. Плюс к тому в них названия полей и сами поля хорошо различаются, снижая вероятность того, что пользователь запутается. С повествовательным стилем формы, трудно на вскидку оценить количество полей, в которые нужно ввести информацию, и начинающий пользователь может прийти в замешательство.
2. Повествовательная форма может быть неуместной
Повествовательная форма предлагает себя в неформальном стиле, и поэтому может быть неуместна в некоторых ситуациях. Например, трудно представить такую форму на сайте организации, предоставляющей услуги государственного страхования. Некоторым пользователям может показаться, что такая форма выглядит немного детской. Несмотря на это, один банк использует такую форму на своем сайте, так что возможно повествовательные формы можно применять в большем количестве отраслей, чем предполагается.
3. Могут возникнуть проблемы с переводом
Локализация может обернуться настоящей проблемой. Например, если текст здорово смотрится на английском, то где гарантия того, что он будет смотреться не хуже на других языках? У каждого языка свой синтаксис, и порядок полей может различаться от языка к языку. Разумеется, мы можем перефразировать и подергать код, однако традиционные формы легче поддаются локализации (впрочем, с этим тоже есть свои проблемы, как мы писали выше).
4. Повествовательные формы труднее создавать
Для таких форм вам потребуется текст экстра-класса, написанный в дружественном стиле и учитывающий возможность восприятия формы людьми из разных стран. Он должен быть красиво подан. С другой стороны, традиционные веб-формы настолько просты и стандартны, что даже программист с отсутствием дизайнерских задатков может создать неплохую форму регистрации.
5. Это что-то, чего пользователь не ожидает
Формы обычно встречаются на критичных этапах взаимодействия с пользователем (регистрация, заказ товара). Создавая что-то необычное на этих этапах, вы можете потерять клиента или пользователя. Люди могут быть сбиты с толку, когда видят что-то, к чему уже привыкли, представленным в другом виде. Просто посмотрите на переполох, который происходит при малейшем изменении интерфейса Фейсбук.
6. Повествовательная форма требует хорошего уровня грамотности
Так как там больше текста, некоторые люди могут испытывать трудности с чтением и пониманием таких форм. Эта проблема может существовать, если пользователь читает форму на языке, который не очень хорошо знает. Это может случиться даже с теми, для кого язык, на котором написана повествовательная форма, является родным. В одной только Канаде около 6 миллионов человек не обладают даже школьными навыками понимания своего родного языка.
/
Заключение
После нашего исследования у нас осталось немало вопросов без ответа:
Для каких пользователей лучше применять этот вид веб-форм?
В каком контексте такая форма уместна? (деловой, развлечения, игры)?
Какие ограничения имеют повествовательные формы?
Какую информацию можно получать с помощью повествовательных форм, а какую — нельзя?
Итак, хотя этот метод и выглядит обещающе, он требует более глубокого и подробного исследования и изучения, в том числе с применением международного опыта.
Это перевод статьи под названием “Should We Use Mad Libs Style Form?” от Cynthia Savard Saucier. Перевели в компании UXDepot с одобрением компании Yu Centrik.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: