
Принципы дизайна страниц оплаты для интернет-магазинов
Грустная статистика систем электронной коммерции — согласно последним исследованиям, по крайней мере 59,8% потенциальных покупателей покидают сайт на этапе оформления заказа и его оплаты (у разных исследований разные показатели — от 59,8% у MarketingSherpa до 83% у SeeWhy).
Основной вопрос заключается в том, почему пользователи так часто и массово покидают свою корзину, не закончив оформление заказа? Причина заключена в какой-то фундаментальной ошибке дизайнеров, создающих интернет-магазины? А быть может есть какие-то формальные правила, которые усложняют жизнь простым пользователям и мешают им покупать продукты? Существует ли какая-то возможность улучшить ситуацию и повысить конверсию электронных магазинов?

Исследование показало, что обычно наиболее трудным является провести пользователя через последнею стадию покупки, когда остается всего-лишь заполнить данные кредитной карты.
Мы исследовали 15 сайтов: 1-800-Flowers, AllPosters, American Apparel, Amnesty, Apple, HobbyTron, Levi’s, Newegg, Nordstrom, Oakley, Perfume.com, PetSmart, Thomann, Walmart и Zappos.
В общем, мы проверили на пользователях более 500 юзабилити-решений: от отвлекающей анимации до нелогичности процесса оформления заказа. Затем мы проанализировали эти решения и написали 63 принципа юзабилити при оформлении заказа, в отчете, названном “E-Commerce Checkout Usability”. В этой статье мы поделимся с вами 11 фундаментальными принципами из этого отчета.
1. Процесс оформления товара должен быть полностью линейным
Факт: Наличие вложенных шагов на этапе оформления заказа сбивает с толку и пугает пользователя, разрушая его представление о линейности процесса покупки товара.
Нелинейность процесса заказа товара — это одна из самых грубых ошибок, которые нам удалось выявить в ходе исследования. Большинство исследованных сайтов имеют линейный процесс заказа (за исключением Walmart и Zappos).
Типичный способ «случайно» получить нелинейный процесс оформления заказа — создание одних шагов внутри других. Это случается когда, например, на отдельной странице пользователь должен «выбрать желаемый адрес доставки» (Walmart) или «создать аккаунт» (Zappos), а потом его перенаправляют на предыдущий шаг в оформлении заявки.
На рисунке вы можете видеть процесс оформления заказа в Walmart. Заметьте, этот процесс нелинеен, так как выбор желаемого адреса доставки перенаправляет пользователя на предыдущий шаг.

Нелинейный процесс оформления товара у Wallmart. Хотите большую картинку?
К счастью, создать линейный процесс заказа товара достаточно легко. Например, для обеспечения линейности создание нового аккаунта не должно перенаправлять пользователя на предыдущий шаг в процессе заказа, а наоборот, должно двигать пользователя на шаг вперед.
Все это очень важно, так как у всех пользователей существует ментальная модель того, что процесс оформления товара линеен. Видя одну и ту же страницу дважды, большинство покупателей решат что на сайте случилась ошибка, т.к. именно так все происходит, если сайт не принял данные от пользователя.
Как заявил один наш тестеров, «То, что я увидел одну и ту же страницу дважды, выглядит подозрительно. Я точно все правило сделал?»
2. Добавляйте описания к названиям форм и полей
Факт: Без описаний многие формы могут быть двусмысленными.
Во время покупки один из тестировщиков пробормотал: «Что означает «Строка адреса №2»?» Некоторых других испытываемых смутило название формы «Адрес для выставления счета» (Billing address).
У подавляющего большинства тестеров возникали проблемы с пониманием названий полей. В нескольких случаях эти проблемы были критическими, а в одном случае девушка-тестер вообще отказалась от дальнейших попыток заказа, так как не могла понять, что же ей требовалось ввести в конкретное поле. В большинстве случаев тестеры отмечали необходимость дополнительного разъяснения назначения каждого из полей.
Одна форма, которая смущала многих тестеров, была на сайте HobbyTron. Пользователям нужно было догадаться, что означает поле «Первый»:

На сайте Apple большинство тестеров в поле «Код зоны» (Area code) стали вводить свой почтовый индекс:

В случае, когда поля формы не имеют пояснений, пользователи не всегда понимают какую информацию от них хотят получить. Именно поэтому следует добавлять к полям небольшие описания и примеры. Так как не всем пользователям нужна помощь, вы можете спрятать подсказки за ссылками «Что это?» или просто уменьшить контрастность цвета или размер шрифта текста подсказки.
Вот пример того, как описание полей и форм помогает пользователям понимать что и куда нужно вводить:

Исключение из этого правила можно сделать только для таких очевидных полей как поле ввода электронной почты. Само название поля является понятным описанием, однако многие пользователи хотят знать зачем от них требуется адрес почты и как вы собираетесь его использовать.
А еще пользователи будут рады подсказкам-иллюстрациям (например, наглядному изображению места, где на кредитной карте находится дата окончания ее срока действия).
3. Не стоит употреблять неоднозначные слова (например «Продолжить»)
Факт: Слова, зависящие от контекста (вроде «Продолжить») сбивают с толку.
Кнопка «Продолжить покупку» в корзине может иметь два значения:
- Продолжить выбирать покупки (например, покупатель выбрал джинсы и хочет продолжить выбирать футболку к ним).
- Проследовать к процессу оформления покупки (покупатель выбрал все что нужно и хочет только заплатить за товары).
«Назад» — еще один пример такого слова. Куда это — назад? Назад на предыдущую страницу? Назад к результатам поиска? А что насчет слова «Дальше»? Все эти слова зависят от контекста (страницы, на которой находится покупатель) и логики самого покупателя.
HobbyTron.com — это один из сайтов, на котором пользователи нажимали на кнопку «Продолжить», думая что они при этом проследуют к оформлению заказа:

Кнопка Продолжить на сайте HobbyTron. Большой скриншот.
Один из тестеров сказал: «Когда а нажимал на кнопку, я не думал о том чтобы продолжить выбирать товары, я просто хотел оформить все что уже выбрал». Это хороший пример того, как слова, зависящие от контекста, могут смутить пользователя. Примерно половина всех тестировщиков хотя бы раз кликнула не туда из-за таких слов.
В подобных случаях следует использовать слова, свободные от вольных трактовок — например «Купить сейчас» или «Продолжить покупки».
4. Визуально подчеркивайте все важные поля на странице оплаты
Факт: Пользователи могут задуматься, если страница ввода данных кредитной карточки не кажется безопасной.
Многие тестеры не задумывались о безопасности до тех пор пока не потребовалось вводить данные своих кредитных карточек. Некоторые тестеры говорили об отдельных частях страницы оплаты, используя слова «безопасный» или «подозрительный».
Некоторые поля, имеющие иконку безопасности, строчки текста и другие визуальные признаки надежности выглядели безопаснее полей, лишенные таких элементов. Это особенно удивительно если учесть что и те, и другие поля располагались на одной странице и фактически были одинаково надежны. Однако покупатели не знакомы с принципами работы форм — все, что они знают о вашем сайте складывается из их впечатления.
Одна девушка из тестировщиков отказалась покупать товар мотивируя это тем, что это не кажется ей достаточно безопасным. Ее реакция не была связана с техническими особенностями страницы, ее напугала визуальная ненадежность полей ввода.
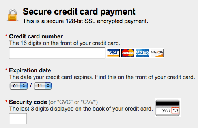
Для того, чтобы проиллюстрировать как можно сделать форму визуально безопасной, я создал два макета, правый из которых выглядит надежнее (B). Эффект безопасности создается с помощью иконки замка, измененного цвета фона, а также иконки GeoTrust:

Набросок для визуального закрепления. Большой скриншот.
Добавляя визуальные признаки безопасности (границы, цвет фона и различные иконки) на страницу оплаты банковской карточкой, вы можете значительно увеличить впечатление безопасности страницы у покупателей.
5. Не используйте на страницах кнопку «Применить»
Факт: Покупатели не понимают что делает кнопка «Применить» с различными полями ввода.
Более половины тестеров смутились, увидев на страницах оплаты кнопку «Применить» (например, в разделе выбора метода доставки).
Мы выявили, что на эти кнопки либо:
- Вообще не нажимают, даже если соответствующее поле ввода заполнено
- Нажимают, путая с основной кнопкой подтверждения.
Пользователи просто не понимали что делать с отдельно стоящей кнопкой «Применить».
На странице оплаты Newegg.com только половина тестировщиков, введя свой индекс нажимали на кнопку Go (см. проблему 1 выше).

Кнопка Применить на Newegg. Большой скриншот.
Из-за того, что покупатели путают кнопку «Применить» с основной кнопкой подтверждения, они перенаправляются на ту же страницу для того, чтобы выбор отобразился на странице. Покупатели хотят попасть на следующую страницу, а когда они снова оказываются на предыдущей, им кажется что произошла какая-то ошибка (мы говорили об этом в 1 главе). Такая ситуация произошла с двумя тестерами, которым оставалось только догадываться, какая же ошибка произошла, ведь сообщения об ошибке не возникло (так как технически не было никакой ошибки).
На сайте AmericanApparel.com тестеры путали кнопку «Apply» с основной кнопкой подтверждения на странице (см. проблему 2 выше) и не могли завершить процесс покупки.

Кнопка “Apply” на сайте American Apparel. Большой скриншот.
Таким образом, если вам действительно нужно подтвердить данные в некоторых полях перед тем, как перейти на следующий шаг покупки, используйте средства AJAX или другие подобные средства и не показывайте кнопку «Применить».
6. Формат даты окончания срока действия карты должен выглядеть точно так же, как он выглядит на самой карте
Факт: Форму ввода даты окончания срока действия карты бывает сложно расшифровать, особенно если она не выглядит так же, как на самой карте
Некоторые сайты показывают эту дату в виде названия месяцев, некоторые — в виде комбинации названий месяцев и цифр, другие используют только цифры. Какой из этих вариантов подходит лучше? Самым лучшим и самым логичным способом представить дату окончания срока действия карты является сделать ее таким, каким покупатель видит ее на своей карте (то есть только цифрами). Это позволяет свести к минимуму непонимание и ошибки, так как покупатель может легко сверить цифры в форме с цифрами на карте.
Ниже представлены несколько примеров того, как не нужно представлять формат ввода даты окончания срока действия карты. В примере D месяц подставляется текстом, а год — цифрами. Это самый неудачный вариант из всех.

Правильный способ представить месяц — предложить ввести месяц цифрами и ввести префикс для одноразрядных цифр (так, чтобы они появлялись так, как они впечатаны на карте — 3 превращалось в 03).
Правильный способ представить год — использовать двухзначное поле для ввода года (например, предложить покупателю ввести 14 для 2014 года).
Тестеры не испытывали проблем с вводом месяца, если текстовое название месяца шло после цифрового обозначения (например, 03 — Март), но когда все было наоборот (Март — 03), то это вызывало проблемы.
А еще следует использовать слэш (/) для отделения месяца от года — для того, чтобы поля были похожи на то, что покупатель видит на кредитной карте (03/14 для обозначения марта 2014 года).
7. Используйте только одну колонку для полей ввода
Факт: Если поля формы расположены в двух колонках, то покупателями трудно увидеть связь между ними
Более половины наших тестировщиков испытывали серьезные проблемы с заполнением форм, сверстанных в две колонки. В таких случаях возникали два сценария:
- Покупатели забывают заполнить одну из двух колонок. Пользователи либо считали их не важными, либо просто не замечали.
- Пользователи заполняли поля, которые не нужно было заполнять, что привело к ошибкам.
Вот, к примеру, форма входа и регистрации на Perfume.com:

Разные пользователи интерпретировали эту форму тремя способами:
- Для того, чтобы зарегистрироваться на сайте, нужно заполнить все поля.
- Для того, чтобы оформить заявку в качестве гостя, нужно заполнить поле “E-mail” и все поля в правой колонке.
- Нужно заполнить либо правую, либо левую колонку.
Другой пример это PetSmart. Чаще всего тестеры пропускали поле №2 во второй колонке (Enter your Credit Card Identification Number), что приводило к сообщению об ошибке.

В двух таких случаях тестеры бросали процесс оформления товара потому что они продолжали вводить неправильные данные в неправильные колонки.
Наш совет — используйте только одну колонку. В подобных случаях ни один тестер не столкнулся с вышеописанными проблемами.
8. Используйте по умолчанию адрес доставки в качестве адреса для выставления счета
Факт: Большинство пользователей заказывают доставку товаров домой, а значит просить ввести и адрес доставки, и адрес регистрации не имеет смысла.
Объединяя адреса, вы значительно сокращаете количество полей, которые требуется заполнить, делая процесс покупки менее утомительным. Это также помогает уменьшить вероятность ошибки со стороны покупателя, так как он заполняет адрес всего один раз. Покупатель не будет так спешить при заполнении формы, и если обнаружились ошибки, ему придется исправлять их только один раз.

Оформление заказа на сайте NewEgg. Большой скриншот.
Более того, вам следует вообще спрятать поля адреса регистрации. Будет недостаточно просто сделать их неактивными — в нашем исследовании это смущало тестеров и они пытались кликать по полям в надежде заполнить их.
Некоторые сайты имеют на страничке кнопочку, которая переносит данные из группы полей адреса доставки в поля адреса для выставления счета. В таком случае возникает существенная проблема — пользователи вместе с адресами копируют и ошибки. Разумеется, после исправления ошибки в одной из групп полей исправленные значения нужно скопировать в другую группу полей, однако все без исключения испытываемые забыли это сделать.

Кнопка переноса адресов на сайте Apple. Большой скриншот.
Кнопку порой бывает трудно заметить – это зависит от дизайна сайта. Например, на сайте Apple ее не увидела половина пользователей. В итоге им пришлось все вводить вручную два раза.
Лучшим решением для таких случаев будет использовать чекбокс (или нечто подобное), который говорит, что адрес для выставления счета и адрес доставки одинаковы. В таком случае ошибки нужно исправлять только один раз. Сайт Amnesty International — хороший пример использования такого решения:

9. Используйте понятные сообщения об ошибках
Факт: Покупатели часто не видят сообщения об ошибках и поэтому не исправляют их
У половины наших испытателей были серьезные проблемы с сообщениями об ошибках — они либо не видели их, либо не могли понять что от них хотят.
Если покупатель испытывает проблемы с заполнением форм, то это приводит к значительному увеличению вероятности отказа от покупки. Если покупатель видит сообщение об ошибке больше чем один раз, он уходит с сайта (ему кажется что покупка заблокирована или на сайте завелись баги).
Вот четыре примера недостаточно заметных сообщений об ошибке:
На сайте American Apparel сообщение об ошибке возникает в желтой плашке вверху (в сообщении говорится о том, что покупатель неправильно заполнил поле с номером телефона).

На сайте Walmart мы видим две маленькие красные стрелочки (справа от Ship to home и Site-re-store). Это и есть сообщения об ошибке.

А на сайте PetSmart красный цвет названия поля State/Province не является ошибкой, это всего-лишь стиль выделения этого заголовка.

У Perfume.com красный цвет поля означает ошибку.

Если сообщения об ошибках были расположены слишком далеко от полей, в которых эти ошибки были допущены, наши тестеры их не замечали. Многие сайты показывают сообщения об ошибке только вверху страницы, а не рядом с полем. Из-за этого такие сообщения бывает сложно понять. Многие тестеры, не видя ничего подозрительного рядом с полями, в которых они допустили ошибки, пытались снова и снова нажать на кнопку подтверждения, предполагая, что страница загрузилась неправильно с первого раза. Разумеется, все, что они видели в итоге — это та же страница с сообщением об ошибке.
Если покупатель не заметит или не поймет предупреждения, он не сможет исправить ошибку и продолжить процесс заказа. В таком случае ему останется только бросить все и уйти с сайта. Поэтому вам нужно уделить особое внимание продумыванию сообщений об ошибках и написанию текста для них.
Убедитесь в том, что ваши сообщения:
- Располагаются рядом с тем местом, где допущена ошибка (а не вверху страницы)
- Поняты и лаконичны
- Заметны покупателям (сделайте их контрастнее, используйте стрелочки или другие визуальные индикаторы)
10. Регистрация не должна быть обязательной
Факт: Покупателям сильно не нравится необходимость регистрироваться на сайте
Покупателям не хочется тратить время на то, чтобы заводить еще один аккаунт на еще одном сайте. Во время наших исследований у всех тестеров пропадал запал, когда их заставляли регистрироваться, а 30% из них в итоге вообще отказывались от покупки.
Это происходит по нескольким причинам.
Прежде всего, у любого пользователя сети уже есть сотня учетных записей и паролей к ним, и они не хотят заводить еще одну только ради того, чтобы просто купить пару вещей в интернет-магазине.

Помимо этого, 40% наших тестеров заявили что боятся быть заспамленными, даже если они ясно отказались от рассылки при оформлении заказа.
У многих покупателей в голове есть мысленная установка «Аккаунт = Новостная рассылка». Один из тестеров описал это так: «Если я создам сейчас аккаунт, то они будут спамить меня вечно». Вероятно, к такому мнению они пришли из-за сайтов, которые по умолчанию подписывали пользователей на рассылку и скрывали опцию отказа от нее.
Также посетители скорее всего считают что вы будете хранить их информацию вечно. И хотя компании хранят информацию о клиентах в своих базах данных независимо от того, создал ли клиент аккаунт на их сайте или нет, большинство пользователей не понимают этого. Здесь дело в восприятии, и некоторым пользователям просто не нравится думать, что сайт сохраняет их личную информацию.
Кроме того, регистрация требует времени. Во время регистрации нужно пройти больше шагов и заполнить больше полей. Еще одна причина для пользователей не любить регистрацию.
Ну, и наконец — многие покупатели просто не понимают зачем им нужно заводить аккаунт, если они просто хотят купить товар. Как сообщила одна испытательница, «Меня же никто не просит заводить аккаунт, когда я покупаю парфюм в обычном магазине!»
Большинство покупателей нормально относятся к возможности зарегистрироваться, но они находят нелогичным что их заставляют делать это. Несколько пользователей сказали, что завели бы аккаунт, если бы покупали на сайте регулярно.
Если вы хотите ненавязчиво предложить вашим покупателям зарегистрироваться, вам стоит просто спросить их в конце процедуры оформления заказа («А не хотите ли завести аккаунт? Для этого просто придумайте пароль и ведите его сюда») В таком случае вы сможете использовать адрес электронной почты в качестве логина и самостоятельно заполнить все поля регистрации из данных, которые покупатель ввел при оформлении товара. В таком случае никто не заставляет покупателя заводить новый аккаунт, однако он имеет возможность легко сделать это после покупки. (Не забудьте разъяснить покупателю преимущества наличия аккаунта.)
11. Не требуйте информации, которая, по мнению пользователей, вам не нужна
Факт: Когда вы просите покупателей сообщить вам информацию, которая по их мнению вам не нужна, покупатели расценивают это как вторжение в свою личную жизнь.
На предложение сообщить номер своего мобильного телефона на одном из сайтов наш тестер воскликнул: «Эй, зачем им номер моего мобильника? Как они будут его использовать? Он им не нужен!» На всех исследованных сайтах кто-либо из тестеров заявлял что сайт требует от него слишком много персональной информации.
Попытка узнать номер телефона в случае, когда магазину известна электронная почта удивляет и раздражает покупателей. Если у магазина уже есть один способ связи с покупателем, зачем ему еще один?

Оформление заказа в Apple.
Если информация действительно необходима, то потрудитесь объяснить почему. То, что очевидно вам, — не всегда очевидно покупателям. Они привыкли ожидать худшего, когда совершают покупки онлайн (спам на e-mail и рекламные звонки на телефон).
Тестеры спокойно вводили всю информацию в случае, когда на сайте было объяснено, зачем она нужна. Вот вам совет: не прячьте пояснения, пишите их прямо рядом с полем ввода информации. На самом деле, тестер, цитату которого мы приводили выше, спокойно ввел свой номер телефона на другом сайте, так как там было четко объяснено — это нужно для того, чтобы решить проблемы с доставкой, если такие возникнут.
Чем дороже покупка, тем больше информации о себе согласится дать пользователь. Если покупатель заказывает ноутбук, то он хочет быть уверенным в том, что магазин сможет связаться с ним. Однако это имеет место только в случае, если подобная информация необходима чтобы сделать заказ. На сайтах, где эти поля были опциональными, покупатели остерегались вводить свой номер телефона и оставляли поле незаполненным. Это также означает, что нужно делать обязательные и опциональные поля четко различимыми.
Улучшение впечатления пользователя при заказе товара
При создании хорошего впечатления от оформлении заказа нужно учесть множество мелочей, но тем не менее эти 11 принципов имеют основное значение. И если вы будете применять наши принципы, то процесс покупки на вашем сайте станет гораздо лучше.
В своем исследовании, проведенном более 10 лет назад, гуру юзабилити Якоб Нильсен писал о том, что крупные электронные магазины грубо нарушают даже самые базовые юзабилити-принципы. С тех пор немногое изменилось — достаточно посмотреть на сайты Walmart и AllPosters.
Многие большие сайты гордятся такими невероятными возможностями, как геотаргетинг и автоопределение адреса, но они не додумываются следовать базовым принципам юзабилити, в результате чего сильно теряют в доходах.
С последними достижениями в веб-технологиях и мощными современными браузерами потенциал создания хорошего впечатления пользователя вырос многократно. Однако не стоит фокусироваться на последних технологиях до тех пор, пока базовые принципы юзабилити не соблюдены. Мы внедряем самые крутые технологии потому что они такие новые и крутые и в то же время пассивно смотрим как 59,8% покупателей уходят с сайта в процессе оформления заказа.
Линейный подход (глава 1), хорошие тексты (главы 2 и 3), простой и понятный дизайн форм (4, 5, 5, 7, 8, 9), рассмотрение проблемы личной информации (10 и 11) помогут создать действительно хорошую систему оформления заказа.
Окажите услугу себе и своим покупателям — последуйте этим принципам. Когда вы приведете в порядок азы, то смело сможете испытывать другие продвинутые способы влияния на впечатления пользователей.
Это перевод статьи под названием “Fundamental Guidelines Of E-Commerce Checkout Design” от Christian Holst. Перевели в компании UXDepot с одобрением издания Smashing Magazine.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: