
Особенности разработки iPad-приложений
Как и большинство вещей с хорошим дизайном, магия приложений для iPad вытекает из сочетания полезности, удобства и значимости. Если не учитывать игры, приложение должно быть полезным за счет решения проблемы через правильно подобранный набор функций в подходящее время. Оно должно быть простым в использовании и, что не менее важно, простым для того, чтобы начать им пользоваться, без излишка установочных и обучающих шагов. И оно должно нести смысл для пользователя за счет визуальной привлекательности, эмоциональной связи, личных идей и пр. В данной статье мы не будем рассматривать весь процесс создания приложения для iPad, но мы изучим 10 ключевых моментов, которые стоит помнить при создании приложения (и планировании процесса разработки).
Мы решили исключить советы, которые уже упоминались в каждой статье о дизайне для iPad (такие как «Пригласите пользователей коснуться, показав им реальные метафоры в скевоморфичном интерфейсе»). Вместо этого мы сфокусируемся на том, что действительно следует помнить в создании дизайна. Рассматривая эти идеи в контексте вашего приложения, вы сможете оценить то, насколько хорошие идеи вы использовали в своем дизайне.
Используйте целенаправленный подход для упрощения функциональности
Хорошие приложения для iPad довольно просты и хорошо делают всего несколько вещей. Это означает, что вам необходимо быть избирательным в отношении функций, которые вы включаете, и не сбрасывать все в кучу. Старайтесь придерживаться целенаправленного подхода при определении того, какие функции вам нужны. Запишите все основные цели, которых пользователь должен достичь при помощи вашего приложения (еще лучше понаблюдать, как пользователи делают что-либо, что, по вашему мнению, ваше приложение должно помочь выполнить, чтобы получить полную картину того, какие цели преследуют пользователи – но это тема отдельной статьи). Что можно попытаться выполнить? Затем обдумайте все функции, который могут потребоваться для выполнения данного задания. Посмотрите на огромный список и начните его прочесывать, стараясь выделить тот минимум, который необходим пользователю. А затем, чтобы собрать пакет, выберите несколько удивительных волшебных функций.
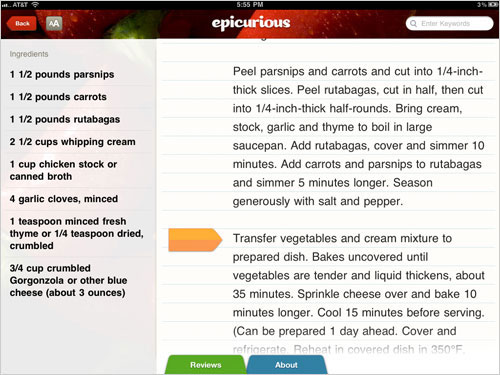
Например, в Epicurious проделали отличную работу, чтобы дать многозадачным поварам то, что им нужно. При просмотре рецепта в альбомной ориентации, пользователи могут видеть ингредиенты, указанные слева, при этом справа отслеживая инструкцию с ярким указателем, который можно перетягивать пальцем на нужное место. Отзывы и дополнительные подсказки к рецепту доступны через вкладки, при этом главный экран остается чистым и незагроможденным – только основное.

Epicurious предлагает для рецептов чистый интерфейс, с оранжевым маркером, который позволяет следить за текстом.
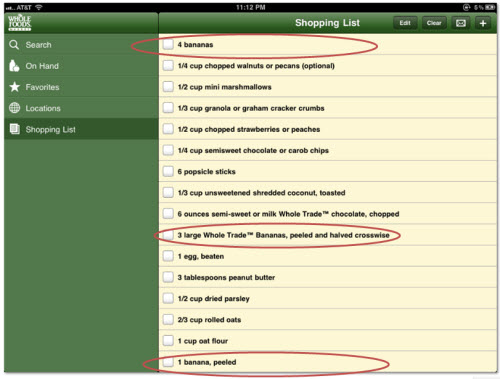
В свою очередь приложение Whole Foods позволяет вам добавить ингредиенты рецепта в список для покупок. К несчастью, он не объединяет повторяющиеся ингредиенты, поэтому некоторые пункты встречаются в списке несколько раз. На скриншоте ниже показано, что бананы указаны три раза, по разу на каждый рецепт, в котором они встречаются, вместо того, чтобы объединить их в один пункт.

Whole Foods следует улучшить свое приложение, объединив повторяющиеся пункты списка.
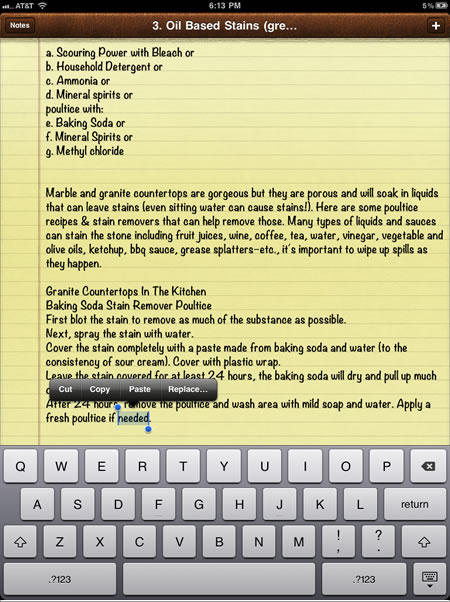
Также, не стоит создавать по кнопке на каждую функцию, которая нужна пользователю для достижения цели. Подумайте о том, как пользователь может взаимодействовать с интерфейсом при помощи жестов. Например, приложение Notes от Apple не содержит режима «редактирования»; вместо этого вы можете просто прикоснуться к экрану чтобы вызвать клавиатуру, и все изменения будут автоматически сохранены, когда вы закончите. Основные кнопки редактирования, такие как вырезать, копировать и вставить, появляются только в качестве реакции на нужный жест (а чтобы отменить, нужно потрясти устройство).

Приложение Notes ограничивает количество экранных кнопок и отображает их только в случае необходимости.
Используйте для создания полностью персонализированного опыта взаимодействия то, что вы знаете
Никто не хочет тратить много времени на установку приложения за $1.99. Используйте все, что iPad и сайты знают о ваших пользователях (с их согласия, конечно же). Могли бы вы использовать месторасположение пользователя, календарь, записи в Twitter или список контактов, чтобы сделать приложение более умным и персонализированным?
Zite – это отличное RSS-приложение для iPad, которое не ждет, пока вы добавите ресурсы, а вместо этого подключается к вашим учетным записям в Google Reader, Twitter или Delicious, и показывает статьи согласно вашим интересам. Я подключил его к Delicious (там я храню все свои ссылки) и через 5 секунд оно создало для меня персонализированный журнал с новым и интересным контентом! И, как и в случае с Pandora, чем больше вы его используете, тем более релевантным и персонализированным становится контент. К тому же, хоть некоторые и доказывают, что интерфейс Flipboard более элегантный, использование Zite намного проще, потому что его не нужно настраивать.

Zite моментально настраивается, подключаясь к существующей учетной записи

Приложение Zite создало мой личный журнал, изучив мои интересы через учетную запись в Delicious.
Подумайте о том, где будет использоваться приложение
Предположим, что ваш пользователь будет использовать ваше приложение не дома или не совсем – в ресторане, в машине, на кухне, на диване и т.д. Как это изменить список целей? Отличаются ли потребности пользователя, который ищет рецепты, когда он на диване от того, когда в ресторане или на кухне?
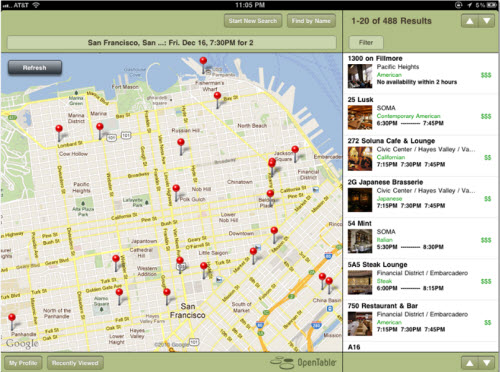
Веб-приложение Open Table для бронирования столиков отображает список ресторанов в качестве стандартного вида поисковых результатов (т.е. без карты). На iPad стандартный вид – это большая карта с перечнем ресторанов, расположенным справа, с опцией поиска по окрестностям. Это приспосабливает стандартный способ использования под пользователя, пытающего найти место где можно было бы поесть.

Когда вы не дома со своим iPad, Open Table показывает вам, что находится в окрестностях.
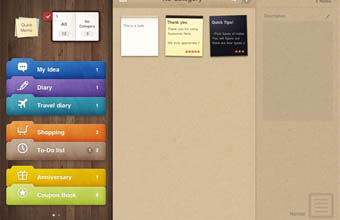
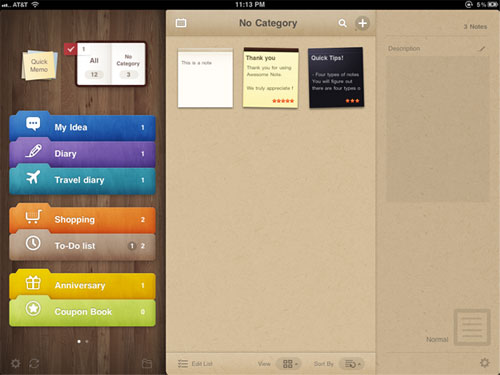
Приложение Awesome Note показывает ряд стандартных категорий, отображающих различные места, которые пользователи могут заносить в заметки на своем iPad.

Awesome Note состоит из стандартных категорий, вроде «Мои идеи» или «Список дел», с такими категориями мест как «Дневник путешествий» и «Покупки».
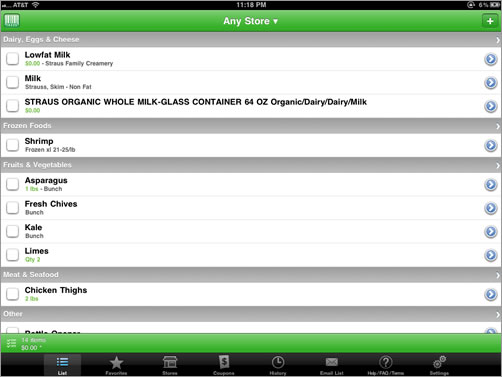
GroceryIQ – это список для шоппинга, который организовывает пункты по разделам, чтобы ускорить процесс покупок. Также он позволяет сортировать по магазинам, что очень удобно.

GroceryIQ предлагает функции, которые сделают поход за покупками более эффективным.
Учитывайте случаи использования несколькими пользователями или на нескольких устройствах
Предположим, что несколько членов семьи пользуются одним iPad или вместе используют одно устройство. В отличие от персонального компьютера, iPad – это не необходимое личное устройство, и может использоваться как настольная книга или журнал, который читают несколько человек. К тому же, важно дать возможность пользователям переключаться между учетными записями, отображающими, кто в данный момент использует устройство. Дополнительное преимущество учетных записей состоит в том, что они упрощают синхронизацию с другими устройствами (например, между iPad и смартфоном).
Flipboard – это отличный пример совместного использования через различные учетные записи. Когда вы входите, ваше имя отображается на домашней странице.

Flipboard дает понять, что он знает, кто вы.

Как и Flipboard, FedEx отображает имя залогинившегося пользователя (однако внешний вид приложения в темно-серых цветах выглядит довольно странно).
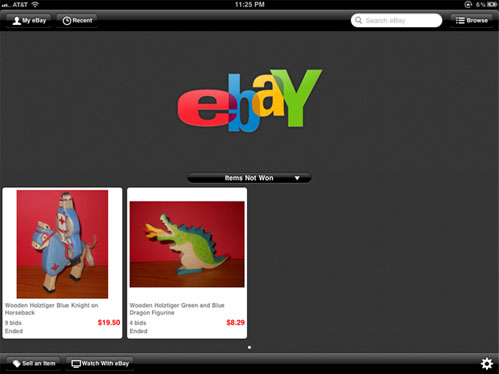
eBay, в свою очередь, поддерживает учетные записи, однако не отображает, кто использует приложение, пока не вы прикоснетесь к кнопке «My eBay» в углу.

eBay не отображает, кто использует приложение, пока не вы прикоснетесь к кнопке «My eBay» в углу
Не делайте безумную навигацию, если это не игра и не одноразовое приложение
Безумный, остроумный, броский интерфейс подходит для одноразовых приложений и игр. Но для постоянно используемых приложений, таких как новостные программы, лучше брать за основу стандартную навигацию. Если вы все равно хотите сделать что-либо необычное, убедитесь, что оно легко выполняет задачи и очень функционально.
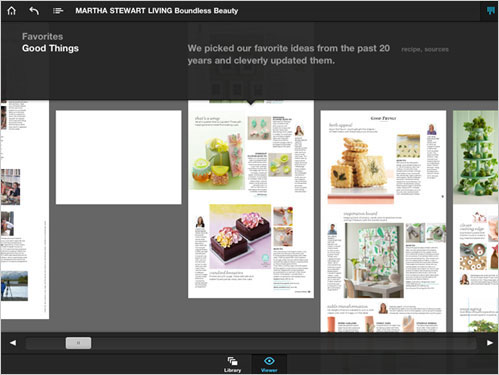
Приложение Martha Stewart Living, которое основано на отличном приложении Adobe Digital Publishing Suite, поддерживает горизонтальную и вертикальную прокрутку новым способом – горизонтальная прокрутка обеспечивает навигацию между статьями, а вертикальная – для навигации по страницам статьи. Все это дополняет удобная панель, которая визуально показывает, как работает прокрутка, к тому же здесь есть обзор текущего объекта для более быстрой навигации. Все это, а также кликабельная таблица контента, создает достаточно приятное впечатление.

Панель обзора в приложении Martha Stewart Living предлагает удобную схему горизонтальной и вертикальной прокрутки контента, созданную Adobe Digital Publishing Suite.
Лучшее, что вы можете сделать, это использовать iPad постоянно, чтобы видеть, что и как работает. Вы довольно быстро поймете противоречия и раздражающие моменты в приложениях, и сможете для себя определить, где следует быть последовательным и где что добавить.
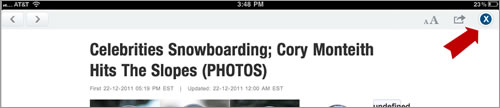
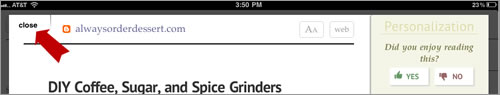
Вот три различных метода, которые используются в приложениях для чтения новостей чтобы пользователь мог закрыть статью:

Huffington Post: верхний правый угол.

New York Times: нижний левый угол.

Zite: верхний левый угол.
Обычно люди, когда держат iPad, большой палец держат на верхнем левом углу, поэтому лучше всего разместить кнопку там, и избавить человека от необходимости менять положение. К тому же, чтобы выйти из статьи Zite нужно лишь нажать на любое место на экране за пределами статьи, что способствует более удобному управлению. Таким же образом, чтобы закрыть статью и перейти на домашнюю страницу в New York Times ее можно просто сжать, что даже лучше, так как кнопки пропадают через несколько секунд после того, как статья была открыта – однако движение одним пальцем в левом верхнем углу было бы лучше, так как движение двумя пальцами все же заставляет пользователя сменить положение рук.
Будьте внимательны к тому, как вы сами используете различные функции, и обращайте внимание на то, когда что-либо получается довольно функционально и когда вам приходится неудобно двигать рукой или делать что-либо, что нарушает ваши действия. Поищите приложения, которые выполняют то, что вы хотите, оцените их удобство и решите, что для вас будет лучше – сделать нечто подобное или что-либо совсем другое. Приложения для iPad – это до сих пор новые рубежи, поэтому еще не время серьезно погружаться в работу и устанавливать правила – но все же, мы должны оценивать, действительно ли новая идея сделает приложение более полезным или это просто нововведение ради нововведения.
Создайте домашнюю страницу
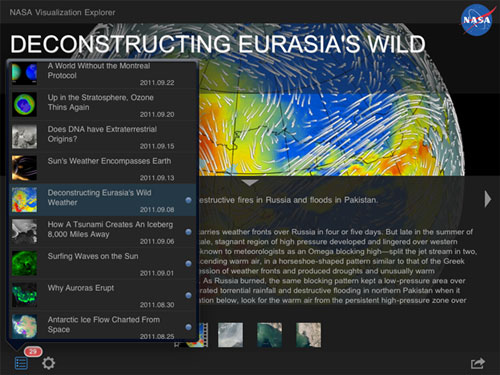
Люди привыкли к домашним страницам, которые ориентируют их по контенту и которые предоставляют им основные операции. Без них довольно сложно и неудобно искать и загружать контент. Возьмите, к примеру новостное приложение NASA, в котором нет домашней страницы. Во время загрузки приложения пользователей сразу же перекидывает на статью. Чтобы посмотреть другие статьи, нужно нажимать стрелки прокрутки влево и вправо, или нажимать на крошечную иконку списка, расположенную в нижнем левом углу экрана. Вид списка позволяет пользователям загружать контент в виде небольшого всплывающего окна с прокруткой, в котором места хватает только для отображения небольших изображений и коротких заголовков. В целом навигация довольно громоздкая и дезориентирующая.

В приложении NASA нет домашней страницы, а потому вас сразу перекинет на статью с непонятной всплывающей навигацией.
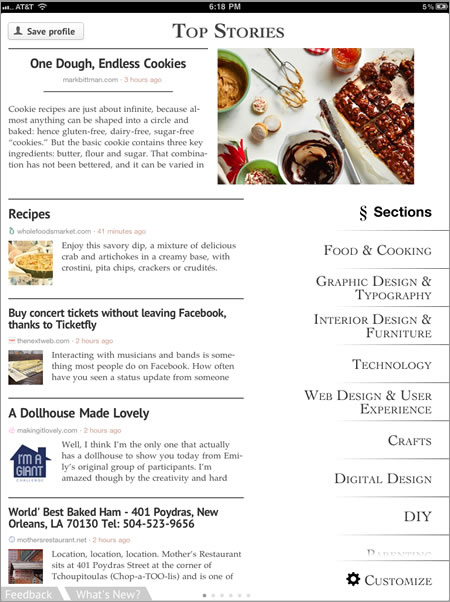
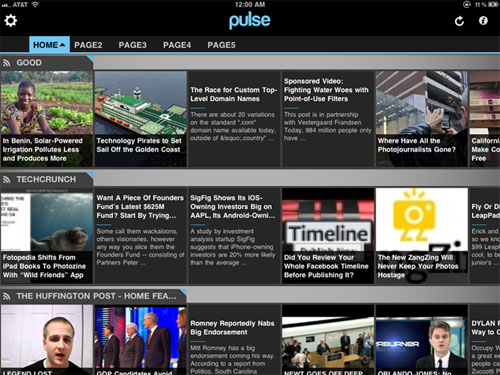
Pulse, с одной стороны, отличное новостное приложение с домашней страницей, помогающей пользователям быстро ориентироваться и разбираться в схеме навигации, которая довольно последовательна во всем приложении. С домашней страницы пользователи могут загружать контент, при том, что здесь достаточно места, чтобы просматривать крупные изображения и описания статей, что позволяет искать что-либо интересное. При переходе в статью, навигация сдвигается в сторону, что позволяет не терять контекст.

Pulse предлагает горизонтальную прокрутку перечня статей на домашней странице.

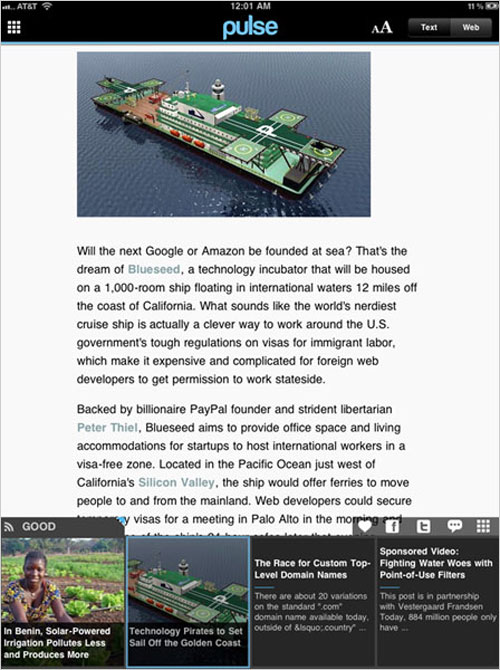
При открытии статьи, навигация сдвигается на боковую панель в альбомной ориентации.

В книжной ориентации Pulse отображает навигацию для одного источника контента вверху экрана, что позволяет легко перейти на следующую страницу.
Избегайте неудобных всплывающих окон
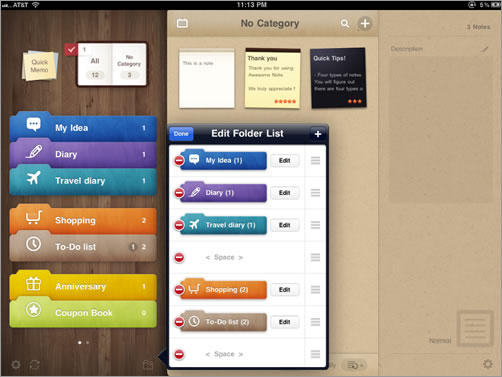
iPad предлагает удобное взаимодействие при помощи всплывающих окон, которые помогают пользователям находить контент и навигацию по контексту. Но такое взаимодействие может также оказаться неудобным за счет сжатия большого количества информации до маленького клочка. Будучи ограниченным шириной и высотой всплывающего окна, старайтесь не перегружать его. В приложении Awesome Note функции редактирования списка папок попытались сжать до небольшого окна, вероятно для сохранения контекста. Вместо этого мы получили неудобное взаимодействие с повторяющимися вкладками и недостаточным количеством места для выполнения задач.

Awesome Note отличается неудобными всплывающими окнами, которые дублируют информацию на экране, ограничивая свободное пространство.
Сложная навигация приложения NASA, которую мы рассматривали в предыдущем пункте, также является плохим примером всплывающих окон.
Продумайте, когда лучше открыть новую страницу, чем всплывающее окно. Если контекст не критично важен, не бойтесь перекинуть пользователей на полноэкранный просмотр, предоставляя контенту больше свободного пространства.
Или рационально используйте разделенный экран:

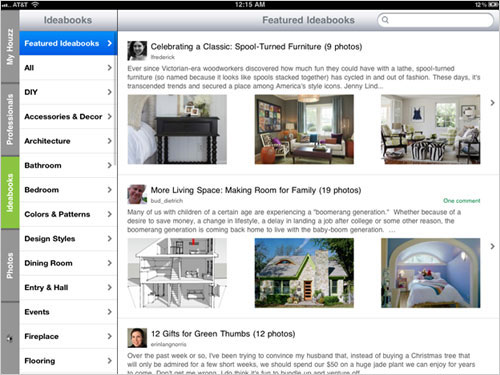
Houzz предлагает второстепенную навигацию для каждой категории на удобном разделенном экране.

Martha Stewart Living отображает таблицу контента по каждому объекту в виде всплывающего на всю высоту экрана окна, открывая место для изображений и описательных заголовков.

Flipboard предлагает выезжающую панель, предоставляя достаточно места для навигации.
Избегайте лишних заставок
Вспомните, как все злились и выходили с сайтов, когда в интернете использовались заставки? В iPad это раздражает еще больше, так как обычно вы пытаетесь получить доступ к контенту, пока вас или iPad кто-нибудь ждет. Если вам необходимо сделать заставку, потому что что-либо должно загрузиться, показывайте ее на протяжении минимального количества времени. Еще лучше, показывайте полезный контент пока приложение загружается, чтобы настроить пользователя на взаимодействие.
Zite возбуждает ваш интерес, загружая несколько первых фотографий на домашней странице, пока остальная часть приложения догружается. Когда приложение готово, эти фотографии при помощи анимация сдвигаются на место, способствуя приятному приветственному взаимодействию.

Zite привлекает ваше внимание заставкой с миниатюрами статей, которые будут готовы когда приложение догрузится.
Используйте жесты рационально и старайтесь не переусердствовать
Отличные функциональные жесты – это основное преимущество использования iPad. Но между эффективными и лишними жестами достаточно тонкая грань. Например, лучше не создавать скользящее карусельное управление и скользящие жесты на одном и том же экране, так как это может привести к конфликту между жестами.
И если жесты не очевидны, дайте пользователю подсказку.

Zite отображает больше контента при помощи аккуратной надписи “swipe” внизу экрана.
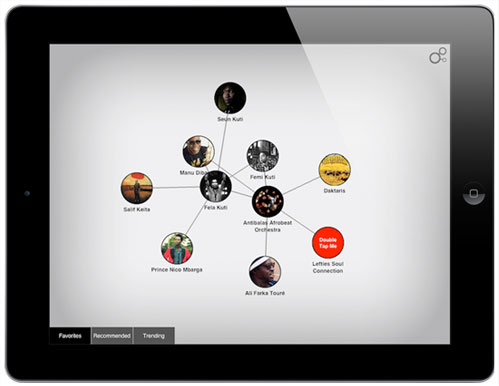
В музыкальном приложении Discovr информация об управлении жестами интегрирована прямо в пользовательский интерфейс. На скриншоте ниже красный кружок говорит «Нажми на меня» для получения информации о том, как расширить узлы.

Discovr обучает пользователей при помощи красного кружка, который объясняет опции жестов для текущего экрана.

После основной информации, появляется другой красный кружок с надписью «Нажми и держи меня», информирующий пользователей о том, как получить доступ к дополнительному контенту при помощи нового жеста. С этой информацией, встроенной в само приложение, пользователи без лишних нервов изучают полезные свойства пользовательского интерфейса.
Сделайте активные элементы понятными и БОЛЬШИМИ
Многие приложения страдают от того, что Якоб Нильсен называет «read-tap asymmetry» (асимметрия активных и неактивных объектов), когда шрифт имеет достаточно удобочитаемый размер, но активные области настолько маленькие, что пользователи могут потерять цель или усомниться в активности области. В рекламе приложения Martha Stewart Living, приведенной ниже, вопросы со стрелками, расположенные в середине экрана, активны, однако вы не узнаете этого, так как это не очевидно. Если вы решили заняться предоставлением большего количества доступного контента, сделайте так, чтобы было понятно, где нажимать, а также сделайте активные области привлекательными и большими.

Здесь не очевидно, где нужно нажать, чтобы получить больше информации.

Оказывается, если нажать на светло-серые поля в центре экрана, открывается дополнительная информация.
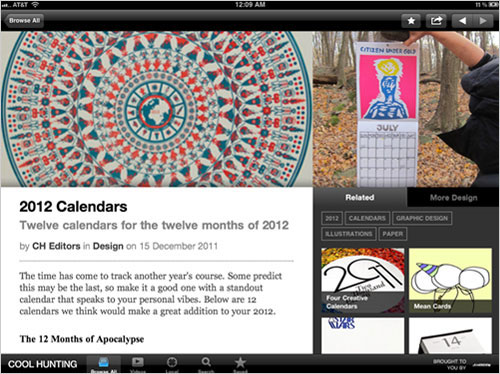
Области с изображениями вверху экрана в приложении Cool Hunting представляют собой разворачиваемые галереи, однако мы не можем знать об этом. Что если бы там были какие-либо подсказки, например, размерность или иконка другого изображения, подсказывающие, что справа есть еще что-то?

Cool Hunting никак не отображает, что движение вверху изображения может открыть больше картинок, что приводит к тому, что эту функцию сложно обнаружить.
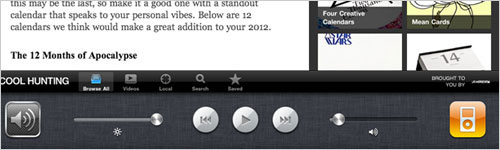
В самой системе iOS двойное нажатие на кнопку возврата и движение влево в многозадачной панели открывают множество кнопок для управления звуком и музыкой, однако данная функция довольно хорошо спрятана. Почему бы не сделать подсказки?

Двойное нажатие на кнопку возврата и движение влево на iPad предоставляет доступ к скрытой функции.
Что еще?
Это всего 10 из огромного количества нюансов, которые стоит учитывать при разработке приложения для iPad, но это отличное начало. Мы будем рады, если в комментариях вы оставите свои идеи и примеры. Нам особенно не хватает набора примеров хорошего и плохого дизайна приложений для iPad. Делитесь с нами примерами различных вариантов, в которых приложения используют одинаковые функции (как в существующих статьях) и рассказывайте, почему определенные решения лучше других. Может вы сами нашли другие техники в своем дизайне, которые вы считаете, что другие должны добавить в список того, что следует или не следует делать? Расскажите нам.
Это перевод статьи под названием “Ten Things To Think About When Designing Your iPad App” от Julie Stanford. Перевели в компании UXDepot с одобрением издания Smashing Magazine.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: