
Контраст – король

Помните, как когда-то вы окунали руку в большую коробку смешанных, сломанных цветных мелков (или трепетно доставали свою коробку разложенных по порядку мелков), а потом перелистывали листы картона, чтобы выбрать идеальный оттенок, чтобы пройтись по нему выбранными палочками крашеного воска? Или, может, вы сначала выбирали идеальный лист картона, а потом подбирали к нему подходящие мелки? Не важно, насколько опрятно вы хранили свои принадлежности, даже в детстве мы искали правильные сочетания цветов. Понятие «правильное» для каждого из нас было своим собственным, но оно всегда означало поиск правильного контраста между фоном (картоном) и передним планом (мелки) так, чтобы наша работа выделялась из ряда «шедевров» одноклассников.
С самого раннего возраста мы понимаем, что цвет влияет на наши жизни. Однако, будучи детьми, мы не знаем, что люди воспринимают цвета по-разному. Будучи детьми, мы вряд ли знали такое понятие, как «дальтонизм», и сейчас даже не каждый взрослый понимает, что цвет все равно имеет значение даже для тех, кто на 100% дальтоник – то есть тех, кто различает только оттенки серого. На дальтоников цвет влияет иначе, чем на тех, кто видит весь спектр цветов.
Секрет в контрасте
Контраст – это воспринимаемое различие похожих цветов. Эффективное использование контраста не только выделяет ваш дизайн из ряда других, но и является важной составляющей, которая делает контент доступным для каждого пользователя. Полные дальтоники, люди с особыми видами дальтонизма и со слабым зрением также хотят пользоваться контентом в сети. Как дизайнеры, мы должны убедиться, что каждый пользователь воспринимает контент на сайтах, которые мы создаем. Более того, не стоит ограничивать себя от использования высококонтрастного сочетания черного и белого. Мы можем использовать огромную палитру цветов и создавать сайты, которые полны контрастных цветов.
Черный и белый
Сегодня дизайнеры лучше разбираются в разнообразии цветов. Многие предприятия, организации и учреждения соблюдают правила доступности, и требуют, чтобы дизайнеры использовали цветовые решения, основанные на контрасте. Из-за этого появилась необходимость и желание тестировать контрастность цветов. В этом нам помогает большое разнообразие инструментов и ресурсов, а чтобы лучше понять эффективность вашей работы, необходимо потратить немного времени и проверить эти инструменты на себе.
У каждого дизайнера своя технология, но исследование чаще всего является одним из первых этапов процесса дизайна. Одним из способов проверки насколько эффективно в дизайне используется контраст – посмотреть на него в черно-белом спектре. Чтобы оценить контраст «живого» сайта, можно воспользоваться таким инструментом, как graybit.com, который делает существующий сайт черно-белым. При помощи graybit.com проверьте несколько своих любимых сайтов, а потом, соответственно, свои сайты. Спросите себя: Хорошо ли читается текст? Сохраняют ли свою иерархию визуальные элементы? Отметьте, что хорошо работает, когда сайт цветной и перестает работать, когда вы просматриваете сайт в черно-белом варианте.

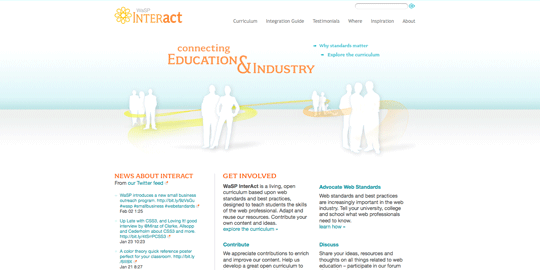
Рис. 1. Сайт InterACT в цвете

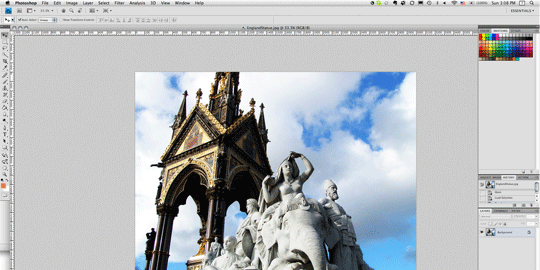
Рис. 2. Сайт InterACT в черно-белых тонах
Выше показаны изображения сайта InterACT в цвете и его черно-белый вариант, созданный при помощи graybit.com. Даже в черно-белой версии текст хорошо читается. Этот сайт сначала создавали в черно-белом виде, и только потом делали цветным. Если вы можете создать удачный дизайн только при помощи черного, белого и оттенков серого, потом вы сможете легко придать вашему дизайну любое сочетание цветов – главное чтобы сочетание цветов сохраняло тот же уровень контраста между визуальными элементами. Делайте наброски и черновики в черном и белом цветах, а потом создавайте выкладки в оттенках серого. Такой процесс не только поможет вам сфокусироваться на иерархии элементов страницы, но и не позволит отвлекаться на выбор цвета, а также поможет создать дизайн, в котором будет использоваться правильный контраст.
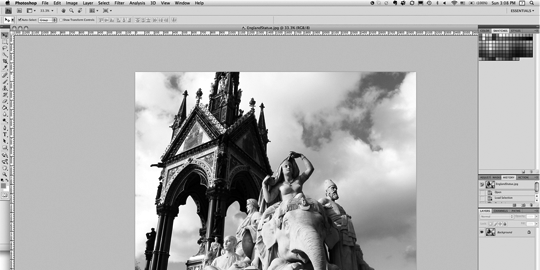
Чтобы оценить контраст сайта пока он находится на стадии дизайна, воспользуйтесь инструментами для работы с изображениями, например Photoshop, чтобы сравнить дизайн в оттенках серого и в цвете. Если вы хотите оценить дизайн, над которым работаете, и даже посмотреть, как будет выглядеть рабочий стол в целом со всеми приложениями в черно-белом цвете, воспользуйтесь приложением Nocturne, которое предоставляет пользователям дополнительный контроль над экраном чтобы рассмотреть его в слабом освещении. При помощи Nocturne вы сможете оценить, как изменяется контраст вашего дизайна. Сравните изображение моего рабочего стола, на котором открыто фото, содержащее много желтых, красных и синих цветов, и палитра стандартных цветов Photoshop, с его черно-белым изображением, созданным при помощи Nocturne.

Рис. 3. Цветной вид рабочего стола.

Рис. 4. Вид рабочего стола в черно-белом цвете при помощи Nocturne.
Для большего эффекта попробуйте создавать цветной дизайн все так же смотря на дизайн в черно-белом виде. Когда закончите, выключите Nocturne и посмотрите, что у вас получилось. Запишите комбинации цветов, которые хорошо смотрятся. Почему они эффективны? Рискну предположить, что дело в контрасте.
Идем дальше
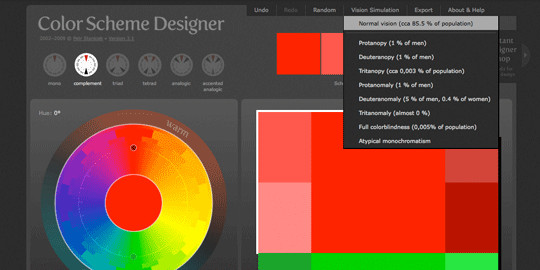
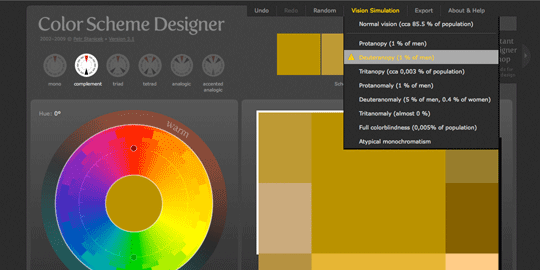
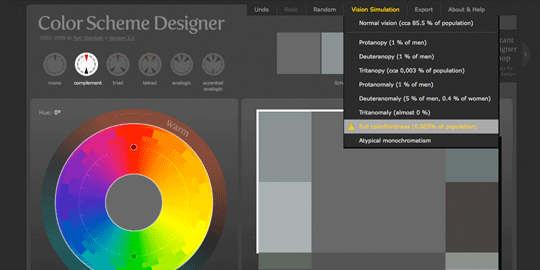
После того как вы уже попробовали создавать черно-белый дизайн и готовы перейти к созданию цветного, помочь вам подобрать правильную палитру смогут различные приложения. Мое любимое – Color Scheme Designer. Это приложение предоставляет огромный выбор функций и опций, которые помогут вам подобрать палитру цветов без лишних усилий. Также оно может демонстрировать, как ваш сайт воспринимают люди с разными формами дальтонизма. Вы можете экспортировать палитры в различных форматах, благодаря чему это приложение является довольно простым и эффективным в работе. Если вы не дальтоник, то благодаря симулятору вы научитесь понимать, как люди со специфичным цветовым восприятием видят различные цвета. На следующих изображениях показано, как Color Scheme Designer симулирует разные виды цветового восприятия, в том числе: нормальное восприятие, дейтеранопия (когда не воспринимается зеленый цвет), дейтераномалия (слабое восприятие зеленого цвета) и полный дальтонизм.

Рис.5. Color Scheme Designer показывает нормальное восприятие.

Рис.6. Color Scheme Designer симулирует дейтеранопию

Рис. 7. Color Scheme Designer симулирует дейтераномалию.

Рис. 8. Color Scheme Designer симулирует полный дальтонизм.
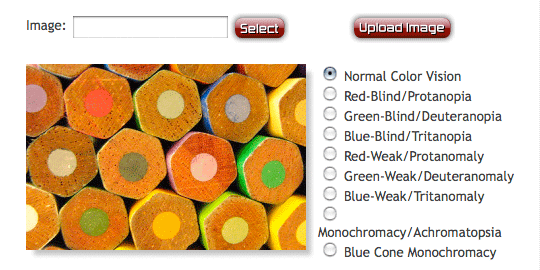
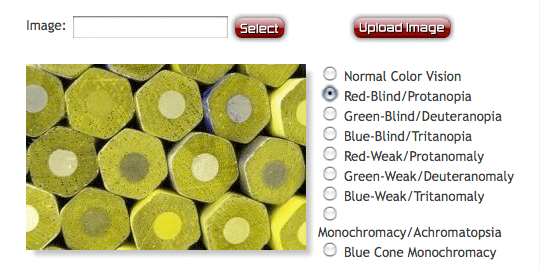
На сайте colblindor.com можно узнать больше о разных типах дальтонизма. Также Coblis–Color Blindness Simulator может помочь вам понять, как разные пользователи будут видеть вашу работу. Это приложение позволяет загружать изображение и рассматривать его с точки зрения различных типов дальтонизма. Например, вы можете сравнить, как фотографию цветных карандашей видят люди с нормальным цветовосприятием, с протанопией (когда не воспринимается красный цвет), тританопией (когда не воспринимается синий цвет), и люди с монохромазией колбочки (почти полный дальтонизм). Таким образом, вы поймете, как разные люди воспринимают разные цвета и почему котраст – такая важная составляющая создания читабельного дизайна.

Рис. 9. Нормальное цветовосприятие.

Рис. 10. Протанопия (не воспринимается красный цвет).

Рис. 11. Тританопия (не воспринимается синий цвет).

Рис. 12. Монохромазия колбочки (почти полный дальтонизм)
Оттенки серого
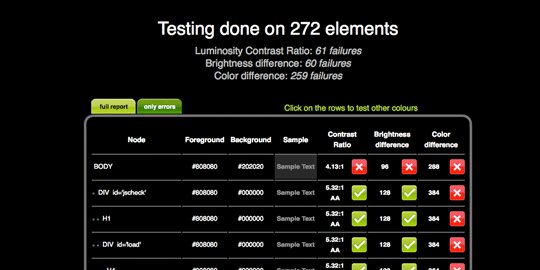
Сайты, в которых используется контраст, позволяют каждому пользователю воспринимать содержимое более понятно. Checkmycolors.com – это простое приложение для анализа контраста. Достаточно ввести адрес сайта в поле, нажать «Check» и Checkmycolors.com предоставит довольно подробный анализ различных цветовых комбинаций сайта. Этот сервис проверяет уровень контраста, яркость, и различие цветов. Он создает таблицу, в которой указаны характеристики цветов переднего плана и фона сайта, а также показаны примеры того, как они выглядят на сайте. Предупреждаю – довольно много сайтов «проваливают» тест.

Рис. 13. Сайт провалил тест на Checkmycolors.com.
Единственный сайт из тех, которые я протестировала, и в котором не было ни одной ошибки – это сайт Checkmycolors.com.

Рис. 14. Успешно пройденный тест Checkmycolors.com.
Когда будете готовы столкнуться с целым рядом красных квадратов и словом «ошибка», проверьте свои сайты. Если ваш сайт прошел тест – наверное, вы эксперт в области контраста.
Пусть выглядит печально то, сколько цветовых сочетаний в результате дают плохой цветовой контраст, все же такие приложения можно использовать и для того, чтобы понять, что стоит изменить. Эти сервисы помогают нам найти разумное решение по изменению контраста во имя дизайна. Если элемент дизайна не влияет на читабельность основного контента, стоит ли создавать для него высокий контраст? Наверное, нет. Вы должны понять, что самым главным аспектом большинства сайтов является их контент, а если дизайн не влияет на контент, значит, наверное, пользователям не обязательно видеть каждый аспект дизайна.

Рис. 15. Цветная ссылка на InterACT.

Рис. 16. Пройденная ссылка.

Рис. 17. Ссылка в серых оттенках на InterACT.

Рис. 18. Пройденная ссылка в серых оттенках.
С другой стороны, на сайтах бывают аспекты, которые важны для пользователей. Например, важно чтобы пользователь понимал, когда он видит ссылку. Визуальные элементы важны и при создании цветовых различий разных состояний ссылок; однако, цветовой контраст – это не единственный способ показать эти состояния. Состояние ссылок может иметь такие визуальные характеристики, которые не требуют от пользователя цветового определения текущего состояния. Если вы добавите визуальные элементы для отображения состояний ссылок, цветовой контраст станет не таким важным. Например, на сайте InterACT состояния ссылок отличаются не только их цветом, но и добавлением подчеркивания в те ссылки, по которым уже переходили. Подчеркивание позволяет убедиться, что даже люди с полным дальтонизмом смогут различить состояния ссылок.
Каждый дизайнер должен для себя определять баланс между дизайном и читабельностью – это решение проще найти, если принимать во внимание целевую аудиторию и цель сайта. Ресурсы, перечисленные в этой статье – это только малая часть инструментов, доступных в сети; это далеко не полный список. Специальные инструменты не так важны, как уверенность в том, что правильный цветовой контраст стал частью вашего рабочего процесса. Это позволит пользователям в независимости от того, как они воспринимают цвета, читать и получать удовольствие от вашего сайта. Так же, как в детстве подбор правильного сочетания цветов позволяло вашему рисунку выделяться из ряда работ ваших одноклассников, правильный выбор цветовых сочетаний в дизайне вебсайта позволит вашему сайту выделяться из множества других в сети.
Это перевод статьи под названием “Contrast is King” от Leslie Jensen-Inman. Перевели в компании UXDepot с одобрением издания A List Apart.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: