
Элементы навигации
Когда пользователи ищут какую-либо информацию, у них есть цель и миссия. Так, скорее всего, вы начали читать эту статью либо потому что вам было интересно, что нового появилось на сайте, либо потому что вы искали информацию о дизайне навигации.
Пару секунд просмотрев эту статью, и вероятно частично прочитав вступление, вы задаетесь вопросом, подходит ли эта информация вам – то есть, пользователю. К сожалению, если пользователи не находят нужную им информацию, чаще всего они уходят с ресурса и вряд ли когда-нибудь сюда вернутся.
Будучи жалостливым человеком, я попытаюсь объяснить вам, о чем эта статья, чтобы вы сами для себя решили, хотите ли вы читать ее дальше. Эта статья НЕ о том, как размещать панели меню на сайте или в мобильном приложении, и сколько опций должно включать меню. Также она не о том, как сделать пользовательский интерфейс максимально удобным и почему это так важно.
Эта статья о тех самых неприметных деталях, которые лежат в основе вашего цифрового продукта – а именно, о построении элементов навигации. Это является самой главной помощью, которую вы можете предложить своим пользователям, если они все время ищут причину уйти с ресурса.
Слова, слова, слова
Первое, что я делаю при создании эскиза информационной архитектуры цифрового продукта на основе имеющихся требований – это грубая разметка элементов. В этом нет ничего необычного – я всего лишь создаю метки (чаще всего с небольшим описанием) для всех элементов информации, для которых я буду создавать таксономию или связи. Возможно, вы используете тот же прием при помощи таких инструментов, как стикеры, доски или даже используя специальные приложения, созданные для таких целей. Если не описать такие метки корректно, то в дальнейшем это может привести к некоторым проблемам, которые начнут расти со временем, так как только вы сможете понять свои обозначения.
«Найти магазин» – это ваша метка какой-либо функции, которая позволит пользователям найти адрес физических магазинов через мобильное приложение. «Товары» – это ваша метка, которая откроет список всех товаров, доступных клиенту на сайте интернет-магазина. «Начать» – это ваша метка, которая приведет на целевую страницу сайта. С лингвистической точки зрения, понять значения предложения, слова или букв можно в абсолютно любом контексте.
Структуру терминов можно рассматривать как с точки зрения морфологии, синтаксиса или фонологии, так и с точки зрения семантики и прагматики. К счастью, в большинстве случаев вам не придется спрашивать лингвиста о значении ваших меток – ваша целевая аудитория может сама со всем отлично разобраться.

Неплохое начало.
Пользовательское тестирование меток
Как проще всего проверить насколько эффективно вы используете информационное пространство? Самой дешевой и проверенной технологией является Сортировка карт. При помощи сортировки карт, вы можете превращать предыдущую таксономию прогнозов в фолксономию. Сортировка карт не только помогает создать рациональную информационную архитектуру, но и позволяет понять, какие ключевые слова ваши пользователи относят к различным действиям вашего продукта.
Еще одним способом является «Игра в ассоциации». Возьмите все возможные метки для дизайна навигации вашего сайта и покажите их пользователям с просьбой сказать первое, что придет им на ум (в отношении того, что может скрываться под такой опцией навигации), назовем этот способ «Мысли Вслух». Например, вы говорите «Продукты», в участник может сказать «Цена, описание, информация, наличие». Маркетологи пользуются этим методом уже на протяжении не одного десятилетия, чтобы убедиться, что при рекламе товаров целевая аудитория правильно понимает сообщение.
На этой стадии вам необходимо ответить на два важных вопроса:
- Относят ли пользователи ваши метки к целям своего посещения вашего ресурса?
- Достаточно ли хорошо разделены понятия слов в метафорическом и визуальном смысле, чтобы не путать их между собой?

Давайте заменим «Продукты» на «Наши товары», и «Найти магазин» на «Наши магазины».
Удаляем лишнее и сокращаем время реакции
В своей книге “Don’t make me think” Стив Круг пишет: «Когда я смотрю на большинство интернет-страниц, меня раздражает тот факт, что большая часть слов на сайте просто занимают место, потому что никто их не читает». Чем большим количеством информации мы набиваем нашу навигацию, тем тяжелее пользователям ориентироваться в различных опциях.
В 1935 американский психолог Джон Ридли Струп опубликовал работу под названием «Изучение интерференции серийных вербальных реакций», а также показал известный сегодня «Эффект Струпа». Струп обнаружил, что человеку довольно тяжело назвать цвет, которым написано слово, если оно само по себе означает название другого цвета (например, если слово «Синий» написано красным цветом»).
Открытие Струпа показало, что нам довольно тяжело НЕ читать слова – даже если нам сказано этого не делать. Взгляните на панель навигации вашего сайта и подумайте, что бы вы могли убрать, не меняя смысла.

Кажется, слово «Наши» перед «Товары» и «Магазины» можно убрать.
Как поступит продукт «А» в ситуации «B»?
Если вам до сих пор не удалось убедить заказчика, что предварительное тестирование окупится в будущем, уговорите его хотя бы посмотреть на исходные данные анализа. Каким образом остальные разбирались с дизайном навигации? Потратьте немного времени на изучение того, что делают другие, и вы найдете нужное решение. Такой подход может оказаться действительно эффективным и может повысить удобство использования продукта, так как пользователи смогут воспользоваться уже имеющимся опытом, узнав ту же терминологию, что и в других продуктах.

Кажется, что все сайты нашего бизнес-сегмента размещают контактную информацию под меткой «Контакты». Лучше я изменю ее на «Связаться с нами».
Символы, пиктограммы и иконки
Символы, пиктограммы и иконки в цифровом пользовательском интерфейсе уже давно перешли из разряда роскоши в необходимость. Они приносят ресурсу уникальность, особенность, узнаваемость и абстракционность визуального языка. Более того, исследования доказали, что пользователям тяжелее сложить положительное впечатление от удобства и полезности сайта, если на нем только текст.
Но почему я сознательно написал «Символы, пиктограммы и иконки», вместо того, чтобы назвать все это одним привычным словом «иконки»? Прежде чем ограничиться до слова «значки», я хочу убедиться, что мы все понимаем отличие этих понятий (без углубления в семиотику).
Что есть что
Символ чаще всего является абстрактным выражением, для полного понимания которого необходимо иметь определенные знания. Так, в некоторых культурах людей приучают к тому, что красный восьмиугольник означает знак «Stop». Таким образом, символ получает свое значение в результате длительного использования.
Пиктограмма наоборот представляет собой упрощенное графическое изображение. Пиктограммы или пиктографии несут смысл сами в себе, а потому не требуют каких-либо предварительных знаний. Чаще всего пиктограммы (и идеограммы) можно встретить на указателях и в природоохранном проектировании, так как они менее зависимы от культурных различий.
Определение слова «иконка» может быть расплывчатым в зависимости от контекста, однако я люблю говорить, что иконкой может быть знак, символ, картинка или изображение, которое определяет или представляет объект благодаря своей схожести с ним.
Необходимость в использовании символов, пиктограмм и иконок или сочетания всех трех типов объектов для передачи информации зависит только от сложившейся ситуации. В независимости от того, что мы используем, существуют некоторые общие понятия и анализ, которыми мы можем воспользоваться, чтобы убедиться, что получатель (т.е. пользователь) действительно понимает, что мы пытаемся ему сообщить при помощи нашего дизайна.
Пользовательское тестирование значков
Существует множество способов провести пользовательское тестирование и получить экспертную оценку иконографии. Два моих самых любимых способа называются «прикрепи иконку» и «соедини точки» – их довольно легко провести и они дают хорошее понимание спонтанных решений пользователей (кроме того, их довольно весело создавать и выполнять).
«Прикрепи значок» можно выполнить двумя методами:
- Метод 1:
предложите пользователю несколько иконок и попросите за три минуты прикрепить их к тому, чему хочется. - Метод 2:
показывайте пользователям по одному случайному значку в день и просите предложить за 20-30 секунд значение для каждой иконки.
Последний способ является наиболее эффективным с точки зрения тестирования различных метафор для одной определенной иконки, особенно если у вас мало участников.
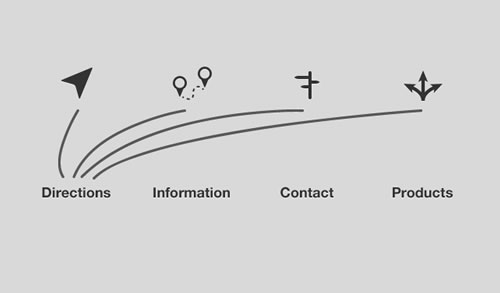
Если у вас уже есть набор готовых иконок и меток к ним, вы можете провести тестирование типа «соедини точки». Для этого вам необходимо сделать распечатки, в которых с одной стороны будут расположены иконки в случайном порядке, а с другой – метки, тоже в случайном порядке. Раздайте эти распечатки участникам и предложите им соединить линиями значки с наиболее подходящими по их мнению метками.

В конце концов, я могу быть уверен, что все мои значки для пункта «Ссылки» будут работать.
И снова удаляем лишнее
Как и в метках, в значках тоже не должно быть ничего лишнего. С точки зрения дизайнера такое заявление может показаться довольно смелым, однако на примере можно встретить довольно много случаев, когда иконка содержит столько деталей, что она начинает мешать пользователю понимать её смысл. Лучше всего это заметно, когда иконки имеют одинаковую форму, что влияет на их внутригрупповую салиентность (т.е. свойство, благодаря которому один объект выделяется из ряда ему подобных).

Нужны ли мне эти кружки? Если бросить беглый взгляд – они выглядят одинаково, поэтому лучше это исправить.
Интерференция слова и изображения
Если человеку показать штриховое изображение простых объектов с отвлекающими словами, он потратит больше времени на то, чтобы назвать нарисованный объект. Этот эффект также называется интерференцией слова и изображения (Picture Word Interference (PWI)). PWI означает, что если к иконке прикреплена метка, с которой эта иконка не ассоциируется, пользователю будет намного сложнее понять его значение.
Человек может не понять смысл иконки, если на нем написано «Банан», а изображен огурец. Таким образом, пользователь может растеряться в навигации: стоит ли ему верить надписи или изображению? Старайтесь не создавать отвлекающих элементов с интерференцией между иконками и метками.
Помочь вам в этом может использование контекстной последовательности и иконографических стандартов. В интернете можно найти огромное количество ресурсов для вдохновения, которые также могут стать отличными источниками знаний в поиске тенденций и стандартов иконографии. Если в вашей вкладке «Favorites» на сайте Iconfinder.net 9 из 10 результатов будут помечены звездочкой или сердечком, это значит что у вашей иконки в «Favorites» хорошее будущее.

Я не знаю, о чем я тогда думал. Кажется, нужно удалить все и начать заново с опроса пользователей.
Шесть советов по дизайну навигации
После всего, что вы прочли выше, у вас должно появиться хорошее понимание того, как поднять дизайн навигации на новый уровень и поместить его в правильную среду вместе с остальными элементами дизайна, а также как провести контролируемое пользовательское тестирование, чтобы увидеть, как все работает. Ниже представлены 6 советов, которые помогут вам начать увлекательное путешествие в мир дизайна навигации для вашего проекта:
- Ясность:
убедитесь, что ваша навигация ясна с точки зрения лингвистики и семантики, и что она понятна вашим пользователям. - Простота:
избегайте технических меток и иконок, которые никому не понятны. Говорите на языке пользователя, и старайтесь не использовать сложные термины и знаки, непонятные пользователям. - Уникальность:
избегайте излишних и повторяющихся терминов и форм в метках и иконках, которые могут повлиять на их внутригрупповую салиентность. Это может привести к тому, что пользователям будет тяжело их различать и определять их значение. - Контекст:
посмотрите на последовательность и стандартность меток и иконок, используемых в контексте вашего дизайна. Лучше чтобы пользователи легко их узнавали вместо того, чтобы пытаться понять информацию, которая им не знакома. - Взаимосвязь:
старайтесь избегать использования отвлекающих стимулов при помощи семантического различия меток и значков. Уберите все непонятное и убедитесь, что вместе они имеют только одно значение. - Тональность:
в конце своей работы убедитесь, что тональность сообщения осталась последовательной. Цвета, шрифты и форма существенно влияют на то, как целевая аудитория воспринимает поданную информацию.
Конечно, не все типы дизайна навигации содержат в себе и метки, и иконки. В некоторых могут использоваться только иконки, а в некоторых – только метки. Грубо говоря, у вас есть три способа направлять своих пользователей: фактический (метки), полезный (иконки), и интуитивный (цвет, шрифт и форма). Необязательно использовать их все, так как разное содержимое нуждается в разных решениях. Но чем меньше вы их используете, тем менее понятным будет ваше сообщение.
Поэтому, задайте себе вопрос: Могу ли я использовать неточные методы сообщения и направления пользователей к их цели? (Подсказка: Нет!).
Это перевод статьи под названием “The Elements Of Navigation” от Petter Silfver. Перевели в компании UXDepot с одобрением издания Smashing Magazine.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: