
Ошибки в дизайне приложения для iPhone
В этом году на FreshBooks мы выпустили свое первое приложение для iPhone.
Наша компания существует уже около 10 лет, и это действительно первый новый продукт после запуска нашего облачного веб-приложения для бухучета.
Мы относились к разработке своего приложения для iPhone как к чистому листу, на котором мы можем изложить некоторые самые новые принципы дизайна нашей команды. Мы также хотели закрепить уроки, которые мы выучили в процессе разработки нашего продукта.
Но на самом деле, создание собственного официального приложения для iPhone было для нас возможностью учиться и расти.
Ошибки – это нормально
Делать что-то неправильно – это неизбежно в процессе дизайна такого сложного пользовательского взаимодействия, как мобильное приложение. И это особенно верно если ты никогда раньше этого не делал.
Какими бы логичными ни казались ваши каркасы, или какими бы красивыми ни были ваши макеты, все равно что-либо в дизайне окажется неудачным, когда вы покажете это потребителям.
И, верьте или нет, это действительно отлично.
Когда мы разрабатывали приложение FreshBooks для iPhone , мы принимали неудачи как часть процесса создания дизайна.
Принятие неудачи означает три вещи:
- Признание того, что ни один дизайн не является божественным, каким бы великолепным он не казался на бумаге.
- Понимание, что только наши пользователи определяют успешность или неудачность дизайна.
- Быстрое реагирование в случае, если что-либо не работает, и повторное внесение изменений до тех пор, пока наши потребители не скажут, что мы все сделали правильно.
Конечный результат – это наилучший конечный продукт и меньше неопределенности по поводу того, как его воспримут наши потребители.
Поэтому, без дальнейших церемоний, вот три момента, в которых мы ошиблись при создании нашего приложения для iPhone и что мы сделали, чтобы их исправить.
Главный экран iPhone
Вначале этого проекта, мы опросили несколько существующих пользователей FreshBooks и узнали, каким образом они используют мобильный телефон в их повседневной жизни, с какими проблемами сталкиваются, и чего они ожидают от опыта взаимодействия с FreshBooks на мобильном.
Тенденции и идеи, с которыми мы столкнулись в ходе таких опросов, преподнесли нам ряд принципов дизайна.
Вот один из принципов дизайна, который мы вынесли из этих опросов:
Опыт пользовательского взаимодействия, ориентированный на решение задач
Мобильный опыт пользовательского взаимодействия должен быть оптимизирован в отношении отдельного набора биллинговых задач (учет времени, привязка фотографии, создание счета и пр.), которые будут наиболее привычными с точки зрения мобильных устройств.
Откладывание наиболее сложных сценариев (например, массовое редактирование, управление разрешениями, настройка и конфигурирование и пр.) в веб-приложении FreshBooks допустимо с целью сохранения фокуса и простоты мобильного приложения.
Следуя этому принципу, наш первый главный экран iPhone для приложения состоял из набора заголовков, описывающих важные задачи на мобильном, такие как создание счета, запись расходов, учет времени и прочее. Нажатие на один из таких заголовков запускало соответствующую задачу.
Данный подход родился из идеи, что оптимизация на основе быстрого создания была существенной для человека с точки зрения мобильного контекста (например, у них есть только 30 секунд сидя на заднем сидении такси, чтобы внести расходы).
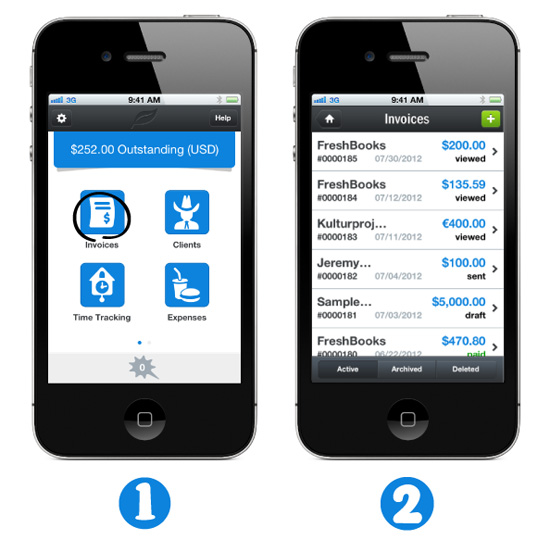
Вот наш оригинальный дизайн главного экрана:

Оптимизация под быстрое создание: Нажатие на «Новый счет» на главном экране переносит пользователя к списку счетов и создает новый чистый счет.
Такая схема навигации отличается от привычных шаблонов дизайна iOS, а также от нашего собственного веб-приложения.
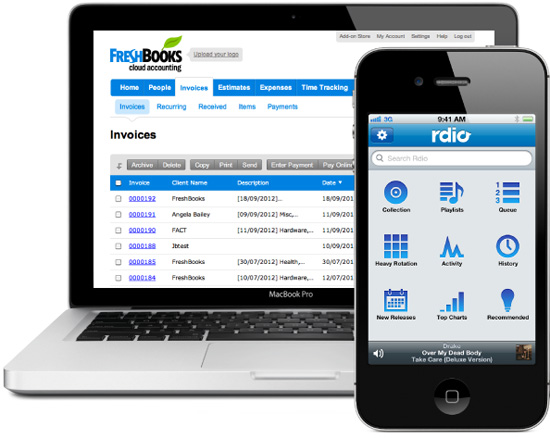
Чаще всего информационная архитектура (IA) основывается на коллекциях (например, счета, расчеты, расходы и пр.), а не на связанных с ними задачами/командами (создать счет, создать расчет, записать расходы и пр.). ниже представлены типичные примеры организации контента на основе коллекций.

Традиционные навигационные схемы, основанные на коллекциях.
Мы считали, что ориентация главного экрана приложения на задачи вместо коллекций может означать, что одно нажатие позволит создать счет, записать время, расчет и пр., что сделает наше приложение опытом взаимодействия, основанным на решении задач.
В чем мы ошиблись
Наши бета-тестеры в основном посчитали наш ориентированный на решение задач главный экран непонятным. Он слишком сильно отличался от существующих умозрительных моделей, установленных нашим веб-приложением и многими другими приложениями для iPhone.
Ниже представлено видео юзабилити-тестирования, которое мы сняли с человеком, столкнувшимся с проблемами в навигации по нашему дизайну ориентированного на решение задач главного экрана:
Нарушение умозрительных моделей: Бета-тестеры не смогли разобраться с ориентацией на решение задач.
Наблюдения за тем, как тестеры взаимодействуют с приложением, дополнительно показало недостаток в нашем ориентированном на решение задач принципе дизайна. Отдельные биллинговые задачи, которые мы определили как важные для мобильных устройств – создание счета, учет времени, запись расходов и пр. – в основном относились к созданию.
Мы не подумали учесть важность других категорий задач, таких как:
- просмотр: Проверка статуса счета или расчетов, просмотр истории проекта и т.д.
- обновление: Переоформление расходов, пересылка проекта счета и т.д.
Данные типы задач были на самом деле более привычными, чем создание – особенно на мобильном устройстве, где пользователей больше интересовали просмотр и редактирование, а не создание – а наш дизайн ослабил их значимость.
Решение
Решение, в данном случае, было удивительно простым. Принять ту же информационную архитектуру как наше базовое веб-приложение.
Другими словами, остановиться на том, что работает.
Ниже показан обновленный дизайн главного экрана, который вы видите при нажатии на иконку Счета:

Остановиться на том, что работает. Традиционную информационную архитектуру проще понять.
Впечатления от первого запуска
Мы создали два принципа дизайна для управления нашим подходом к впечатлению от первого запуска приложения (что вы видите и переживаете когда запускаете приложение в первый раз). Эти принципы дизайна таковы: Сначала мобильные устройства и Начало работы без лишних движений.
Ниже два этих принципа дизайна рассмотрены более подробно:
Сначала мобильные устройства
Мы больше не можем предполагать, что люди в основном будут искать нас через веб-браузер. Если наши новые пользователи начинают работу с мобильных устройств, они не должны быть обременены сложностью веб-приложения – не говоря уже о том, чтобы знать о его существовании. Например, бухгалтерские поддомены (к примеру, http://youraccountsubomain.freshbooks.com), которые являются базовой концепцией веб-приложения, должны быть невидимы для пользователей «начавших с мобильных устройств», так как они менее релевантны на мобильном.Веб-приложение будет понемногу представляться мобильным пользователям, когда значение дополнительных сервисов будет наиболее высоким (например, при сохранении счета включить автоматическое резервное копирование в облако).
Начало работы без лишних движений
Новые пользователи поймут значимость мобильного приложения, как только его запустят – здесь не требуется конфигурирование или настройка. Это выходит из принципа «Сначала мобильные устройства».
Сначала мы очень буквально приняли применение принципа «Начало работы без лишних движений» в дизайне первого впечатления от приложения. Даже до создания учетной записи или входа, пользователи сразу же переносились на главный экран, где они могли начать создавать счета, учет времени, запись расходов и прочее – все это можно сделать через пару секунд после запуска приложения. Для этого не нужно входить или создавать учетную запись.
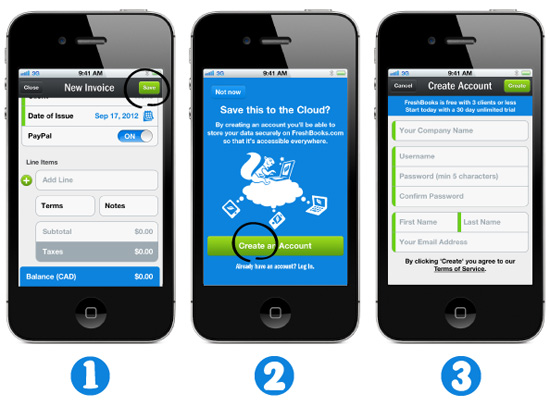
Такой дизайн откладывал момент создания учетной записи или входа до того времени, когда это окажется удобным для пользователя. Например, при сохранении счета/расчетов/расходов, пользователю предлагают создать учетную запись и войти в нее, чтобы сделать резервную копию данных в облако – это очевидное преимущество.

Установка на преимущественной основе: При сохранении, предложите пользователю создать учетную запись и войти, чтобы сделать резервную копию информации в облако.
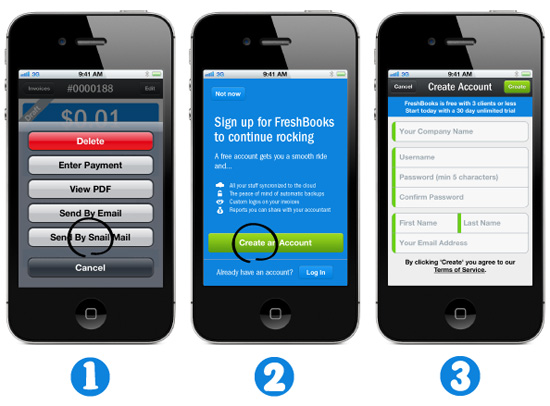
Еще один пример: отправка счета по обычной почте.

Установка на преимущественной основе : При сохранении, предложите пользователю создать учетную запись и войти, чтобы отправить счет по обычной почте.
В чем мы ошиблись
Впечатление от первого запуска пострадало от той же проблемы в юзабилити, что и главный экран. Бета-тестеры ожидали, что они смогут создать учетную запись или войти в нее моментально после запуска приложения ввиду общепринятости такой парадигмы.
Увидев только главный экран, тестеры начинали пользоваться приложением с сомнением и множеством вопросов, оставшихся без ответа. Куда сохранятся их данные? В новую учетную запись? А что если у них уже есть учетная запись?
Следующий видеоролик показывает замешательство, к которому привел наш первоначальный дизайн опыта взаимодействия при первом запуске:
Неотвеченные вопросы: Радикальное удаление от общепринятых парадигм привело к сомнениям и замешательству.
Отложить создание учетной записи или вход в нее на время, пока оно не станет более выгодным, было новшеством, но, определенно, слишком радикальным.
Решение
После дальнейшего исследования, мы определили, что наилучшим выходом будет сразу предложить пользователю три основных опции при первом запуске:
- Создать учетную запись
- Войти в существующую учетную запись
- Пробный запуск приложения
Пользователи, которые готовы создать учетную запись или войти, могут сразу же это сделать. Те, кто не готов это сделать, могут для начала просто попробовать приложение, с полной уверенностью, что они смогут создать или войти в учетную запись, когда они будут к этому готовы.

Лучший из двух миров: Пользователи могут создавать учетную запись, сразу же входить в нее или сначала испытать приложение.
Пробелы в функциях между мобильным и веб-приложением
Прежде чем копаться в дизайне, мы структурировали свой подход, определив набор функций для мобильных устройств: наш продукт с минимальным функционалом.
Это важно по нескольким причинам:
- Существует значительный риск насаждения возможностей, если набор функций определен неточно, особенно в «версии 1» продукта. В конце концов, важно знать, когда продукт будет достаточно функциональным, чтобы не пытаться попасть пальцем в небо.
- Точный набор функций дает уверенность, что основные функциональные требования, вынесенные из исследования, будут удовлетворены конечным продуктом.
- Набор функций готового веб-приложения может оказывать влияние на функциональность соответствующего мобильного приложения. Это плохое допущение. Мобильное приложение оптимизировано под различные наборы сценариев и в основном не гарантирует равенство функций (читай: равенство сложности) с веб-приложением.
- Наконец, выдвижение вперед набора мобильных функций разблокирует связанную с ним разработку любых зависимых функций веб-приложения. (Например, мы определили фотографирование денежных поступлений в качестве ключевого сценария для мобильных устройств, что потребовало первоначальной работы в веб-приложении для поддержки изображений поступлений.)
Как упоминалось ранее, изначально мы предположили, что на самом деле люди хотели быстрого создания обычных записей (счетов, расходов, регистрации времени). В данном смысле, если определять набор функций проекта, мы ограничивали то, что разрабатывали, до этих центральных задач.
Вот пара примеров функций веб-приложений, которые были переделаны под мобильные устройства.
Настройки
Как говорит наш соучредитель и мастер UX Майк, длинные, сложные страницы настроек в основном пявляются свидетельством плохого дизайна. Веб-приложения постоянно упрощаются и лишаются настроек, но нам все равно еще много чего нужно сделать.
Так как мобильные устройства предложили нам возможность начать с чистого листа, мы решили свести к минимуму взаимодействие с настройками, пусть даже за счет удаления некоторых настроек, доступных в веб-приложении.
Отчеты
Бухгалтерские отчеты (например, о прибылях и убытках, учет по срокам и пр.) являются существенной и наиболее значимой частью FreshBooks и его предложению по Облачному бухучету.
Однако, бухгалтерские учеты имеют точно-определенный формат, который нелегко адаптировать под форм-фактор мобильных устройств. В конечном итоге, мы решили, что отчеты лучше оставить для веб-приложения, где их намного привычнее просматривать и где они лучше поддерживаются.
В чем мы ошиблись
Перенесение бухгалтерских отчетов в веб-приложение FreshBooks оказалось проблематичным для наших бета-тестеров, у которых не было предварительного опыта взаимодействия или знания данного приложения (т.е. это пользователи «начавшие с мобильных устройств»).
Отсутствие отчетов на мобильных устройствах означало, что мы не удовлетворили их ожидания полнофункционального приложения для бухгалтерского учета.
В реальном сценарии этот очевидный пробел в функциональности мог легко разубедить пользователей использовать приложение достаточно долго чтобы понять, что отчеты фактически являются бесплатной функцией, доступной через веб-приложение.
Решение
На самом деле, проблема предоставления читабельных финансовых отчетов на мобильном устройстве оказалась не такой уж простой. Но это была не та проблема, которую нам нужно было решить. Оказалось, что бета-тестерам на самом деле не было необходимо именно видеть отчеты на их телефонах, они просто хотели подтверждения их существования, прежде чем продолжить испытывать приложение.
Позже отчеты стали дополнительной возможностью сообщить преимущества создания учетной записи и использования сервиса FreshBooks.

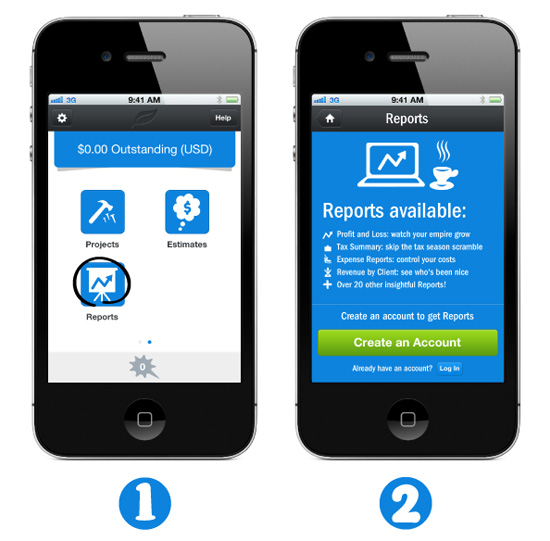
Встраивайте заметные подтверждения существования таких ключевых функций, как Отчеты, даже если они не являются ключевыми в сценарии мобильных устройств.
Итог
FreshBooks на данный момент существует, потому что его первый пользователь и соучредитель, Майк МакДермент, в один тяжелый вечер в 2003 году расстроился из-за того, что он случайно перезаписал счет и потерял работу.
Понимание того, что потенциальная ошибка и раздражение является частью каждого опыта пользовательского взаимодействия, является первым шагом на пути к созданию лучших продуктов.
Каждый дизайнерский проект в FreshBooks начинается с сопереживания нашим пользователям; это основной принцип, который направляет все, что мы делаем.
Это перевод статьи под названием “Design Mistakes We Made in Our iPhone App” от Avrum Laurie и Jeremy Bailey. Перевели в компании UXDepot с одобрением издания Six Revisions.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂


Все комментарии:
Нет комментариев.
Оставьте комментарий: