
Cоветы по созданию эффективных кнопок
Дизайн привлекательных кнопок в веб-дизайне – это целое искусство. Самые лучшие кнопки обычно выглядят довольно просто и так, как будто их дизайн легко создать, однако это впечатление обманчиво, и они на самом деле сложны и часто состоят из многих мельчайших элементов дизайна, под которые подведены солидные маркетинговые теории. Сегодня мы рассмотрим некоторые принципы, лежащие в основе выдающегося дизайна кнопок, и дадим несколько практических подсказок, направленных на то, чтобы улучшить внешний вид кнопок Вашего веб-сайта и увеличить Ваш показатель кликабельности.
Советы и методы дизайна эффективных кнопок
Ниже представлены несколько прикладных советов как улучшить внешний вид кнопок Вашего веб-сайта и увеличить Ваш показатель кликабельности.
- Делайте ваши кнопки яркими и привлекательными
Несмотря на то, что яркие и привлекательные кнопки, несомненно, подходят не для всех случаев, приблизительный подсчет показывает, что на такие кнопки пользователи нажимают намного чаще. Более яркая, выделяющаяся кнопка естественным образом привлекает больше внимания посетителей, так как человеческий глаз устроен таким образом, что замечает яркие и насыщенные оттенки.Если вы находитесь в стадии сплит-тестирования вашего дизайна, попробуйте увеличить насыщенность кнопок (в разумных пределах) и посмотреть на рост показателя кликабельности.
- Большие кнопки привлекают больше внимания
Это – другая часть общепринятой теории кнопок, которая, тем не менее, большинством владельцев веб-сайтов игнорируется. В общем, большие кнопки естественным образом привлекают больше внимания.Раз за разом подтверждается тот факт, что увеличение размера кнопки, призывающей к действию, влечет за собой увеличение количества людей, заметивших ее, и, как следствие, нажавших на нее.
Тенденция к применению ОГРОМНЫХ кнопок web 2.0 может прекратиться, однако внедрение разумно больших кнопок в Ваш дизайн определенно будет побуждать часть Ваших посетителей к действию.
- Кнопки должны соответствовать теме Вашего сайта
Несмотря на то, что контраст – это неплохо (к этому мы подойдем на следующем шаге) следует запомнить, что кнопки должны вписываться в окружающий дизайн веб-сайта.Если вы ведете сайт, посвященный природной тематике, будет довольно странно, если кнопки на таком сайте будут иметь индустриальный, стальной вид. Даже если они и привлекут внимание, то это будет внимание совершенно иного рода, так как кнопка будет смотреться инородно и визуально дисгармонировать с окружающим фоном.
Попробуйте найти общие темы, настроения и мотивы в дизайне Вашего веб-сайта и затем искусно ввести их в дизайн Ваших кнопок. Если взять элементы из других частей веб-сайта (это могут быть иконки, текстуры, подсветка и прочее), это может добавить многое в создание сильного дизайна кнопок.
- Контраст – это хорошо!
Другой важный элемент теории кнопок это то, что контраст даст Вам увеличение показателя кликабельности. Если у Вас простой белый фон на вашем веб-сайте, не делайте кнопки светло-серыми или кремовыми, сделайте их черными, или насыщенного, выразительного цвета!Контраст – это один из наиболее мощных способов сделать так, чтобы Ваши кнопки заметили. Также это применимо и к тексту, который должен хорошо выделяться на фоне цвета кнопки.
Не делайте Ваши кнопки такими, чтобы взгляд проскакивал мимо них, сделайте их заметными.
- Маленькие детали создают большие отличия
Как и во всех аспектах дизайна, мелкие детали могут сделать из «хорошей» работы «превосходную». Кнопка веб-сайта может быть достаточно простым визуальным элементом, однако не забывайте обращать внимание на крохотные детали.Тонкая граница, мягкий градиент, легкий узор или эффект подсветки создадут массу отличий. Эти разновидности визуальных штрихов не только создадут впечатление профессионализма, но зачастую могут добавить глубины Вашим кнопкам, заставляя их выделяться и «выступать» над поверхностью окружающей страницы.
- Не забывайте о тексте!
Наверное, главный элемент, который люди упускают при создании дизайна кнопок – это текст, однако он может иметь наибольшее значение. В этом смысле текст вашей кнопки может играть решающую роль в ее успешности.Прошли те времена, когда лозунги вроде «покупай сейчас» и «присоединяйся» были эффективны. Людям нравится элемент креативности в кнопках, кроме того, они также ценят намеки на преимущества вашего сервиса/веб-сайта.
Попробуйте несколько способов сделать Ваши кнопки более интересными:
- Вместо использования просто «купи сейчас» используйте «попробуй (Название Вашего сервиса)»
- Развивая идею предыдущего пункта, используйте «Попробуй (Название Вашего сервиса) за (невысокая цена)» или «Попробуй (Название Вашего сервиса) и (дайте краткое описание выгоды от этого)»
- Другой вариант – использование такого лозунга «(Популярная проблема)? Попробуй (Название Вашего сервиса)!»
Пример из реальной жизни, относящийся к теме публикации – Akismet, чей основной лозунг на кнопке, призывающей к действию, гласит следующее «Попробуй и скажи спаму «Прощай!»».
- Подумайте об окружающих деталях
Успешный дизайн кнопки не заканчивается на, собственно, кнопке, необходимо также продумать детали окружающего веб-сайта. Подумайте, как это окружающее пространство подводит пользователей к вашей кнопке с призывом к действию и помогает акцентировать на ней внимание.Приведем несколько практичных идей:
- Если ваш веб-дизайн имеет общий источник освещения, убедитесь, что это отражено и в дизайне кнопок (то есть убедитесь, что подсветка / тени кнопок соответствуют общему источнику освещения на странице)
- Используйте такие фигуры, как стрелки, для того, чтобы направить внимание к вашей странице. Доказано, что это значительно повышает показатель кликабельности.
- Подумайте о создании доверия/надежности, если вы предлагаете услугу. Использование значков «безопасной оплаты», логотипов основных производителей кредитных карт, сертификатов возле кнопки с большей вероятностью подтолкнет пользователей нажать на нее.
- Примите во внимание заполненность пространства вокруг кнопки. В сущности, если пространство вокруг кнопки заполнено, она выглядит более изолированно и привлекает больше внимания при отсутствии вокруг нее конкурирующего контента.
- Пример волшебной кнопки
В своем блоге «Smart Passive Income», Пэт Флинн написал статью, посвященную тому, как он увеличил свой заработок за электронную книгу за пять минут, просто модифицировав свою кнопку из простой «Купить сейчас» в «Волшебную кнопку», изобретенную маркетологом Райаном Дейссом.Статью Вы можете прочитать здесь: Как увеличить ваш заработок за 5 минут или даже меньше. Мы не будем повторять подробности целой публикации Пэта, однако, по существу вопроса, Райан Дейсс пришел к такому дизайну кнопки путем сплит-тестирования 43 разновидностей с целью выяснения наилучшего варианта.
Сейчас Вы, вероятно, согласитесь, что окончательный вариант кнопки не отличается особой привлекательностью и элегантностью. Однако свое дело она, несомненно, делает!
Независимо от того, выберете ли Вы то, что попадется вам на глаза, или нет, вам следует перенять некоторые из принципов, которые использует данная кнопка (она большая, выделяющаяся, использует такие окружающие элементы как границу / логотипы кредитных карт / цену со скидкой для привлечения большего внимания и прочее…).
Привлекательный дизайн кнопок в действии
Groupon
Groupon имеет один из наиболее оригинальных видов дизайна кнопок. Кнопка совмещена с линейкой выполнения, позволяя людям видеть, что лежит дальше, если они регистрируются на сайте. Стрелка «вперед» и выделяющаяся голубая кнопка также выглядят заманчиво.

Bundlr
Bundlr на своем веб-сайте используют простую, но эффективную кнопку с призывом к действию, которая работает по нескольким причинам. Она явно более цветная и выделяющаяся относительно незамысловатого фона, который хорошо ее оттеняет. Повелительное наклонение текста «Начни сейчас» также подталкивает пользователя в правильном направлении. И наконец, тонкие дизайнерские штрихи, такие как падающая тень, граница в 1 пиксель и внутренняя подсветка помогают кнопке «выступать» над страницей и выглядеть более профессионально.

Status Board
Кнопка на сайте Status Board заключает в себе все то, что я люблю в эффективном дизайне кнопок. Она яркая, выразительная и вызывает желание нажать на нее! Эффект скошенного края позволяет кнопке «подняться» над уровнем страницы и дает ощущение «нажимаемости». Выбор текста также достоин упоминания, а именно отказ от стандартных веб-шрифтов и выбор чего-то более креативного.

Votizen
Votizen используют выделяющийся красный дизайн кнопки для привлечения внимания, а также наложенный пикселизированный узор для того, чтобы кнопка больше бросалась в глаза. Важно то, что красный цвет кнопки связывается с другими первичными цветами в дизайне страницы, отсылая к цветовой гамме флага США.

My Design Deals
My Design Deals использует эффективный дизайн кнопки, чтобы помочь подписчикам получить доступ к своему информационному выпуску. Яркий, желто-зеленый дизайн кнопки действительно хорошо контрастирует с темно-серым фоном, в то время как сопровождающая кнопку желтая стрелка привлекает дополнительное внимание к соответствующей области. Повелительное наклонение надписи «Получи бесплатные обновления прямо сейчас» вдохновляет пользователей на то, чтобы подписаться, предоставляя им возможность прямого действия.

Club Divot
Club Divot показывает, что дизайн кнопок не обязательно должен быть скучным! Очаровательная деревянная кнопка превосходно подходит к теме сайта – игре в гольф, и дает очень природное ощущение от сайта. Запоминающийся дизайн с контрастной белой полоской по верху также придает глубины.

Kissmetrics
Вы, думаю, полагаете, что компания, занимающаяся онлайн-измерениями и тестированиями имеет эффективный дизайн кнопок, и Kissmetrics Вас не разочарует! Их кнопка, о которой идет речь, сделана профессионально и с блеском, и превосходно подходит к окружающему дизайну сайта. Текст «Хочу начать с Kissmetrics» – эффективен и довольно прост, тем не менее, полностью соответствует компании.

The Copper Tree
The Copper Tree использует очаровательный дизайн кнопок, отлично вписывающийся в окружающий веб-дизайн. Красные листья вполне соответствуют окружающему графическому оформлению, и, кроме того, используются как стрелки, побуждающие пользователя нажать на кнопки.

Zero Bundle
Zero Bundle – это классический пример яркой, выделяющейся кнопки, отлично привлекающей внимание. Зеленая кнопка с призывом к действию сопровождается креативным, жирным шрифтом, привлекающим дополнительное внимание. Белый текст имеет выраженную черную тень, что помогает ему выделиться.

App Sumo
App Sumo начинали как бизнес из разряда «хоть как-то, не надо совершенства», однако после того, как они выросли в гиганта онлайн-рынка, они начали тщательно проверять каждый элемент на своей странице. Можно с уверенностью сказать, что имеющиеся в данный момент на их странице кнопки привлекают внимание лучше, чем когда-либо. Текущая кнопка сделки очень яркая, и использует очень высокий шрифт, занимающий большую ее часть.

Pixeno
Pixeno использует откровенно стандартный дизайн кнопок, но с некоторыми приятными штрихами, помогающими привлечь внимание к кнопкам. Чтобы выделить зеленую кнопку используется легкий эффект подсветки, плавная граница и стильная стрелка. Текст также имеет элегантную тень, что придает ему дополнительную глубину.

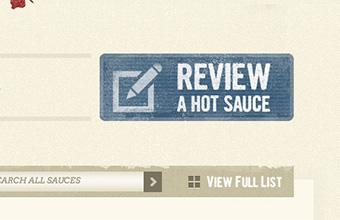
Hot Sauce Fever
Hot Sauce Fever имеет по-настоящему интересный «потертый» дизайн кнопок на своем веб-сайте для побуждения посетителей к действиям. Кнопка имеет грубую текстуру, а также собственную соответствующую иконку. В общем, она большая, привлекает внимание и является примером хорошего дизайна.

Make it Bloom
Другой великолепный пример простого, эффективного дизайна кнопок. Make it Bloom используют выделяющуюся зеленую кнопку, соответствующую природной направленности сайта. Легкий градиент и эффект скошенного края делают кнопку более трехмерной и добавляют глубину.

Mighty Deals
Mighty Deals использует очень умную кнопку, хорошо подходящую к дизайну делового сайта. Кнопка имеет форму торгового ярлыка, и поэтому выглядит очень оригинально на их сайте. Жирный текст в сочетании с ярким оранжевым градиентом кнопки очень хорошо бросается в глаза.

Desk Time
Desk Time использует принцип «чем больше, тем лучше» и использует ОГРОМНУЮ призывную кнопку, побуждающую пользователей подписаться на бесплатное использование. Кнопка очень яркая и цветная, и имеет дополнительную строку текста, гласящую «Кредитная карта не требуется», для того, чтобы увеличить кликабельность.

The Forge
The Forge сделали интересный выбор в отношении кнопки. Их кнопка «Нанять нас» того же размера и формы, что и кнопки меню. Это помогает увеличить ее показатель кликабельности. Кнопка также имеет скрытый смысл, что выражается в наличии на ней отметки-«галочки», которая способствует привлечению посетителей.

Akismet
Кнопка с призывом к действию на сайте Akismet легко могла бы быть любой другой кнопкой. Тем не менее, она отлично бросается в глаза по нескольким причинам. Отличающаяся от ярко-голубого дизайна кнопки, белая граница вокруг нее создает дополнительный контраст кнопки с зеленым фоном. Текст представляет собой непосредственную причину подписаться «скажи спаму «Прощай»», что еще больше подогревает желание людей нажать на кнопки.

Ampersand Commerce
Ampersand Commerce – это классический пример кнопки, эффектно контрастирующей с окружающим дизайном. Кнопка выделяющаяся, цветная и «солидная», в то время как окружающее пространство бледное, монотонное и простое. Контраст приковывает взгляд к кнопке.

Xhtml Genius
Очень привлекательный и профессиональный дизайн, традиционно «кликабельный». Текст «ЗАКАЖИ СЕЙЧАС» выделяется тем, что написан заглавными буквами, а также потому, что он жирнее, чем основной текст на сайте. Красный цвет кнопки дополняет оттенки светло-красного и зеленого в остальных частях сайта, в то же время выделяясь на белом фоне.

А вы что думаете?
Мы бы очень хотели узнать, что вы думаете об этом! Есть ли у вас полюбившиеся примеры из этой публикации, или метод, особо вам понравившийся? Из чего, по вашему, состоит успешная кнопка?
Это перевод статьи под названием “Beautiful Button Design in Action: Examples & Tips for Creating Effective Buttons” от Tom Ross. Перевели в компании UXDepot с одобрением издания UX Magazine.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂


Все комментарии:
Нет комментариев.
Оставьте комментарий: