
Паттерны адаптивного дизайна

Адаптивный дизайн предполагает особый способ создания структуры макета, что в одно и то же время является сложным и захватывающим. Искусство создания макета всегда было достаточно сложным ввиду того, что макет содержит в себе неподвижные элементы, сегодня же все становится с каждым днем сложнее, а разметка становится все более адаптивной.
Чтобы помочь перепрограммировать ваш мозг на понимание новых способов создания макетов, мы рассмотрим несколько интересных шаблонов адаптивного дизайна, которыми пользуются талантливые дизайнеры всего мира.
Начнем с малого
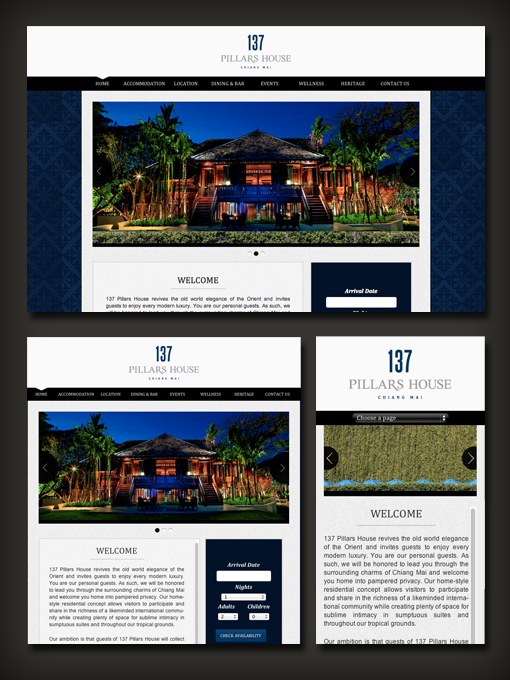
Одним из самых популярных способов создания адаптивного дизайна является использование «резиновой» ширины колонок контента страницы, благодаря чему они сужаются при уменьшении ширины страницы вплоть до одной колонки макета. Примером использования этой техники является сайт отеля класса люкс 137 Pillars House.

Как вы видите, макет выполняет только одну серьезную трансформацию. Все остальные изменения выполняются постепенно и заключаются лишь в сужении изначального макета.
Именно таким приемом пользуется большинство дизайнеров для создания адаптивного дизайна. Для начала такой подход является отличным вариантом, так как требует значительно меньше времени и усилий, чем создание нескольких основных трансформаций, и в то же время помогает создать страницу, которая будет отлично выглядеть на экране любого размера.
Вместо того, чтобы «играться» с адаптивностью дизайна, я бы посоветовал вам сделать решительный шаг и разобраться в широких возможностях, которые предлагает вам адаптивный дизайн. Не поймите меня неправильно, описанный выше подход также неплох, однако все же лучше развивать свои навыки, чтобы стать еще на ступень выше.
Мондриан

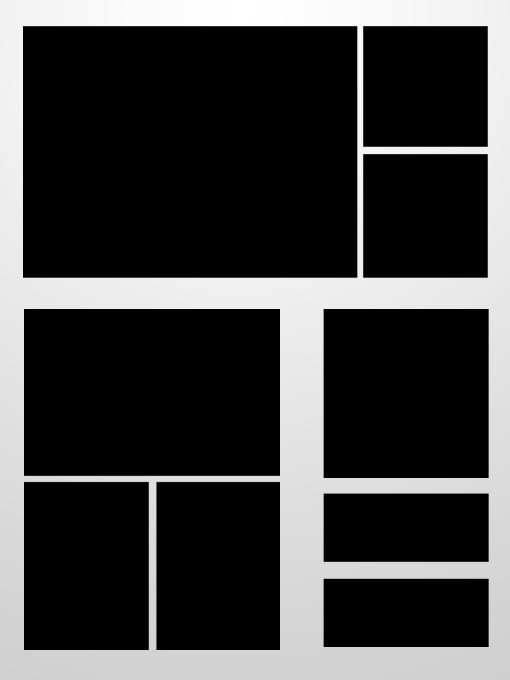
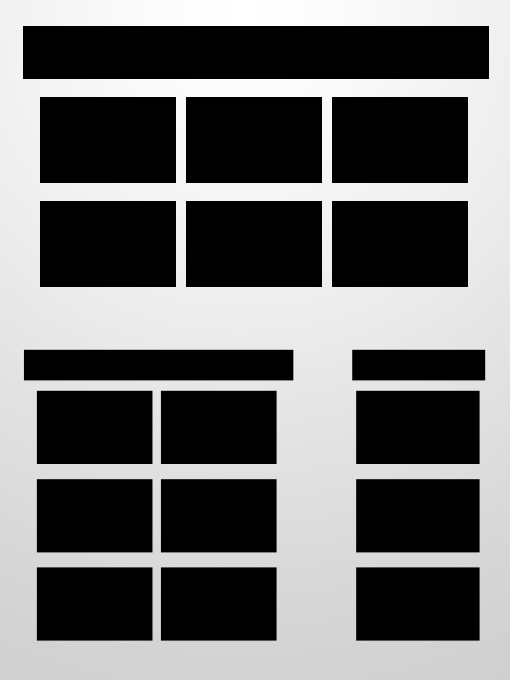
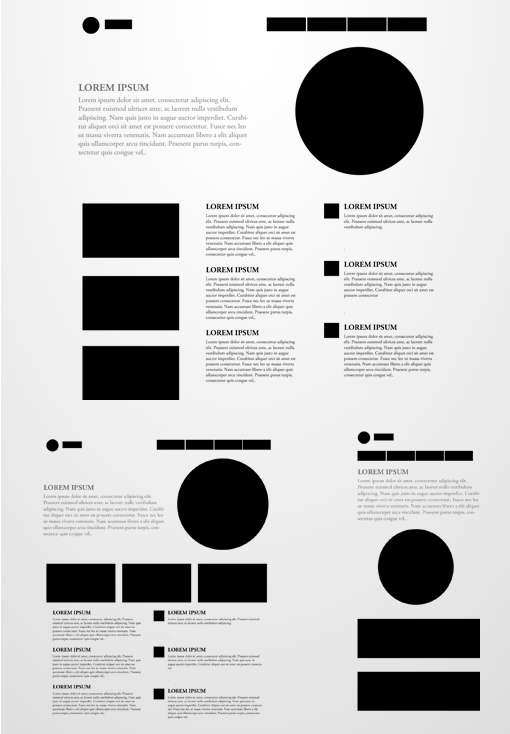
Первый шаблон адаптивного дизайна, который мы рассмотрим, наверняка бы понравился Питу Мондриану. В нем используется три простых и больших поля размещения контента, разделенные толстыми линиями. Первоначальное их положение является вполне универсальным и может выдерживать довольно сильное изменение ширины.
Когда ширина экрана становится слишком маленькой для этого макета, он адаптируется и принимает вертикальное положение. Это достигается благодаря смещению двух меньших полей справа и их размещению под основным полем. После этого макет принимает стандартный мобильный вид в одну колонку, в которой каждый следующий элемент размещен под предыдущим.
Пример использования
Этот макет используется на сайте архитектурной фирмы Andersson-Wise. На сайте сразу заметно, что такая разметка идеально подходит для размещения больших красивых фотографий. Чтобы дополнить изначальный образ, фотография и два боковых поля выполнены в простом стиле и заполнены фоном, используемым в фото. Шрифт выполнен хорошо и четко, что придает сайту утонченности.

Благодаря тому, что макет блочный, он представляет собой достаточно простой шаблон адаптивного сайта. Если на вашем сайте используется минимальное количество контента, этот шаблон для вас.
Базовая галерея

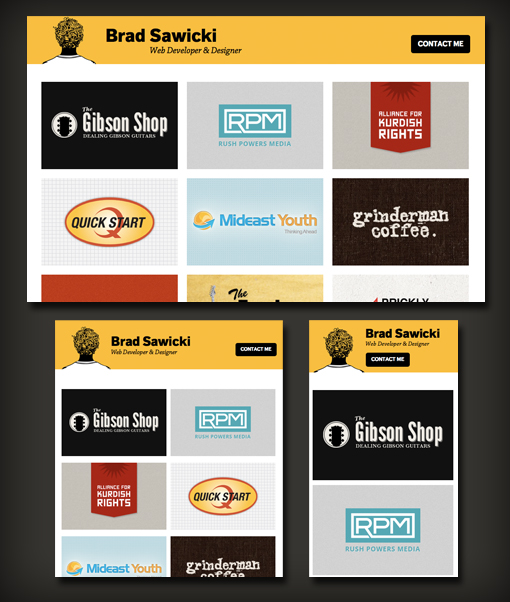
Галерея миниатюр – это довольно популярный шаблон в дизайне, который существует практически с самого основания сети Интернет. Сегодня этот шаблон сведен к минимуму: простые прямоугольники равномерно располагаются на сплошном фоне. Такой формат довольно просто адаптировать при изменении размера экрана. Достаточно просто уменьшить количество колонок.
Если вас интересует пошаговое описание создания галереи миниатюр, в статье building a responsive thumbnail gallery этот процесс описан более подробно.
Пример использования
Посмотреть этот шаблон на примере можно в портфолио Бреда Савицки. Домашняя страница сайта выполнена в форме трех простых колонок, которые могут перестраиваться в две колонки или даже одну. Основным преимуществом тут является то, что изображения его работ принимают размер доступного места на экране, таким образом, чтобы пользователь мог всегда видеть их в крупном привлекательном формате.

Выделенные элементы

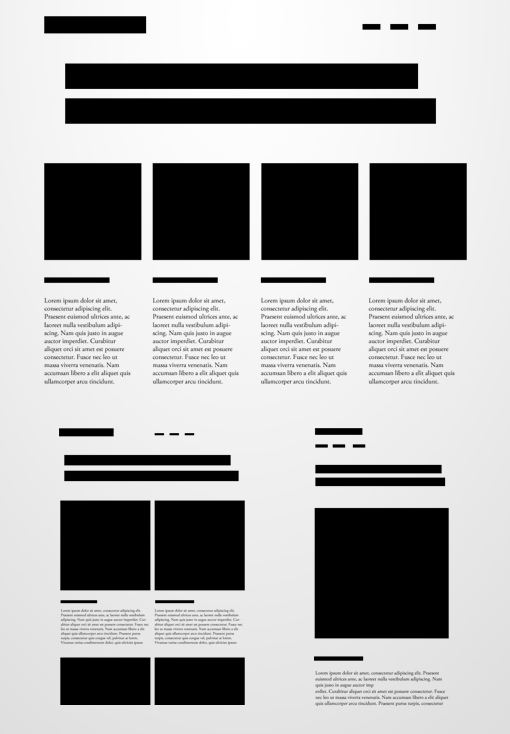
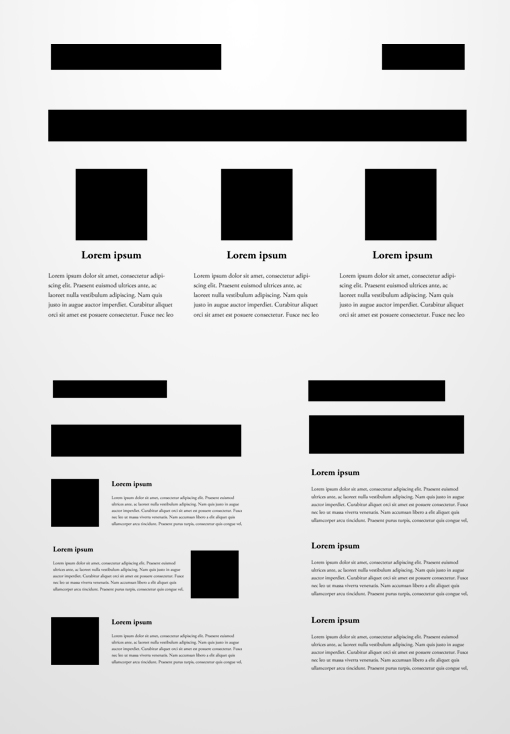
Этот шаблон во многом похож на галерею, однако он больше направлен на выделение нескольких основных элементов. В данном примере использованы четыре выделенных элемента, но сегодня можно часто встретить и вариант с тремя элементами.
Как вы видите, макет начинается с четырех выделенных элементов, расположенных в один ряд, с небольшим описанием под ними. Потом, как и в галерее, количество колонок сокращается до двух, и, наконец, до одной. Также стоит отметить то, как адаптируется описание: навигация, которая изначально расположена справа, перемещается влево и размещается под основным заголовком или логотипом.
Пример использования
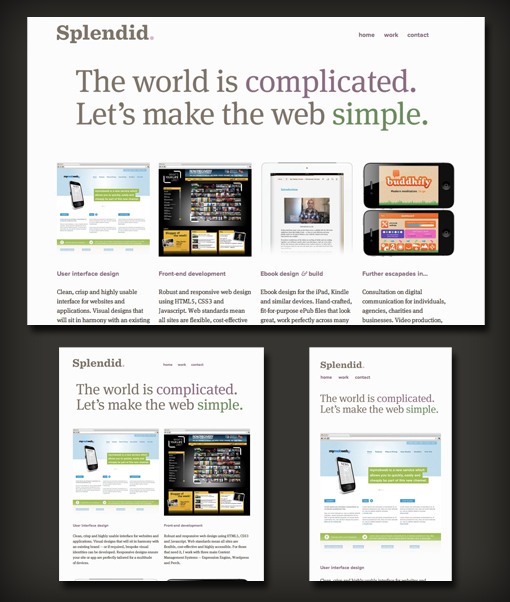
Этот макет удачно воплощен на сайте компании по веб-разработке под названием Splendid. Они даже создали анимацию переходов специально для тех фанатов дизайна, которые специально изменяют размер браузера, чтобы посмотреть на то, как изменится разметка.

В частности этот сайт представляет собой отличное воплощение идеи адаптивного дизайна. Он отлично адаптируется под любые размеры экрана и обеспечивает отличное качество изображений.
Переворачивающаяся колонка

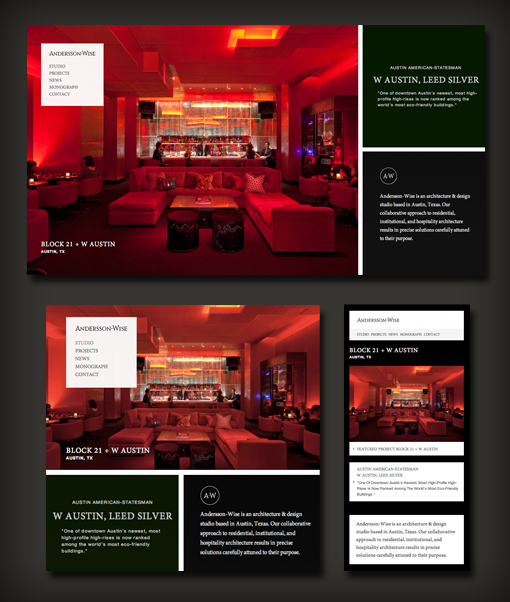
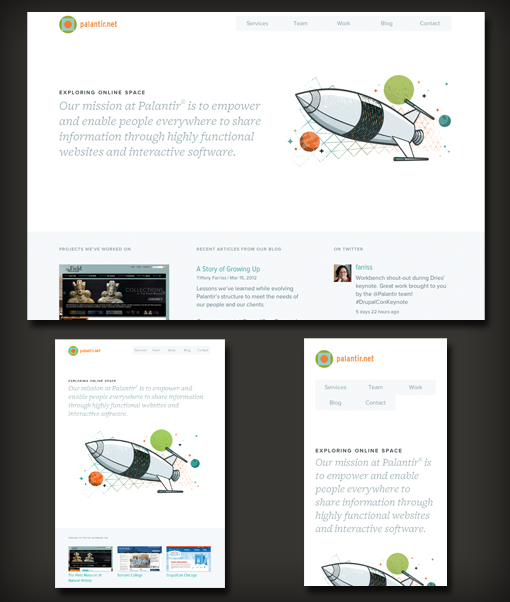
На сегодняшний день этот шаблон является одним из наиболее сложных. Сверху макета размещаются несколько больших элементов, которые привлекают ваше внимание и представляют сайт. Далее элементы разделены на три колонки, а при уменьшении размера браузера первая колонка переворачивается на бок и превращается в строку, которая размещается над остальными двумя колонками.
Такая трансформация является достаточно сложной, но эффективной. Добиться этого можно при помощи добавления медиа-запросов, которые переместят элементы определенной колонки влево, а потом очистки перетекания, чтобы сделать неактивными остальные две колонки.
Завершающим шагом является объединение всех элементов опять в одну широкую колонку. В результате этого, возможно, придется довольно долго прокручивать страницу, однако если элементы не выходят за пределы страницы – это не так уже и плохо.
Пример использования
Вдохновением для создания этого шаблона послужил сайт еще одной компании по разработке – Palantir. Заметьте, что веб-разработчики чаще экспериментируют с адаптивным дизайном на своих собственных сайтах, что может стать как хорошим опытом в обучении, так и примером для клиентов.

Palantir – это отличный пример тому, как радикально может изменяться дизайн сайта. В нем не только изменяется ширина колонки или убирается колонка полностью, в нем реализована идея перетекания контента страницы, который максимально заполняет доступное пространство на странице.
Перемешивание элементов

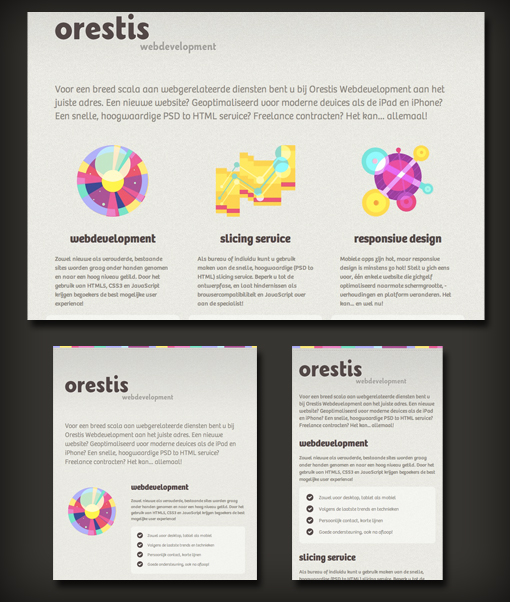
Это последний шаблон, и он отличается своеобразным подходом к перемешиванию элементов страницы. Мне он нравится тем, что при трансформации он придает макету изгиб. Вместо того, чтобы просто сжиматься до двух колонок, этот шаблон создает шахматный макет из двух колонок, в котором элементы сдвигаются с обеих сторон.
При использовании одной колонки макета, эскизы удаляются, чтобы обеспечить более удобный просмотр текста. Однако это необязательно, таким же образом можно воспользоваться и одним из вышеупомянутых вариантов.
Пример использования
Этот шаблон используется на сайте Orestis. На сайте размещены три основных элемента, которые представляют собой услуги, предоставляемые компанией, и каждый из которых имеет свою красочную иллюстрацию.

Если изменить размер браузера, то эти элементы располагаются друг под другом, а изображения «съезжают» вправо или влево. Этот сайт довольно забавный и необычный, поэтому я бы посоветовал вам его посмотреть как хороший пример того, как такой шаблон должен работать.
Еще шаблоны

В ходе своего исследования для этой статьи, я натолкнулся на еще одну интересную статью Люка Вроблевски, написанную на ту же тему. В отличие от моего обзора отдельных необычных шаблонов, Люк проделал внушающую работу, разобравшись в принципах действия целого ряда шаблонов, и показав, как они работают. Эта статья действительно отличная и мне понравилось, как он показал работу шаблонов как изнутри, так и снаружи макета.
Заключение
Я надеюсь, что теперь вы активно обдумываете возможности адаптивного дизайна. В сообществе веб-дизайнеров уже потратили не одну тонну времени обсуждая технические аспекты выполнения адаптивной CSS-рассылки при помощи медиа-запросов, поэтому пора и нам более подробно рассмотреть преимущества этих технологий.
Это перевод статьи под названием “5 Really Useful Responsive Web Design Patterns” от Joshua Johnson. Перевели в компании UXDepot с одобрением издания Design Shack.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: