
5 советов как сделать сайт более доступным
Душа сайта в эмоциональной интерактивности
Что делает нас преданными поклонниками сайтов и приложений, которые мы так любим? Если ответить на этот вопрос самому себе, мы обнаружим, что у всех наших любимых сайтов и приложений есть одна общая черта: душа. Они гуманизированные. Их эмоциональность воплощена в пользовательских впечатлениях, получаемых в процессе взаимодействия c сайтом и механизмах обратной связи с пользователем.
Эти элементы придают сайту или приложению одушевленность и позволяют им занять место в нашем сердце. На наш взгляд, можно без преувеличения сказать, что одушевление вашего сайта или приложения является ключом к получению преданных поклонников. В этой статье мы рассмотрим некоторые из лучших примеров эмоциональных взаимодействий, как они придают индивидуальность и одушевляют интерфейсы.
Что такое эмоциональные взаимодействия?
Эмоциональные взаимодействия – это любое состояние (или изменение состояния) сайта или приложения, когда взаимодействия или функциональность включают в себя внимание к деталям и создают естественные и человечные впечатления. Эти взаимодействия могут передать значительный (когда, например, весь сайт не работает) или очень малый опыт (сообщение об ошибке при некорректном заполнении формы пользователем). Они могут состоять из различных элементов, таких как: всплывающие сообщения и копирайтинг, различные цвета и дизайн, отзывчивость на действия пользователя и реакция системы.
Комбинация этих элементов собственно и создают душу и индивидуальность сайта. Это и есть та эмоциональная связь с пользователями, благодаря которой формируется долгосрочная лояльность и преданность фанатов.
Примеры эмоциональных взаимодействий
Примечание: Несколько примеров и изображений взяты с этого замечательного сайта: Little Big Details. Это один из тех сайтов, которые стоит посмотреть и я рекомендую добавить его в избранное, если вы еще этого не сделали.
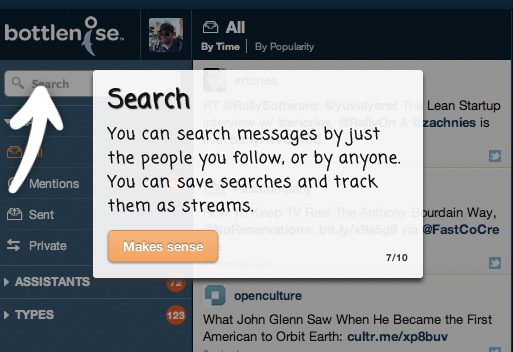
Bottlenose
Новый веб-клиент для Twitter позволяет по-новому открыть для себя данный сервис. Во время первого запуска, приложение в понятной и шутливой форме показывает свои возможности. Кнопки подтверждения подписаны простыми фразами вроде “Это имеет смысл” и “Понял”, которые вызывают чувства индивидуальности и единения с пользователем. Намного лучше стандартного “Далее”.

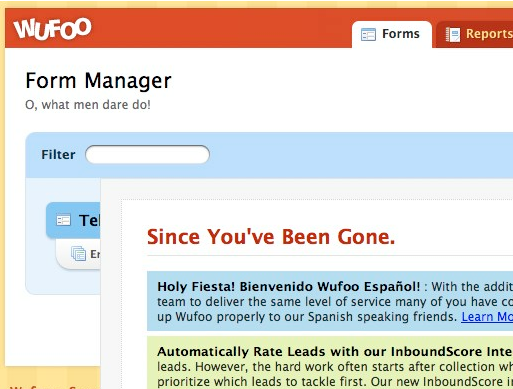
Wufoo
Wufoo использует комбинацию “умных” пользовательских уведомлений и элементов интерфейса, выполненных в мягких тонах. Это делает процесс создания форм более дружественным и привлекательным. Вот, к примеру:
- Каждый заголовок страницы сопровождается поэтическими цитатами. Это может показаться случайностью, но именно это подчеркивает элегантность решения от Wufoo. Таким уникальным образом можно внести разнообразие в скучную рутину создания форм.

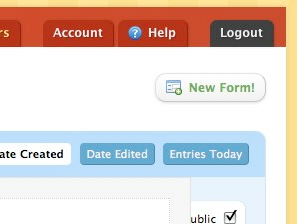
- Кнопка создания нового отчета. Слово “отчет” чаще всего вызывает у нас ассоциацию “бумажная волокита”. Wufoo добавили знак восклицания, который придает этому элементу энергии, усиливая его значение.

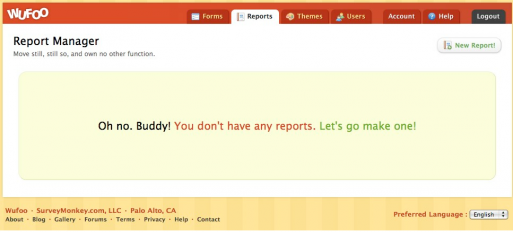
- Пустая страница отчетов. Вместо белого экрана, Wufoo при помощи личного сообщения призывает вас к созданию своего первого отчета.

MailChimp
Один из лучших примеров создания пользовательских впечатлений на основе эмоциональности. MailChimp использует каждую возможность одушевить свое приложение, также как и помочь пользователю быстрее забыть негативные впечатления.
- Страница ошибки 404:
Страница ошибки 404 у MailChimp выглядит по истине замечательно: отличный текст, одушевлённый дизайн и заметный призыв к действию. Она искусна, функциональна и побуждает пользователя не повторять действий, которые привели его на эту страницу.

- Отправка рассылки:
MailChimp направляет и поддерживает пользователя во время отправки рассылки. Сообщение “Это ваш момент славы” – идеально помогает преодолеть страх и различные предчувствия перед нажатием кнопки. - Twitter
На днях MailChimp стали недоступны, и поэтому разработали специальный фон для своей страницы в Twitter, на которой грустная шимпанзе яростно работает над решением проблемы. Поскольку чаще всего люди заходят в Twitter, чтобы узнать по какой причине на сайте неполадки, фон страницы еще более расширил индивидуальность их сервиса вплоть до аккаунта Twitter.
Pinterest
Эта новая социальная сеть проявляет свою индивидуальность при помощи уникальных взаимодействий во время создания новой учетной записи. Вместо использования обычных шаблонов подтверждения пароля, приложение говорит пользователю “Отлично смотрится!”, если пароли отвечают требованиям и совпадают. Это небольшое взаимодействие вносит больше человечности и сопереживания в процесс регистрации.

Path
На сайте Path стрелка на кнопке регистрации меняется на смайлик, если она была нажата. Это небольшое изменение – дружелюбный момент во время одного из первых взаимодействий пользователя с приложением. Эта содержательная деталь добавлена на шаг, который обычно упускают из вида как дизайнеры так и обычные пользователи, и она задает настроение остальной части процесса адаптации пользователя.

Hootsuite
Маскот дружелюбной совы для Hootsuite – это не просто милая мордашка, это репрезентация самого сервиса, как и шимпанзе у MailChimp. Hootsuite использует Twitter API для получения данных в свое приложение, и так как у Twitter есть ограничение на количество запросов, Hootsuite разумно прекращает посылать их после длительного периода неактивности. Когда это случается, Сова дает вам знать, что решила вздремнуть и что она проснется, когда вы снова захотите прочесть новые сообщения. Это довольно искусное решение, благодаря которому потенциально негативные впечатления (непостоянные обновления) превращается в позитивные и способствует запоминанию компании благодаря одушевлению приложения.

Feedburner
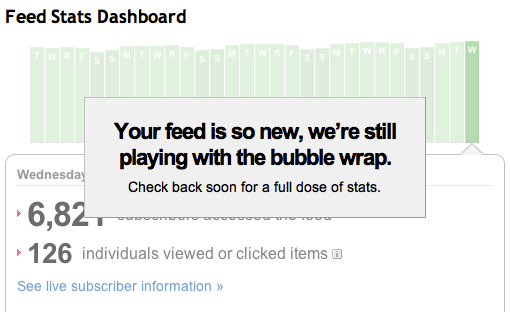
Многие сайты упускают то, что у недавно созданной RSS-рассылки статистика отсутствует как таковая. Но в Feedburner понимают, что пользователи заинтересованы в просмотре своей статистики сразу же – статистики, которой пока даже не существует. Поэтому, когда пользователь просматривает данную страницу, Feedburner забавным образом сообщает об отсутствии данных, создавая эмоциональную связь с пользователем. Это большой успех для компании ввиду невзрачной альтернативы: безжизненная пустая страница без каких-либо данных.

VisualHub
VisualHub взаимодействует с пользователями на экране установки приложений для Mac, побуждая пользователя прочитать руководство. Просто переместите приложение в каталог, а пользовательское руководство – в свой мозг. Описанный выше процесс установки – то необходимое зло, которое нужно преодолеть, чтобы добраться до приложения. Но, как мы успели заметить, грамотные разработчики управляют данными начальными впечатлениями, чтобы создать ощущение движения вперед.

OS X
Apple всегда уделяют внимание деталям, но чаще всего эти детали являются тонкостями (необязательные эмоциональные взаимодействия). Однако иконка Text Edit содержит пасхальное яйцо для фанатов Apple – слова из манифеста “Думай иначе” изображены на листе блокнота. Оно воздает должное их легендарному основателю и напоминают людям почему они любят Apple. Этот небольшой нюанс и делает Apple теми кто они есть.

Highrise iOS
Во время установки приложения Highrise для iOS от 37Signals вы можете поиграть в крестики-нолики с компьютером. Это не только очень внимательный к пользователю способ занять его чем-то во время установки, но и дань уважения фильму “Военные игры” – хакерской классике. Это простой и эффективный способ показать эмоциональную связь с пользователем во время “мертвой” точки взаимодействия с интерфейсом.

Mint.com
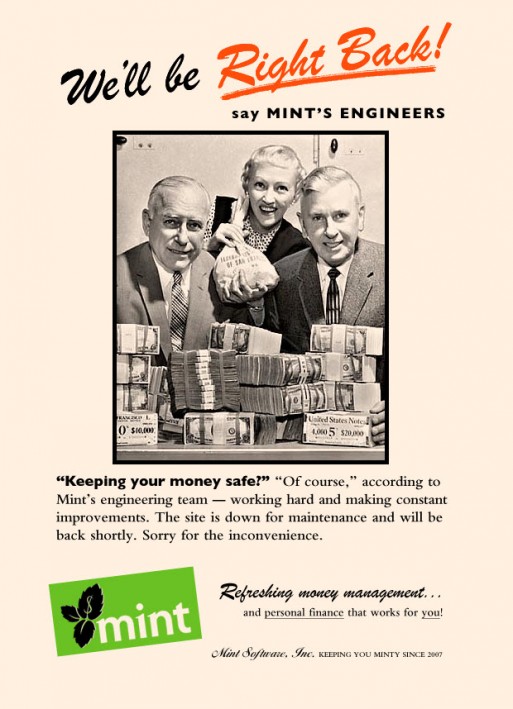
Страница “На реконструкции” у Mint оставляет приятное впечатление у пользователя. Невозможность доступа к своим финансам может вызвать недовольство. Mint, в свою очередь, забавным образом показывает пользователю, что его деньги и личная информация находятся в целости и сохранности, даже если сайт сейчас недоступен.

Изображение создано Sean Percival
DeviantArt
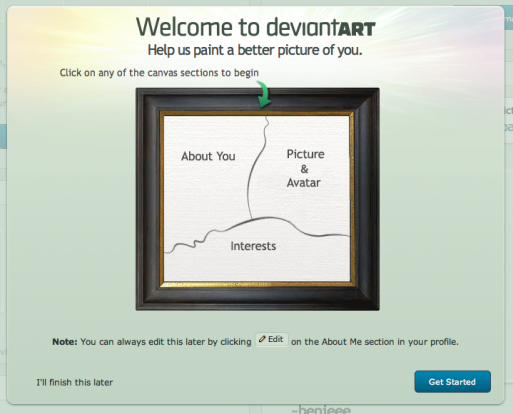
DeviantArt использует метафору с портретом как часть создания новой учетной записи. Она связывает пользователей с тематикой сайта и творческим сообществом. Также эта прекрасная метафора побуждает новых пользователей завершить заполнение их профиля.

Tumblr
Во время прослушивания аудиофайлов на Tumblr, к URL добавляется призыв не скачивать данный аудиофайл, чтобы они могли продолжать размещать у себя на сайте этот вид контента. Это оригинальный способ связи со своими пользователями без использования типичного всплывающего окна на Javascript.
![]()
Одушевление вашего сайта
Одушевить интерфейс вы можете, вложив в ваш дизайн приятное взаимодействие с пользователем. Думаете ли вы о впечатлениях, которые получает пользователь при взаимодействии с вашим продуктом? Тогда создайте своему интерфейсу индивидуальность благодаря использованию этих небольших моментов, которыми обычно пренебрегают. Таким образом вы построите сообщество лояльных пользователей. Использование методов из указанных сайтов и приложений позволит вам взглянуть на способы придания проекту эмоциональности.
Эти сервисы создали сообщества преданных пользователей благодаря своему стремлению к тщательной проработке деталей. Именно это помогло им придать своим проектам эмоциональность. Эти небольшие нюансы действительно могут значительно повлиять на успех вашего сайта или приложения.
Уделите время на создание хорошего опыта взаимодействия – это один из самых надёжных способов создания сообщества поклонников и придания вашему сайту индивидуальности.
Это перевод статьи под названием “Give Your Website Soul With Emotionally Intelligent Interactions” от Chuck Longanecker. Перевели в компании UXDepot с одобрением издания Smashing Magazine.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: