
5 самых популярных ошибок дизайнеров сайтов
Это происходит постоянно.
Пользуясь сайтами, люди начинают смущаться, расстраиваться и злиться. Они вздыхают, ворчат и, иногда, кричат. Я каждый день наблюдаю это своими глазами.
Долгие годы на ресурсе UserTesting.com мы фактически наблюдали за проведением сотен тысяч юзабилити-тестирований, которые дали нам понимание, какие вопросы сильнее всего волнуют пользователей. Я хочу поделиться пятью такими наблюдениями с вами.
1) Избегайте многоуровневой навигации
Человек из данного видеоролика изо всех сил пытается передвинуть мышь сквозь многочисленные уровни навигации. В тот момент, когда она думает, что достигла желаемой цели, вся навигация исчезает. Мы это наблюдаем каждый день на многочисленных сайтах и это все время расстраивает пользователей.
У этого человека возникли трудности с использованием навигации по сайту.
Что следует предусмотреть
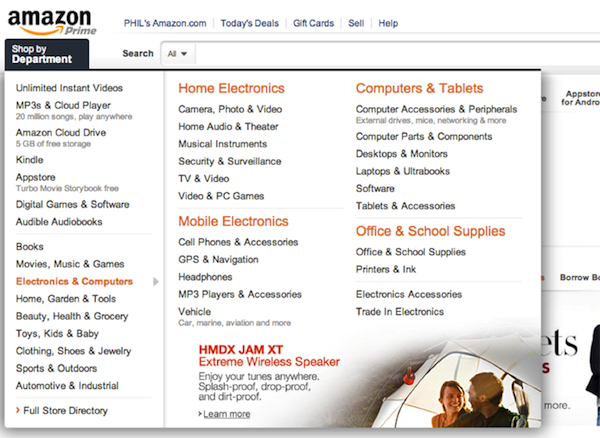
Альтернатива такой навигации — подход, использованный на сайте Amazon.com, где всплывает целая секция.

Данный подход сильно облегчает жизнь вашим посетителям. Больше не нужны мелкие аккуратные движения мышью, а также видны все варианты выбора. Кроме того, он дает возможность добавить в вашу навигацию картинки и прочие элементы оформления.
Рекомендую прочитать следующие статьи, в них описываются другие возможные решения и глубоко рассматривается создание лёгкой в управлении навигации по сайту:
- Mega Menus Work Well for Site Navigation (Прекрасная работа мега-меню в навигации по проекту)
- Designing Drop-Down Menus: Examples and Best Practices (Оформление выпадающих меню: Примеры и лучшие методики)
2) Ваши категории не должны сбивать с толку
Как показывает нижеприведенное видео, способ категоризации вещей на нашем сайте не должен сбивать с толку посетителей. На самом деле, это – наиболее распространенная ошибка во всех наших пользовательских тестированиях.
Участница ищет небольшой пылесос стоимостью до 50 долларов.
В этом исследовании поиск категории с маломощными пылесосами занял у нашей участницы 48 секунд. Она начала поиск в разделе «Электроника», затем переместилась в раздел «Бытовая техника», и, в конце концов, продолжила поиски в разделе «Для дома и сада».
По этому пункту у вас могут возникнуть двоякие мысли:
- Во-первых, «Тупая участница, это же очевидно, что пылесос будет находиться в разделе «Для дома и сада»».
- Во-вторых «Тупой дизайнер, раздел «Для дома и сада» – это совсем неподходящая категория».
Поэтому я представляю вам принцип «Мэтт-Дэймон-И-Добрые-Намерения-Не-Могут-Причинить-Вреда».

Принцип прост: Вашей вины здесь нет. (Примечание: Если вы не поняли скрытый смысл содержащейся здесь иронии, обязательно посмотрите это видео).
В этом нет вашей вины. В этом нет вины пользователя. В этом нет вины дизайнера. В общем-то, ничьей вины здесь нет. То, что предельно ясно для вас, может сбить меня с толку, и в этом нельзя кого-то обвинить. Это просто обстоятельство, с которым приходится работать.
Но все же, что нам с этим делать?
Один из наилучших способов проверить удобство категоризации на вашем сайте – это посадить кого-то один на один с вашим сайтом и попросить найти какую-либо определенную вещь без использования внутреннего поиска по сайту. Это простой, быстрый, мощный и очень болезненный для наблюдения способ.
В конце концов, вы увидите, что люди с большим трудом находят вещи, которые для вас кажутся очевидными. Когда это произойдет, вспомните принцип «Мэтт-Дэймон-И-Добрые-Намерения-Не-Могут-Причинить-Вреда», внесите некоторые изменения в ваши категории, затем проведите тест снова.
Другой способ улучшить ваши категории заключается в использовании инструментов вроде OptimalSort или TreeJack. OptimalSort – это онлайн-инструмент сортировки картотек, позволяющий облегчить понимание принципа хода мысли пользователя при организации вашего контента. После этого, когда вы уже уверены в правильной организации структуры вашего сайта, TreeJack поможет подтвердить работоспособность такой организации категорий.
3) Поиск важен и разочаровывает
Есть большая вероятность того, что 10% посетителей вашего сайта используют внутренний поиск по сайту. Если они ищут наиболее популярные из ваших позиций как при этом выглядят результаты поиска?
Все проведенные исследования позволили нам вывести четыре наиболее распространенных проблемы, связанных со внутренним поиском:
- Результаты поиска не учитывают опечатки, множественные формы слов, переносы и прочие варианты.
- Поле ввода поискового запроса слишком коротко.
- Результаты поиска не несут никакой смысловой нагрузки.
- Результаты поиска не отсортированы по приоритету.
Для того, чтобы увидеть пример пункта 4 воочию, давайте понаблюдаем за другим человеком, который ищет пылесос:
Когда результаты поиска не отсортированы по релевантности запроса, людям приходится просматривать множество непонятных вещей.
Из-за того, что результаты поиска по умолчанию сортируются по принципу «Самые популярные», первыми результатами всегда будут запасные батарейки и бумажные фильтрующие мешки! Черт побери! Или, как мог бы воскликнуть мой учитель испанского в моем 10-м классе, “que barbaridad!”
Что же делать?
Если вы занимаетесь только одним видом деятельности, просмотрите историю поисковых запросов и выберите 10-20 наиболее популярных ключевых слов, по которым пользователи производят поиск на вашем сайте. Попробуйте провести по ним поиск самостоятельно и посмотреть, удовлетворяют ли вас результаты.
Затем можно провести поиск 10 самых важных продуктов компании. Ну, как выглядят результаты?
В конце концов, можно ввести в поисковый запрос какие-либо общие слова, не обозначающие продукцию. К примеру, если вы представляете электронный магазин, введите в строку поиска слова «возврат», «контакт» или «время». Выглядит неплохо, правда?
Если вы можете улучшить такой поиск и изменить отображение результатов таким образом, чтобы они автоматически сортировались по релевантности, значит, большая часть дела выполнена!
4) Ссылки должны выглядеть, как ссылки
Как бы очевидно это ни звучало, зачастую ссылки на самом деле не выглядят таковыми. И, как можно легко догадаться, это означает, что пользователи не понимают, что на такие ссылки можно нажимать.
В нижеприведенном видеоролике пользователь запрашивает ссылку на основной загрузчик, не подозревая, что текст «основной загрузчик» уже является ссылкой.
«Ну конечно, это сбивает с толку. Было бы намного понятнее, если бы на странице была просто ссылка, на которую можно нажать».
Это, конечно, не так уж и удивительно, но, для того чтобы пользователи были довольны, ссылка должна быть цветной и подчеркнутой. А в идеале должна присутствовать цветовая дифференциация уже посещенных ссылок и еще не посещенных.
Больше информации по данному вопросу вы найдете в прекрасной статье от Нильсен Норман Груп и в статье от Moz.
5) Увлекайте посетителей (другими словами, не давайте им скучать)
Некоторые интерфейсы невероятно удобны – у них прекрасная навигация, понятные категории, удобный внутренний поиск и ссылки выглядят как ссылки, но они имеют другую проблему: они навевают скуку.
Или, скажем мягче, они не увлекают своих посетителей. Люди используют сайт, они могут легко купить с его помощью то, что они хотели, но они не чувствуют привязки к бренду или продукту. Откровенно говоря, им все равно.
В нижеприведенном видео пользователь впервые пытается использовать мобильное приложение. Послушайте, как он вздыхает и прислушайтесь к интонациям в его голосе:
Признак скуки.
Есть определённая выгода в том, чтобы наблюдать за людьми, использующими ваш сайт, приложение или продукт. В этом случае вы можете услышать интонацию голоса и выяснить такие вещи, как утомительность, которые легко пропустить при рассмотрении всего лишь стандартных аналитических данных.
Обычно все сводится к исследованиям аналитических данных и юзабилити, но не упускайте из виду необходимость заинтересовать пользователей и построить свой бренд.
Ограниченный кругозор
Здесь представлены только пять проблем из тех, с которыми мы постоянно сталкиваемся, а на самом деле, существует бесчисленное множество причин, по которым наши сайты могут отталкивать от себя наших посетителей.
Из-за того количества времени, которое мы тратим посещая наши собственные сайты, мы не видим многих проблем, которые разочаровывают и смущают наших пользователей. У нас очень ограниченный кругозор.

Вот так мы выглядим. Жаль, что большинство из нас не настолько очаровательны.
Поэтому важно увидеть как реальный человек со свежим взглядом работает с нашим сайтом. Он может дать нам беспристрастную оценку. Несмотря на то, что такая оценка может быть болезненна, она помогает нам улучшить наши сайты и сделать всемирную паутину более приятным местом.
Это перевод статьи под названием “5 Lessons Learned from 100,000 Usability Studies” от Phil Sharp. Перевели в компании UXDepot с одобрением проекта Moz.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: