
Создание эффективной веб-навигации
В интернете люди ищут информацию двумя способами: при помощи поиска или просмотра. Просмотр – то есть перемещение по многогранной структуре контента – может быть намного проще, если архитектура информации предлагает пользователю интуитивную иерархию навигации. В этой статье мы обсудим две техники как этого добиться.
В песне Postal Service «This Place is a Prison» есть отличная строка – «это не вечеринка, если ее устраивают каждый вечер». Несмотря на то, что певец говорит о жизни, в которой слишком много вечеринок, эта песня является неплохим напоминанием того, что все, что происходит слишком часто, теряет свою ценность.

Эту же концепцию можно отнести и к навигации. Человеческий мозг настроен таким образом, чтобы замечать контраст – то есть вещи, которые выходят за рамки нормы. Именно поэтому, на копировальных машинах кнопка пуск большая и зеленая. И именно поэтому в интерфейсе моего смартфона не простые текстовые ссылки, а цветные иконки.
Когда я ищу на iPhone сервис Yelp, я не пытаюсь отыскать слово «Yelp», я ищу красный квадрат. Такая умственная деятельность намного быстрее, чем перечитывание названий каждого приложения. В обоих случаях понятно, что дизайнеры приложили сюда принцип приоритетов и визуального языка.
Определяем условия
Определение приоритетов – это процесс наделения элемента выдающимися качествами в зависимости от его важности в навигационной иерархии. Что касается навигационной иерархии, это достигается в первую очередь установкой связи каждого элемента с целями пользователя.
Приоритеты являются причиной того, почему кнопки типа «Настройки» и «Профиль», как правило, менее заметны, чем основные функции сайта или приложения. Объяснить это можно разными способами, однако в целом определение приоритетов означает, что более важные элементы должны привлекать к себе больше внимания.

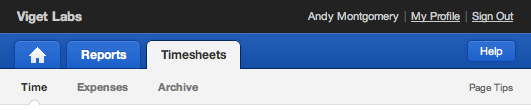
Приложение Harvest App сделал приоритетными более часто используемые ссылки (Reports и Timesheet)
Язык визуального общения, в свою очередь, предполагает использование визуальных элементов для передачи смысла. Чаще всего это делается при помощи иллюстраций или иконок, хотя любой знак, усиливающий функцию элемента, относится к визуальному языку приложения.
Для контраста, посмотрите на структуру навигации, которая включает только текст – особенно на ту, в которой используются шрифты одинакового размера. Без внедрения/добавления богатого визуального языка, такая структура не добьется полноценного сообщения информации. Простые визуальные элементы помогают пользователям анализировать информацию, так как они делают более эффективным узнавание через запоминание.

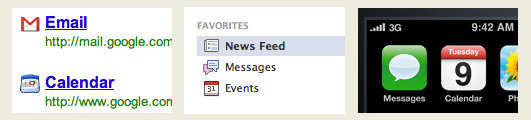
Некоторые известные сайты и приложения используют значок календаря.
Скудоумие
К сожалению, дизайнеры часто делают все наоборот. В своем стремлении все упорядочить, они часто заставляют пользователей внимательно перечитывать названия каждого элемента, чтобы найти то, что они ищут. Эмерсон однажды назвал это бессмысленное постоянство признаком «скудости ума».
Давайте рассмотрим несколько плохих примеров:
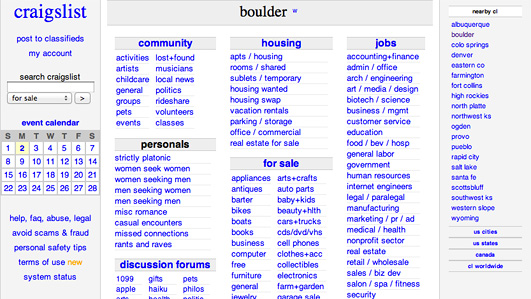
Craigslist
Сайт Craigslist предлагает одновременно слабое выделение приоритетов и несуществующий визуальный язык. Пользователям приходится читать все надписи на главной странице, чтобы найти то, что они ищут.

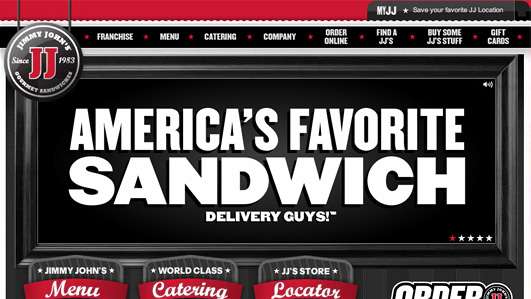
Вебсайт Jimmy John’s
Каждый раз, когда я заказываю сэндвичи на сайте Jimmy John’s, мне приходится внимательно перечитывать каждый элемент навигации. С целью сделать все элементы однородными, они оформили все пункты в одинаковом красно-черно-белом цвете. Jimmy John’s делают отличные сэндвичи, однако навигация их сайта оставляет желать лучшего.

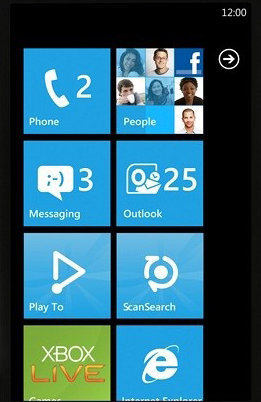
Пользовательский интерфейс Microsoft Metro
Один из моих любимейших примеров – это пользовательский интерфейс Microsoft Metro. Он некоторое время использовался в интерфейсе некоторых Windows Phone устройств, и вскоре появится в компьютерной версии Windows 8. Из-за того, что элементы рабочего стола выполнены в одном цвете с белыми буквами и белыми иконками, пользователю приходится читать надписи на каждом элементе вместо того, чтобы ориентироваться по уникальным иконкам и цветам. (Джон Дворак недавно написал на эту тему отличную статью для сайта PC Magazine).

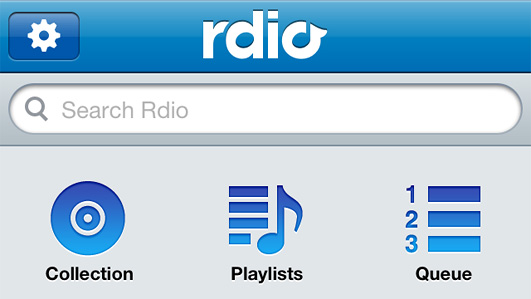
Rdio iPhone App
В интерфейсе приложения Rdio iPhone App присутствует та же ошибка, что и в Microsoft Metro. Так как все иконки тут выполнены в одинаковом цвете и размере, пользователю приходится рассматривать их внимательнее. В этом бесспорно прекрасном и успешном приложении я постоянно заново изучал домашний экран, чтобы найти необходимую мне функцию.

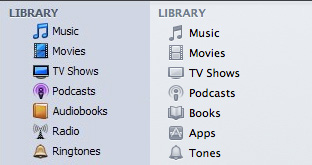
Apple iTunes
В 10 версии Apple iTunes (так же, как и в Finder), элементы боковой панели изменили с цветных на черно-белые. С целью добиться однородности содержимого, Apple убрали контраст между элементами, тем самым заставляя пользователей более щепетильно рассматривать ярлыки, чтобы найти необходимый контент. Раньше, чтобы найти подкасты, нужно было найти фиолетовую иконку. Теперь приходится искать слово «Podcasts», потому что иконки сливаются.

Скользящее меню в Path
В Path, приложении для iPhone, используется та же скользящая навигация, что и в Facebook-приложении. Однако между ними есть одно существенно различие – Path не пользуется иконками с метками, в то время как Facebook пользуется. Каждый раз, открывая приложение Path, мне приходится читать каждую надпись, чтобы найти то, что мне нужно. В случае с Facebook, я просто ориентируюсь по визуальным элементам, и выбираю намного быстрее, так как мыслительная нагрузка значительно ниже.

Учимся на примерах
Теперь, когда мы рассмотрели все «скудности ума», можем ли мы избежать их и создать более эффективную структуру навигации? Давайте рассмотрим несколько хороших примеров:
Mint
Mint давно стал образцом пользовательского интерфейса, и в области использования эффективной визуальной навигации он предложил несколько хороших идей. Например, вкладка «Ways To Save» включает вполне рациональный набор навигационных иконок.

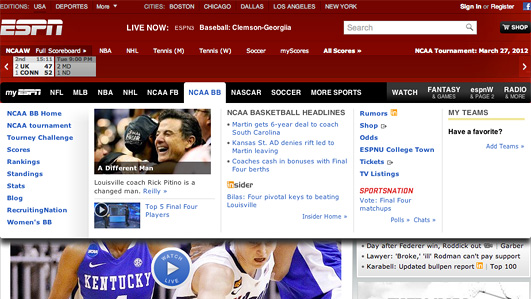
ESPN
Сайт ESPN пользуется широким разнообразием стилей навигации, но при наведении я обнаружил, что основные навигационные элементы являются действительно эффективными в сочетании с фотографиями, видео и различными статьями.

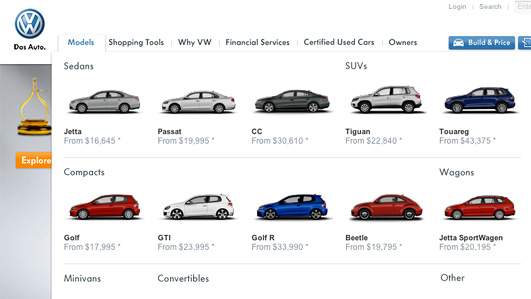
Volkswagen of America
При загрузке опции просмотра моделей автомобилей на сайте Volswagen of America видно, что выпадающее меню навигации сочетает в себе определение приоритетов (сначала седаны, а потом кабриолеты) с визуальным языком (использование разноцветных иконок, изображающих разные типы автомобилей).

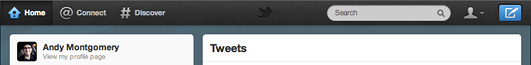
Веб-приложение Twitter
Веб-приложение Twitter отличается довольно простым интерфейсом с небольшим количеством ссылок, но к каждой подобрана уникальная и значимая иконка, которая выделяет ее из ряда других, а самая важная кнопка (создание новой записи) расположена в стороне и выполнена в ярко-голубом цвете.

Instagram для iPhone
Кнопки в приложении Instagramm эффективно сочетают в себе и выделение приоритетов, и визуальный язык. Каждая кнопка обозначена соответствующей иконкой, а самая важная (камера) расположена по центру и выделена голубым.

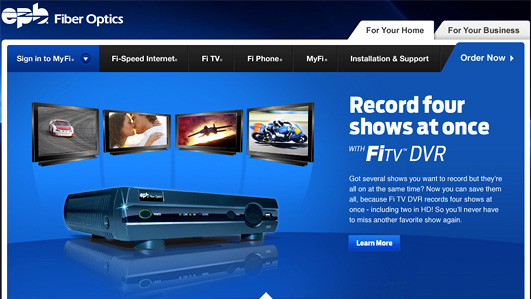
EPB Fiber Optics
Сайт EPB Fiber Optics довольно успешно использует различные уровни приоритетов в навигации верхнего уровня. Основные элементы навигации черные, а самая главная опция (Сделать заказ) расположена сбоку и выделена синим.

Несколько полезных советов
Мы рассмотрели и хорошие и плохие примеры, а теперь давайте сделаем выводы. Следующие рекомендации помогут нам создать более приоритетные схемы навигации с хорошим визуальным языком:
- Обратите внимание на цели и переходы пользователей
Пытаясь определить приоритеты и сделать навигацию понятной, принимайте во внимание цели пользователей и/или их переходы по сайту. Сделайте эти элементы заметными и понятными. - Будьте непоследовательны
Возьмите пример с копировальной машины: вместо того, чтобы делать все объекты навигации одинакового вида и размера, придайте наиболее важным элементам более заметный вид. - Используйте не только текст, но и визуальный язык
Где это имеет смысл, используйте не только текст, но и иконки и другие визуальные элементы для придания навигации дополнительной ясности. Это позволит пользователю быстрее думать, так как вместо чтения он будет ориентироваться на визуальные шаблоны. - Вопрос размера (и цвета)
Делайте ссылки и кнопки разного размера и цвета, чтобы выделить наиболее важные.
Напоследок
Ввиду такого огромного количества аспектов в дизайне навигации, довольно не сложно сдаться и вернуться к стандартным вариантам, тем самым добавив работы своим пользователям. Несмотря на то, что эти техники могут применяться далеко не во всех ситуациях, запомните, что дифференциация может оказаться мощным оружием.
Не все системы навигации одинаковы. Пользуясь приоритетами и визуальным языком при создании элементов навигации, вы поможете вашим пользователям забыть о навигации вообще. В первую очередь они смогут сфокусироваться на контенте.
Это перевод статьи под названием “Effective Presentation of a Website’s Navigation” от Andy Montgomery. Перевели в компании UXDepot с одобрением издательства UX Booth.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: