
Концепция материального дизайна
Использование концепции материального дизайна в приложении о матчах NBA.

Google представил концепцию материального дизайна широкой публике пару месяцев назад. Я несколько раз пересмотрел презентацию, чтобы воссоздать некоторые элементы в Framer: музыкальный плеер и анимация карточек.
Сам процесс воспроизведения техник мне понравился, но захотелось всё несколько обобщить и использовать более комплексно. Это поможет лучше разъяснить суть концепции и понять как она влияет на процесс разработки интерфейса.
Идея
Я разработаю приложение для отслеживания результатов матчей NBA. Не умопомрачительное конечно, но оно как раз подойдёт для демонстрации существующих базовых техник. Тогда я смогу сконцентрироваться на комбинации принципов материального дизайна с общепринятыми приёмами разработки интерфейсов.
Это не окончательный вариант, у меня ещё есть несколько идей как усвоершенствовать приложение. Например, внедрить возможность обсуждения конкретного матча, что покажет, какие из них были наиболее интересными и поможет больше прочувствовать игру.
Скетчи и скрины
Я разработаю несколько страниц, чтобы проанализировать сочетаются ли мои идеи с принципами материального дизайна или нет. Я буду давать разъяснения для каждой страницы, покажу скетчи и выделю, что именно привело к финальной версии интерфейса.
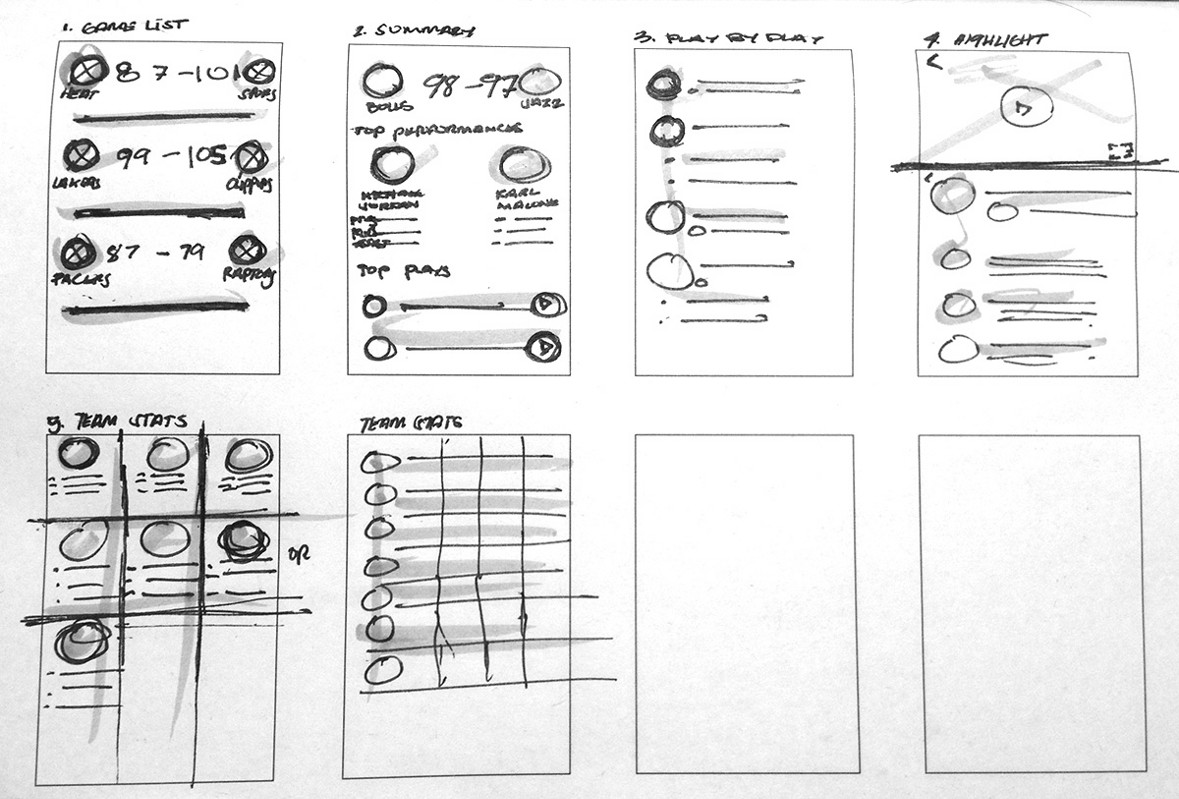
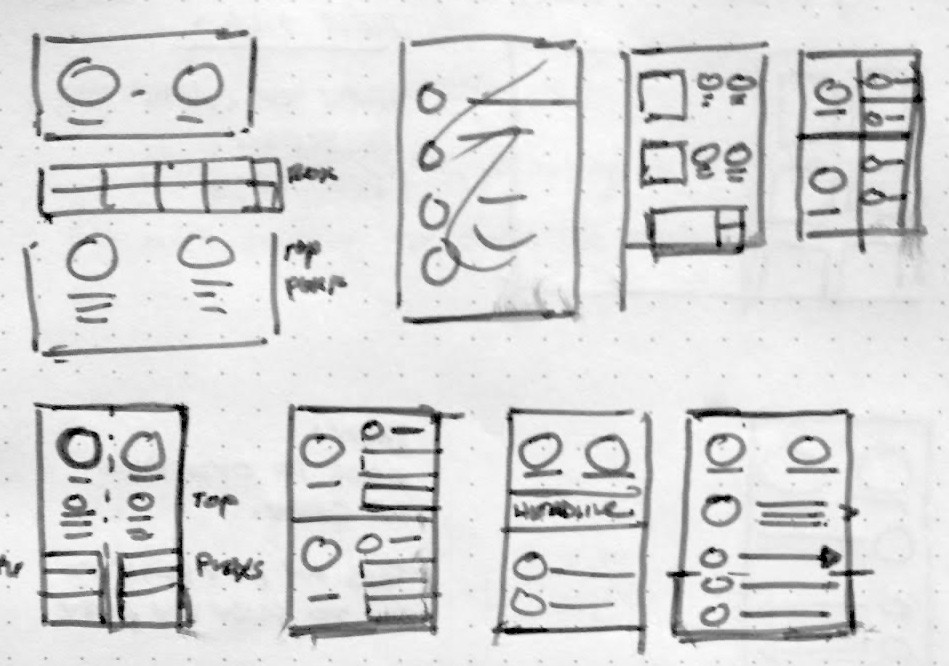
Например, вот ранний скетч:

Компания Muji продает расчерченный блокнот за $1,95. Я кладу его горизонтально, когда работаю над дизайном для настольных приложений и вертикально для мобильных устройств.
Элементы каждой страницы в процессе разработки претерпели изменения, но я старался придерживаться изначально заданного плана и результатом стали следующие страницы:
- Список матчей.
- Описание матча.
- Обзор.
- Лучшие моменты.
- Статистика.
Выбор интересующего матча
Существующие решения
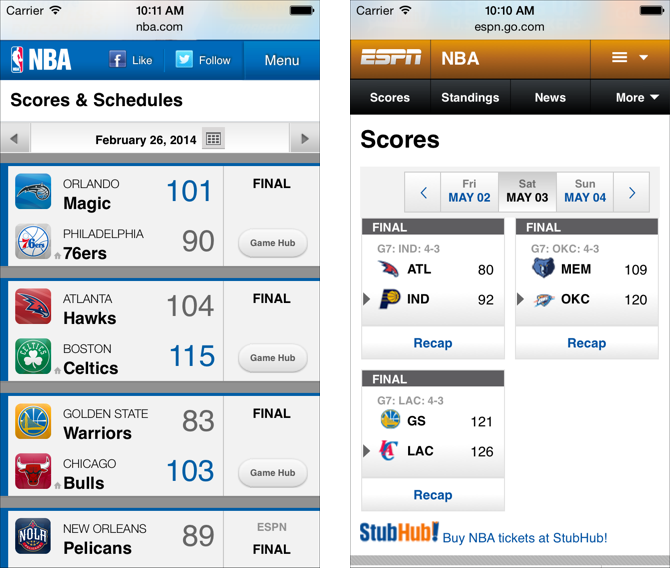
Давайте посмотрим на уже существующие варианты, которые представляют NBA.com и ESPN.com. Это стартовые экраны приложений, на которой показаны результаты сегодняшних матчей:

Стартовый экран приложения NBA.com содержит список матчей, в то время как ESPN.com — сводную таблицу результатов.
Эти страницы похожи между собой: они содержат названия команд, их логотипы, счёт и информацию о том, закончился ли матч.
Скетчи
Я недавно писал о применении методов ускоренной разработки интерфейса от Google в двух своих проектах: для создания галереи и приложения о подсчете калорий. Процесс разработки данного проекта нельзя назвать ускоренным, но я использовал некоторые приемы.
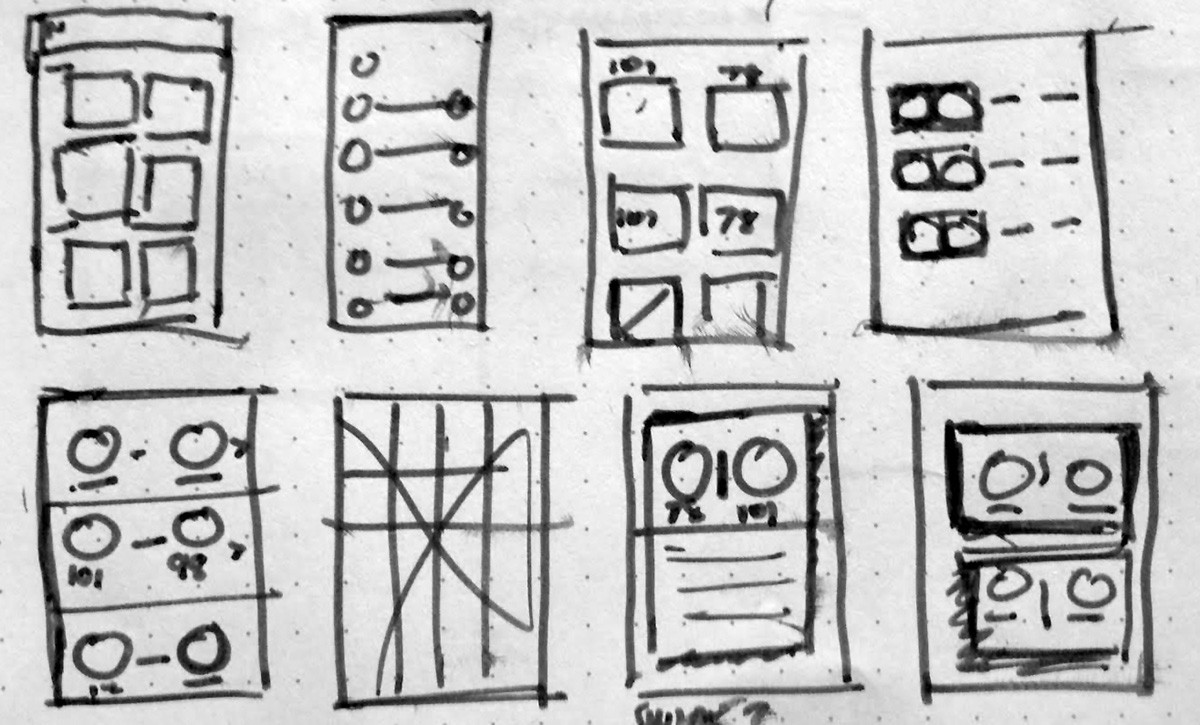
Один из наиболее мне понравившихся — Crazy 8s, который основан на упражнении 6-8-5. У вас 40 секунд для создания скетча вашей идеи, 40 секунд для следующей, и так 8 раз. Вот скетчи для страницы выбора интересующего мачта:

Прием Crazy 8s для станицы выбора интересующего матча. Моя Мона Лиза.
Выбор материальных компонентов
Из различных материальных компонентов я выбрал список, сетку и карточки.

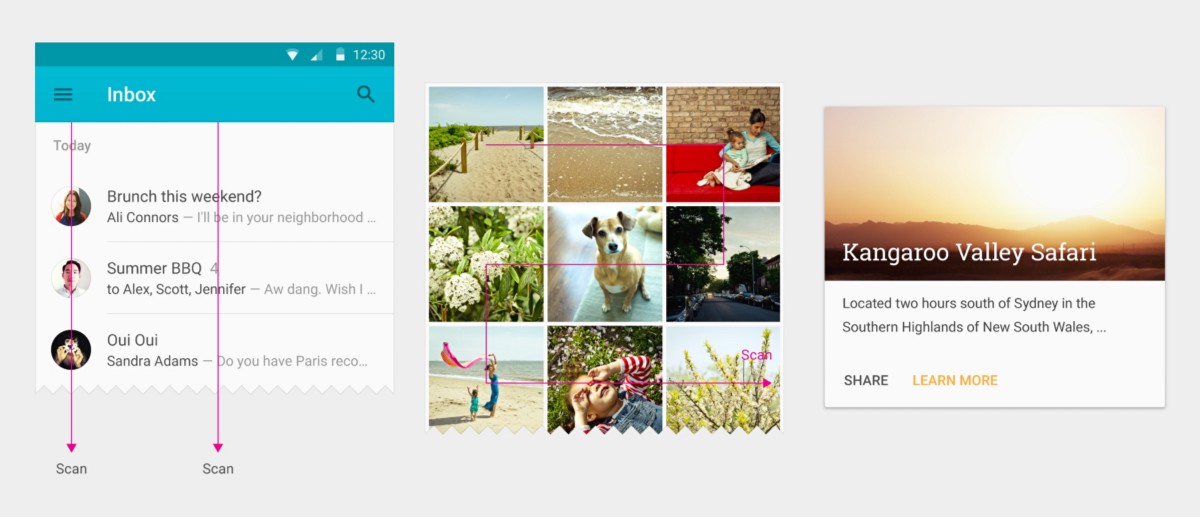
Примеры списка, сетки и карточек от Google.
Списки наиболее подходят для представления однотипных данных или наборов типов данных: и изображения, и текст оптимизированы для лучшего распознавания и понимания прочитанного.
Такие однотипные данные как изображения наиболее целесообразно представлять в виде сетки, тем самым оптимизируя визуальное восприятие.
и Карточки:
Карточки удобно использовать если необходимо показывать различные данные. Также они хорошо подходят для близких логически, но разных по размеру и типу объектов, например, фотографий и подписей к ним.
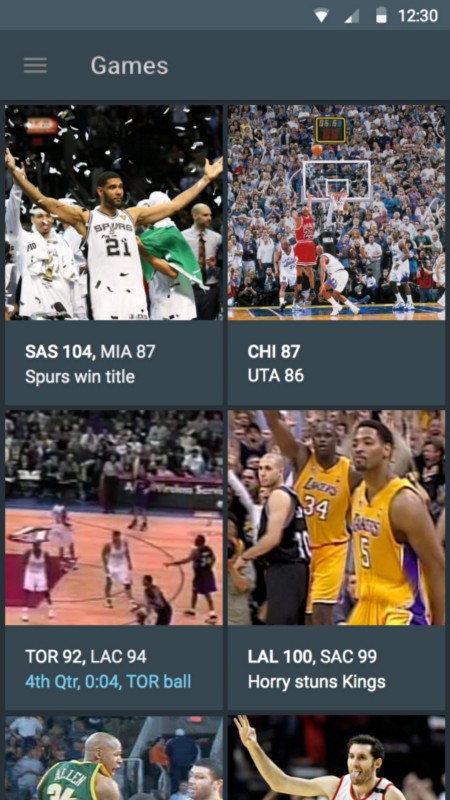
Я не использовал карточки, так как информация о каждой игре однотипна и можно совершить одно-единственное действие: посмотреть результаты. Я не использовал сетку, потому что список легче воспринимается. Но все же давайте посмотрим, как она выглядела бы в итоге.

Я попытался продемонстрировать различные варианты надписей. Обычно их не совмещают, но мне хотелось показать альтернативы.
Для завершенных матчей я выделил выигравшую команду, но довольно сложно это рассмотреть. Тем не менее, изображение наглядно демонстрирует исход игры.
В подписях к идущему матчу я использовал другой цвет чтобы выделить информацию об игре. Также представлена видео трансляция, что опять же поможет различить завершенные матчи от незавершенных.
Придется немного побегать глазами, чтобы найти команды и результаты матчей, но я думаю что визуально это выглядит довольно интересно.
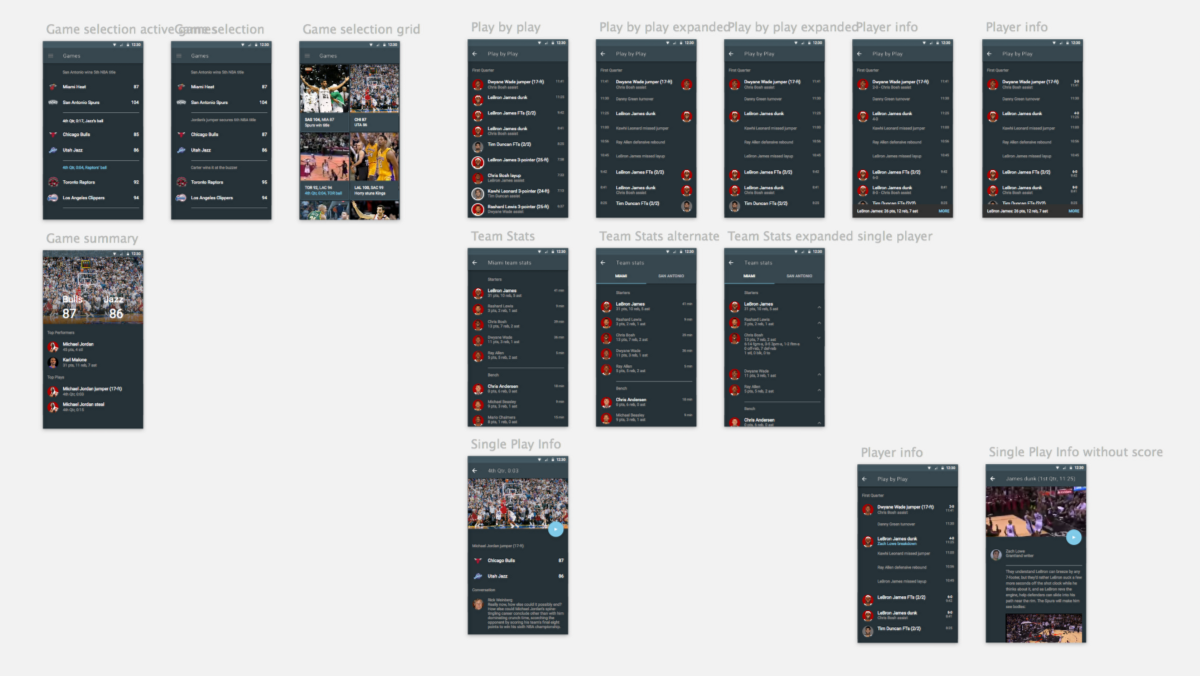
Результат
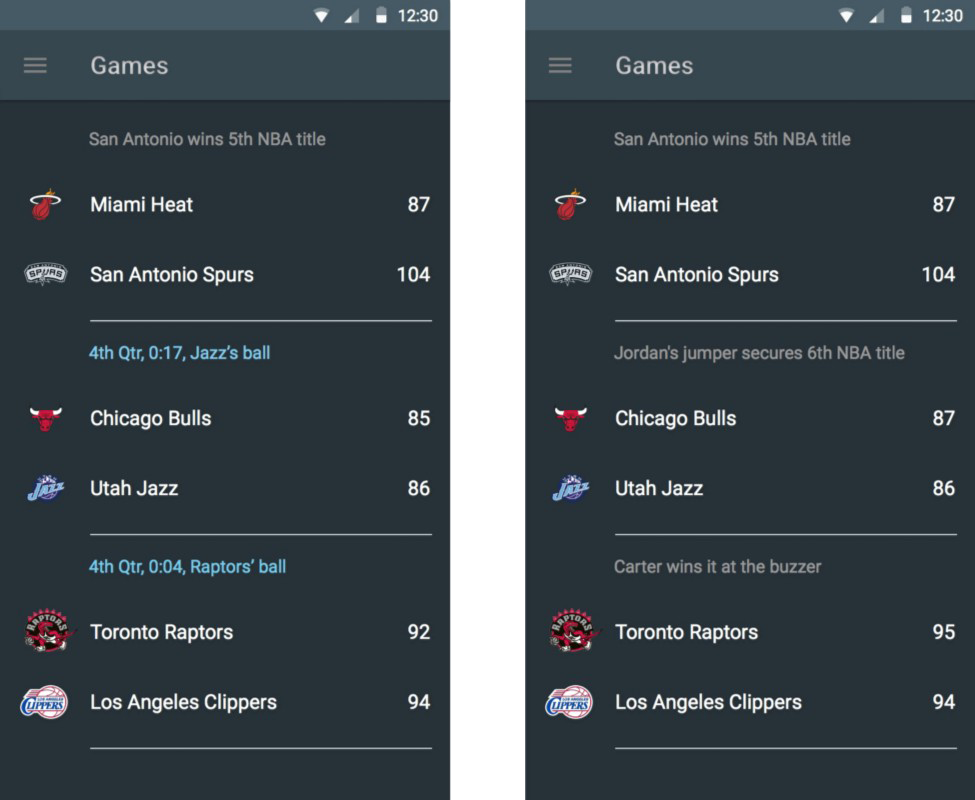
Вот страница выбора интересующего матча, она довольно похожа на NBA.com:

Представление данных в виде списка позволяет найти интересующую нас команду пробегая глазами по левой стороне. Следуя руководству от Google, я расставил вертикальные разделители, чтобы отделить игры друг от друга.
Другим цветом представлена информация об идущих матчах: оставшееся время и кто владеет мячом. Как только игра завершится, описание сменится заголовком.
Результаты игры
Экран «Результаты игры» представляет собой краткий обзор матча. На прошлом экране вы уже узнали кто выиграл, а здесь вы найдёте подробности: кто играл хорошо, какие были важные и зрелищные моменты. Ознакомившись с ними вы будете иметь представление о ходе матча.
Существующие решения
Вот что мы видим, когда хотим прочитать описание игры в NBA.com и ESPN.com:

NBA.com представляет разбивку счёта по четвертям, процент попадания, информацию про ТВ-трансляцию и ссылки на просмотр лучших моментов. ESPN.com представляет обзор матча журналистами и довольно большое превью видео, которое ведет на полную подборку лучших моментов.
Скетчи
Вот набор скетчей с идеями для страницы результатов:

Слегка неразборчивые скетчи.
Многие идеи для этой страницы фокусируются на разделении экрана на правую и левую части для размещения информации о командах. Это разделение не подходит под концепцию материального дизайна, по которой, судя по нескольким примерам, важную информацию необходимо выравнивать по левому краю.
Материальные компоненты: главные картинки и фотографии игроков
Я хотел разместить на этом экране изображение, которое отображает итог игры. Кроме этого, разместить списки лучших игроков и зрелищных моментов с фотографиями баскетболистов.

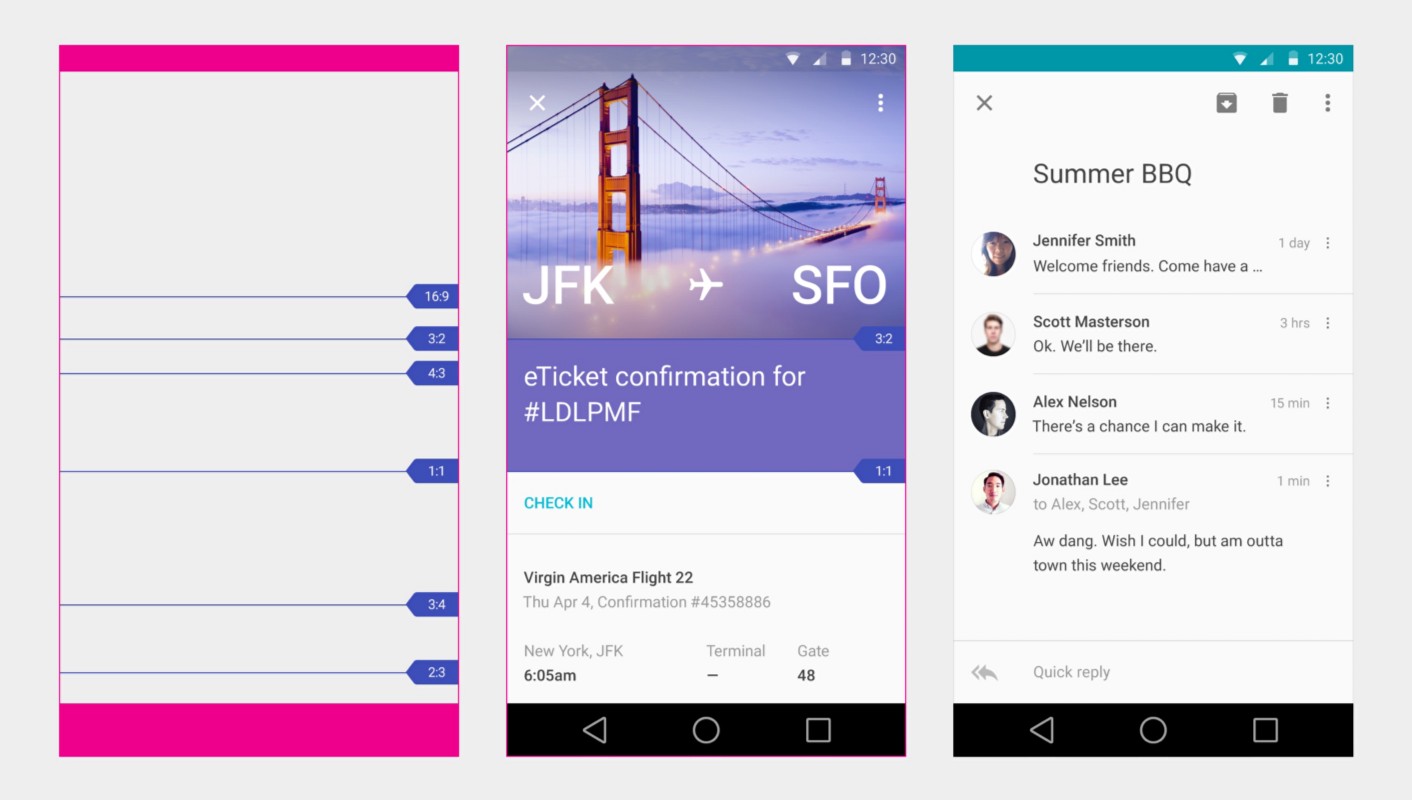
Примеры направляющих, главной картинки и списка с аватарами от Google.
Направляющие очень важны в концепции материального дизайна. Существует много примеров и я их просмотрел, чтобы выбрать наиболее подходящий для данного приложения.
Рекомендации Google предоставляют много решений для внедрения изображений:
Главные картинки. Обычно они закреплены над основной информацией, например баннер в верхней части экрана. Они служат для привлечения внимания пользователя, предоставления контекста для контента или продвижения бренда.
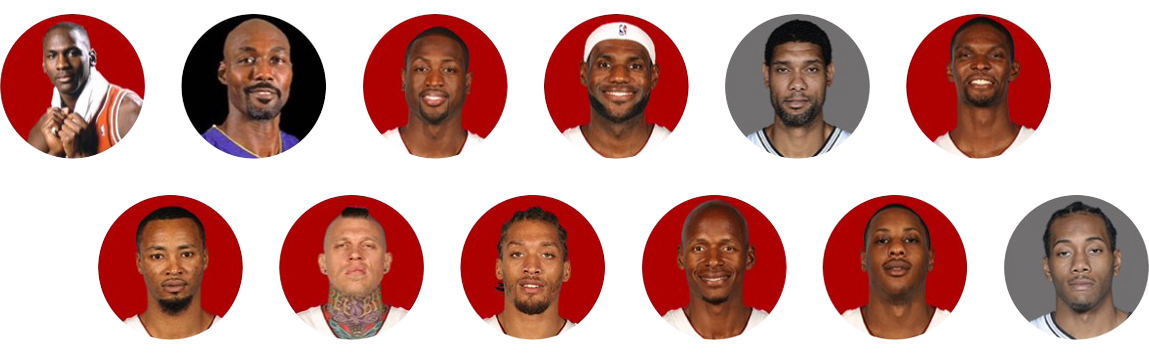
Аватары и превью. Отображают суть контента с помощью фотографий или иллюстраций. Обобщенно можно сказать, что это элементы, нажатие на которые приведет к основному контенту.
Небольшое отсупление: где брать фотографии игроков
NBA.com внедрили понятные человеку ссылки для страниц игроков (например, http://nba.com/playerfile/rashard_lewis/) и в каждом профиле есть фотография в PNG-формате.К сожалению, страницы профилей для бывших игроков отсутствуют. Я поискал в Google Images официальное фото профиля для Майкла Джордана и вот что нашел:

Вы можете сгладить неровности, но я все равно буду в майке Washington Wizards.
Давайте попробуем по-другому. Для этой и других страниц я буду использовать фотографии игроков на фоне того цвета, который представляет их команду.

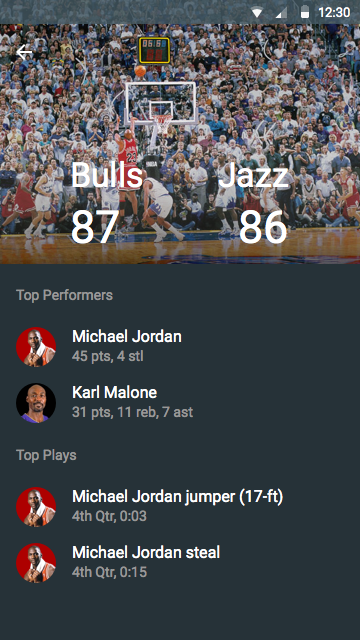
Окончательное решение

Я придерживался рекомендаций и выровнял содержание списка по стрелке «Назад».
Пропорции главной картинки, которая демонстрирует исход игры, также соответсвуют рекомендациям Google насчет размеров. Конечно, мы не сможем подобрать «шедевральное» фото для каждого матча регулярного чемпионата, но обычно находятся такие, которые отображают результат.
Пример eTicket в рекомендациях Google помог расположить счёт симметрично.
С этой страницы вы можете перейти к статистике матча нажав на лучших игроков, а также просмотреть обзор нажав на иконку “play”.
Статистика команд
Существующие решения
Посмотрите на то, как реализовали эту страницу NBA.com и ESPN.com:

NBA.com представляет краткую сводку результатов, но вам придется пролистать экран вправо чтобы изучить её полностью. У ESPN.com имеется отдельная сводная таблица, игроки скамейки по умолчанию не отображаются.
Первая итерация
Я начинал постигать основы материального дизайна, поэтому пропустив стадию скетчей, я решил, что интерфейс будет в виде списков.

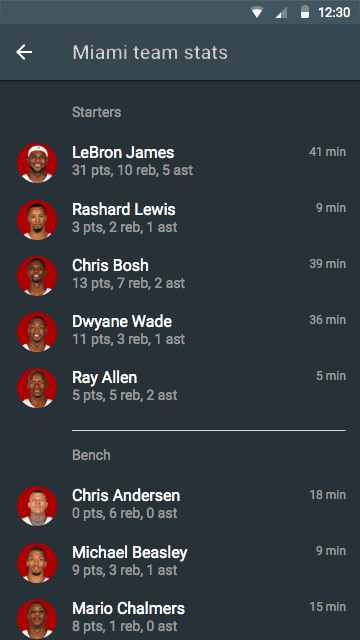
Вот первая итерация. Вы видите список, где игроки основы отделены от скамейки. Под именами баскетболистов расположена статистика, а время проведённое на площадке выровнено по правому краю.
Вообще мне кажется, что лучше скетчить идеи на бумаге, это занимает значительно меньше времени.
На данной стадии разработки приложения нет быстрого способа переключиться на статистику другой команды или же на развернутую статистику текущей. Давайте проанализируем другие возможности.
Материальные компоненты: вкладки и выпадающие панели
Нам хотелось бы переключаться между командами и смотреть развёрнутую статистику для каждого игрока. Такие компоненты как вкладки и возможность скрытия контента подходят для этого.

Вкладка позволяет более подробно отобразить скрытый контент. В то же время название вкладки заведомо определяет, с чем пользователь столкнется нажав на него.
Помогают скрывать/раскрывать контент.
Окончательное решение
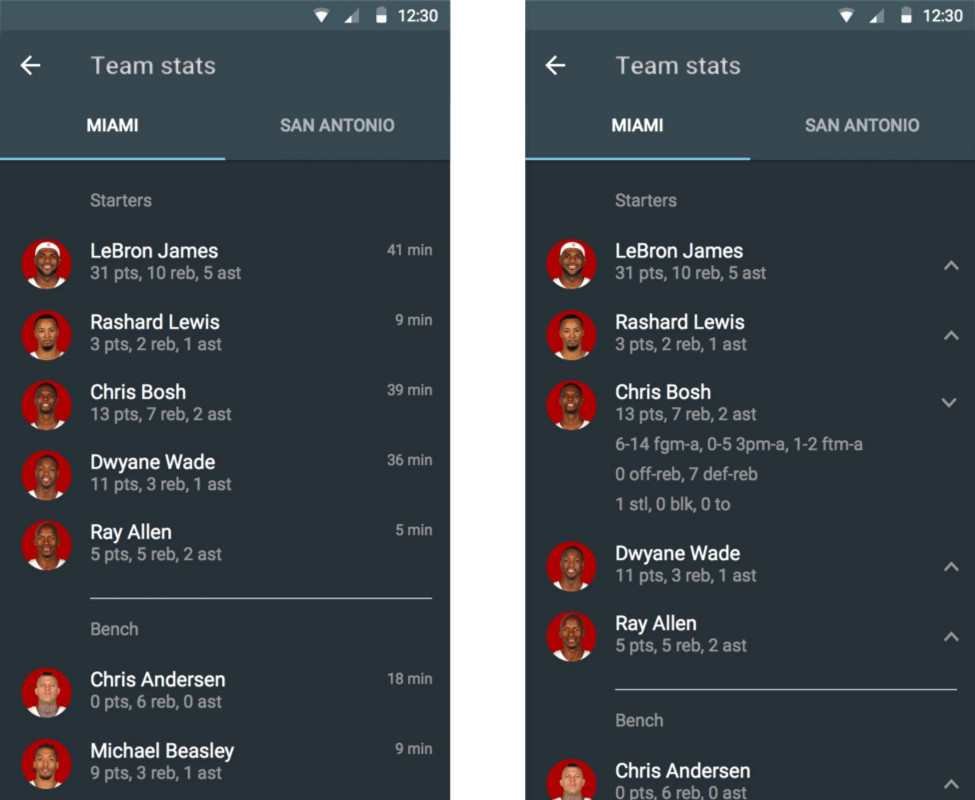
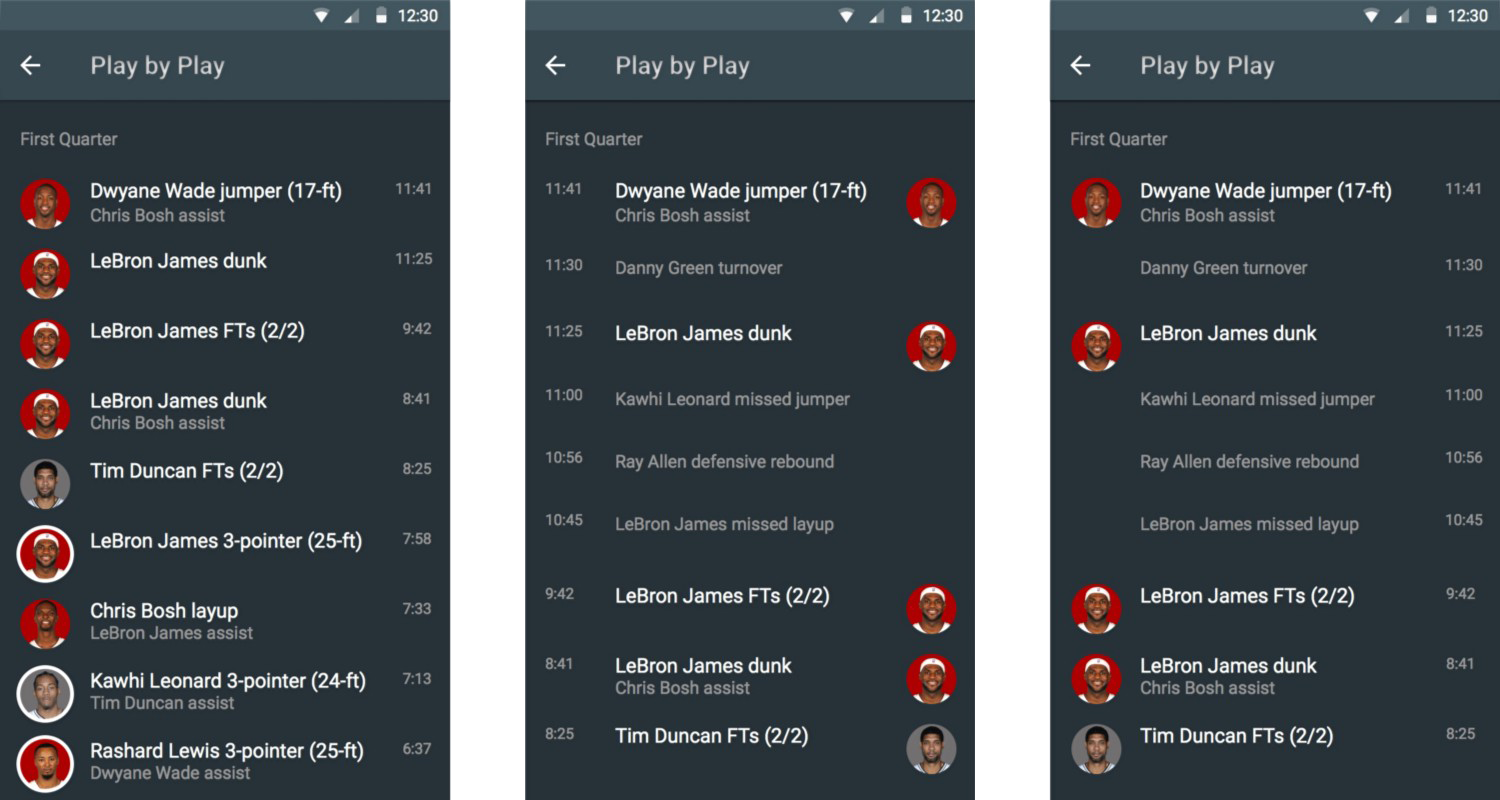
Перед вами окончательный вариант экрана статистики:

Слева: обобщённая версия, справа: статистика команд с развернутым описанием игры Криса Боша.
Вкладки позволяют вам переключаться между командами. Также вы можете просмотреть полную статистику отдельно взятого игрока.
Раскрытие полной версии контента по нажатию отличное решение, но сам текст на выпадающей панели необходимо форматировать. Тут следует использовать иной компонент. В рекомендациях Google я не смог найти примеры представления табличных данных, возможно здесь необходимо использовать карточки. Я пока ещё думаю над этим.
Текстовая трансляция
Существующие решения
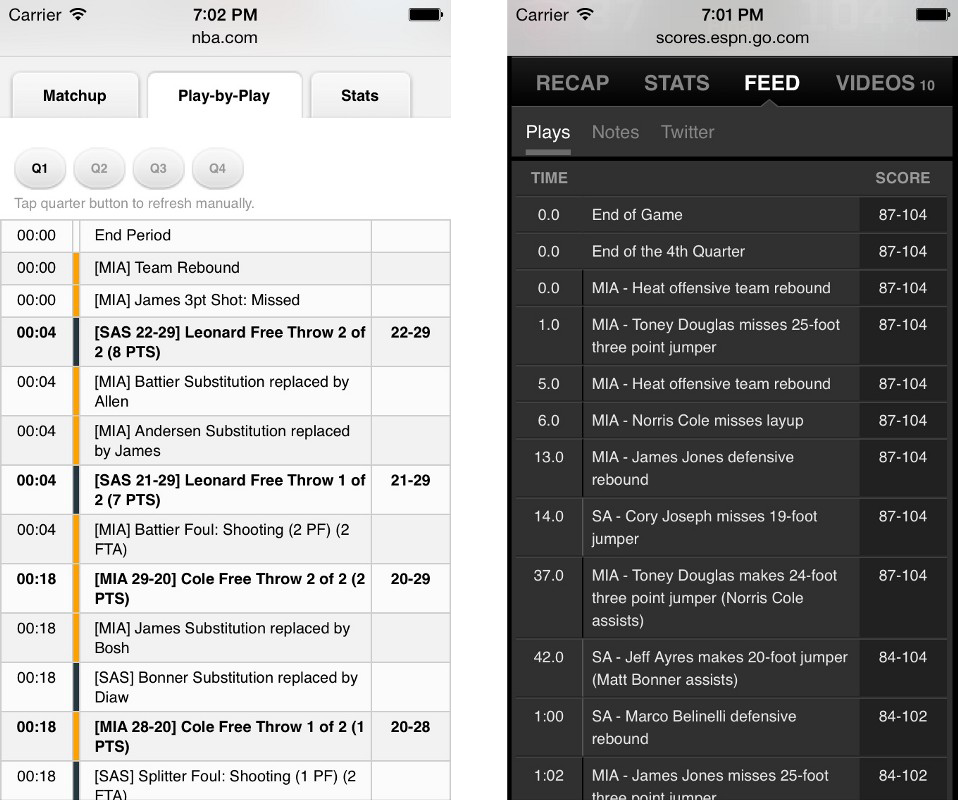
Вот как реализовали эту страничку NBA.com и ESPN.com:

Они очень похожи. Время слева, счёт справа. Различные цвета означают моменты разных команд (довольно трудно это увидеть в приложении ESPN.com, там это показано оттенками серого).
NBA.com отображает счёт только напротив реализованных моментов, а также дублирует его в описании самого момента, в котором был забит мяч: [SAS 22–29]. Мне кажется, что это связано с тем, что у настольной версии этого приложения нет отдельной колонки для счета.
Очень ранняя итерация

Изначально я придумал идею этого экрана. Она не основывалась на концепции материального дизайна, это было просто мое видение текстовой трансляции для приложения о матчах NBA.
Отталкиваясь от этого экрана я разрабатывал интерфейс всего приложения, уже на основе концепции материального дизайна.
Первые итерации
Здесь я тоже не скетчил, хотя, возможно, всё-таки стоило зафиксировать какие-то идеи на бумаге. Давайте посмотрим как всё происходило.

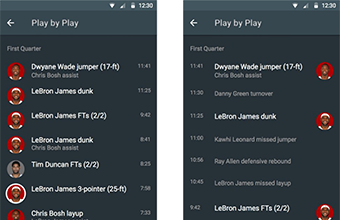
Итерации для экрана «Текстовая трансляция».
- В первой итерации на странице лишь результативные моменты, но мы показываем время и кто сделал передачу. Для трёхочковых я добавил белую рамку вокруг фотографии игрока забившего мяч. Размеры фото я выбирал основываясь на рекомендациях Google. Мне кажется, выглядит наляписто, одни и те же фото повторяются по несколько раз — такого вы не увидите в, скажем, списке контактов.
- Необходимо было чем-то разбавить нагромаждение фотографий. Я добавил неголевые моменты и изобразил их менее яркими и меньшим шрифтом, чтобы они не выделялись. Теперь мне нравится, как это выглядит. Если не обращать внимание на точное время забитого мяча, дополнительное пространство между реализованными моментами придает чувство, что они шли не подряд, между ними проходило какое-то время.
- Я заново поменял местами фото и время. Левая направляющая для приоритетной информации, а правая — для вторичной, ведь намного интересней кто забил, а не точное время попадания мяча в кольцо.
Материальный компонент: всплывающее сообщение
В процессе просмотра текстовой трансляции пользователю может захотеться более детально ознакомится с тем, как проявил себя тот или иной игрок. Нам бы хотелось иметь возможность предоставить ему эту информацию прямо в контексте.
На ум сразу приходят формы, материальный компонент для этого — всплывающее окно:
Всплывающие окна используются для того, чтобы дать возможность пользователям сделать выбор в процессе взаимодействия с интерфейсом.
Это не совсем то, что нам нужно. Вам не надо делать выбор, вы просто хотите посмотреть на статистику игрока. Для этого больше подходит другой материальный компонент.
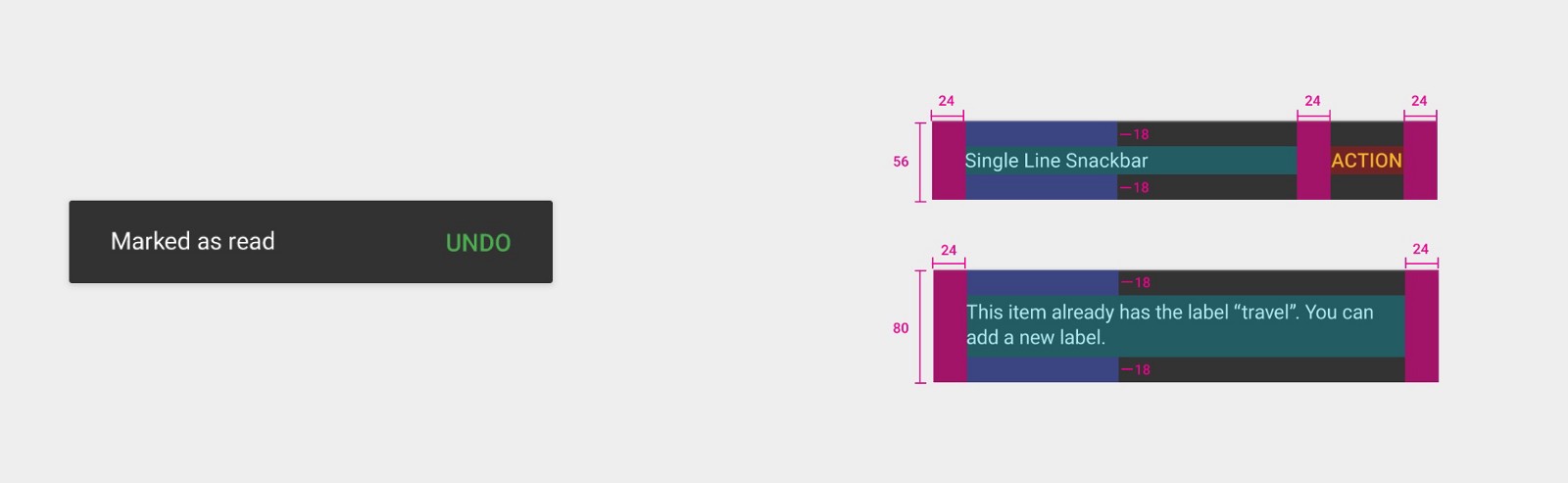
Небольшой всплывающий текст с описанием текущей операции, обычно внизу экрана на мобильных устройствах и вверху слева на ПК.

Примеры всплывающих сообщений от Google.
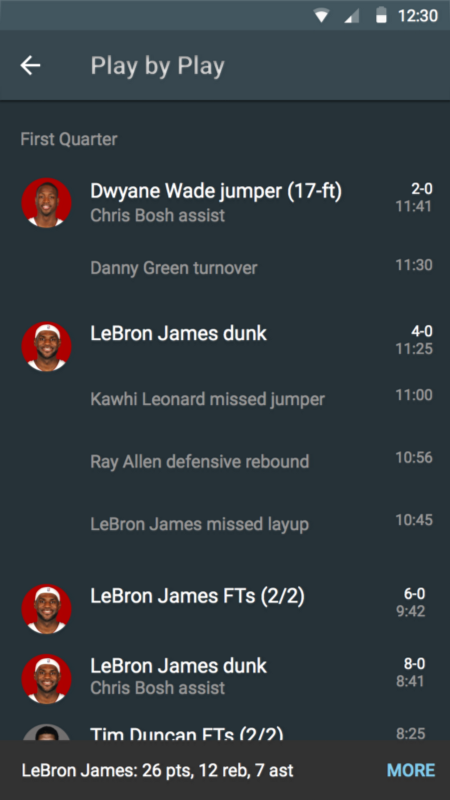
Когда вы нажимаете на фото игрока, вы видите всплывающее сообщение с его основной статистикой:
![]()
Вы можете нажать на “More” и вас направит на страницу обзоров.
По поводу итераций…
Здесь, возможно, следовало бы скетчить. Списки всех трёх итераций не содержат счёта матча. Мне кажется, счёт более важен чем точное время моментов, но нам необходимы они оба.
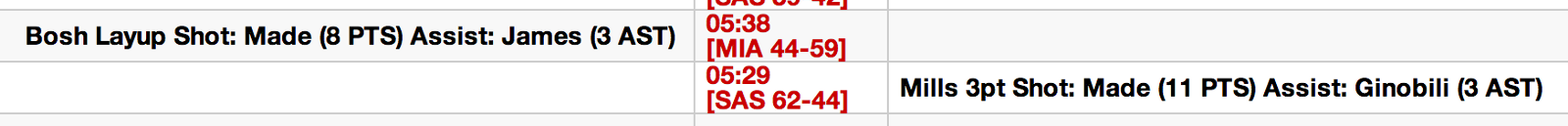
Настольная версия NBA.com показывает счёт и время вместе таким образом:

Время и счёт показаны вместе на странице обзоров NBA.com.
Мы добавим счёт и всплывающее сообщение в окончательный вариант.
Окончательное решение

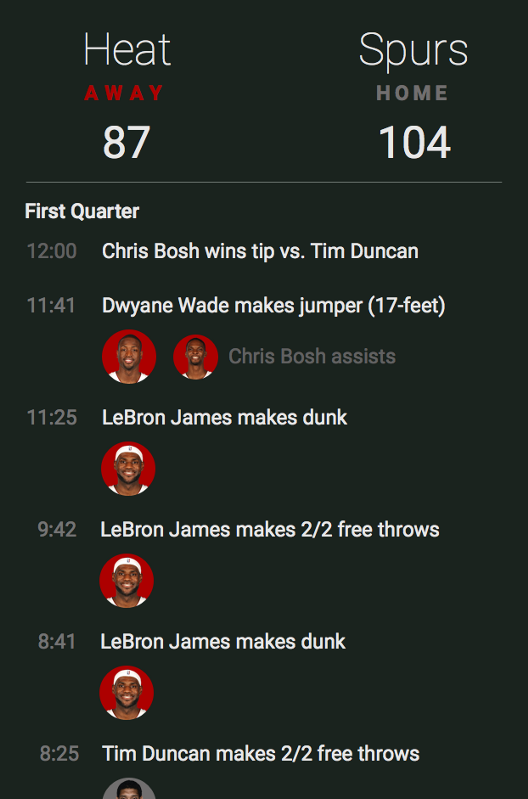
Вот окончательный вариант текстовой трансляции. Я добавил счёт лишь напротив результативных моментов, а время проставил снизу. Счёт окрашен белым, чтобы было легче его разглядеть.
Всплывающее сообщение внизу экрана появляется на пару секунд, а затем исчезает.
Отдельный момент в игре
Здесь мы продвинулись дальше, чем NBA.com или ESPN.com. Нажав на отдельный момент в текстовой трансляции вы получите больше информации о нём.
Два очка это два очка, но красивый данк зрелищнее обычного броска. Информация о моменте может включать в себя комментарии на сайте, твиты, обсуждения на форуме, общение между друзьями и так далее. Было бы здорово всё это поместить в развернутом описании момента.
Для этой страницы я не продемонстрирую окончательный вариант, лишь поделюсь кое-какими идеями. Также мы воспользуемся новым компонентом.
Материальный компонент: управляющая кнопка
Для этого экрана мы, в основном, пользовались уже ранее описанными компонентами, новым стала только управляющая кнопка:
Управляющая кнопка отображает приоритетное действие в приложении.
Отдельные моменты могут содержать видео, тогда приоритетным действием будет его воспроизвести. Если видео нет, нет и кнопки.
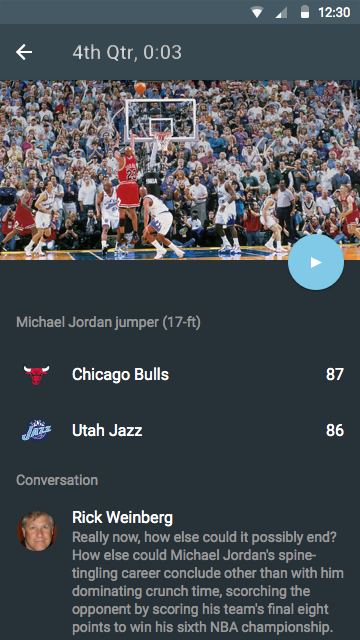
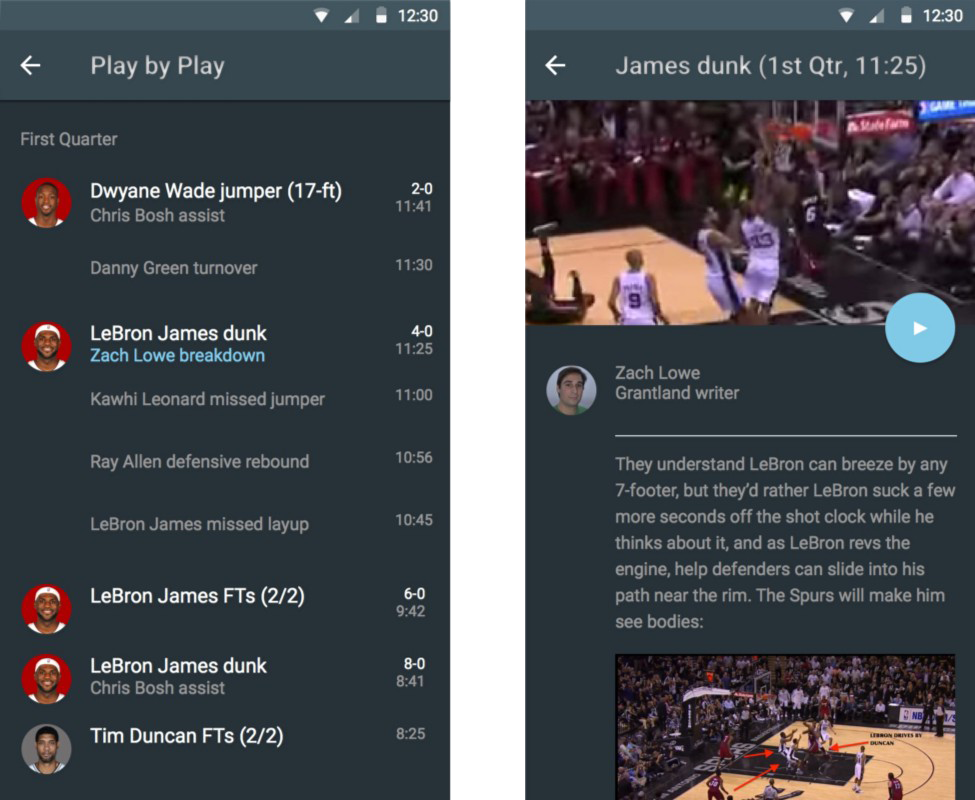
Вариант первый: момент сопровождаемый мнением эксперта

На этой странице есть видео и нажав на кнопку вы можете его воспроизвести.
Также отображены описание игры и счёт. В разделе обсуждений находится мнение эксперта по поводу момента.
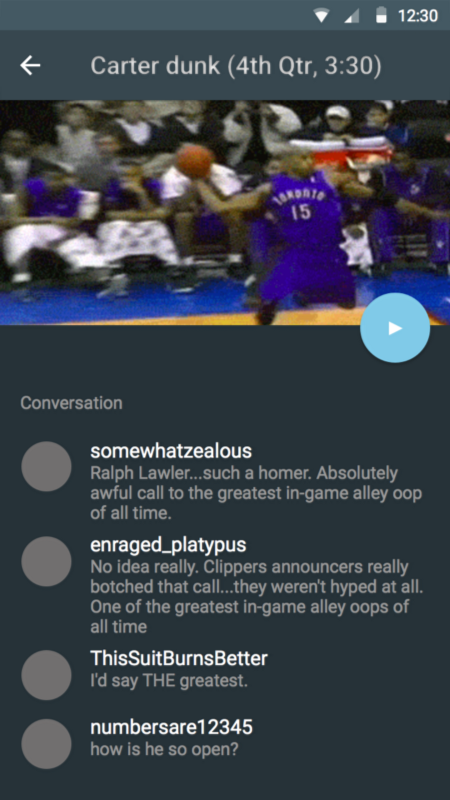
Вариант второй: момент сопровождаемый обсуждением пользователей

Здесь мы видим ещё один момент с видео. Мы не оставили счёт, чтобы было больше места под обсуждения. Вместо мнения эксперта на странице находятся комментарии пользователей.
Это похоже на любую страницу с видео на спортивном сайте и напоминает мне, о том, как я всегда пытаюсь не читать комментарии.
Эту страницу я отправлю в корзину для предложений, которая с виду очень напоминает мусорную.
Что повлияло на решение: Sports Genius и Grantland
Я фанат (Rap) Genius и того как они начали с музыки, а затем расширили сферу своей деятельности на всё вокруг. Они сделали блог обсуждения финалов NBA этого года.
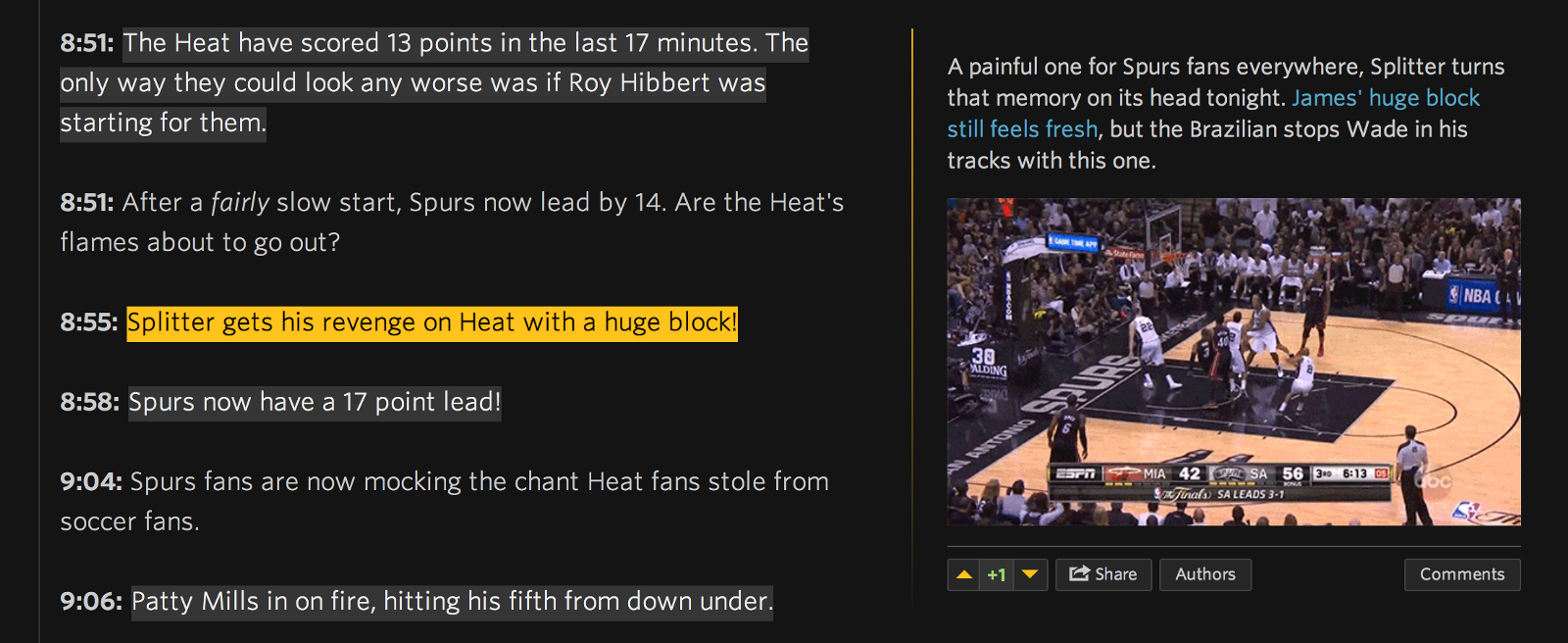
Вот скрин записи в блоге для пятой игры:

Моменты матчей комментируют почти также как и песни. Возможны простые текстовые обсуждения, но также можно добавить гифки и видео.

Я также фанат Grantland. В течение сезона там размещают ключевые моменты игр и их описание. Они очень хорошо отображают ход матча.
Было бы отлично остановиться на середине между Genius и Grantland. Некоторые моменты сопровождаются обсуждениями для развлечения, а некоторые — анализом экспертов, что более серьезно.
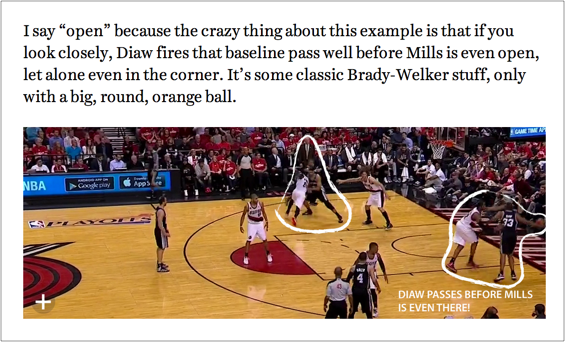
Вариант третий: момент сопровождаемый описанием
Вот как выглядел бы этот вариант:

Источник текста: Grantland.
Я выделил голубым текст в текстовой трансляции, чтобы показать, что для момента есть описание и анализ эксперта. Страница похожа на предыдущие варианты. Она содержит видео момента и самое главное — анализ эксперта.
Выводы
Концепция материального дизайна от Google комплексно подходит как для мобильных устройств (для которых я разрабатывал приложение), так и для планшетов и ПК. Я воспользовался лишь частью различных компонентов.
Это упражнение дало мне возможность разобраться, когда какие компоненты использовать. Я также убедился на своём опыте, что используя направляющие вы получите чёткую сетку.
Это только начало и я с нетерпением жду, когда снова буду разрабатывать интерфейс на основе концепции материального дизайна. Особенно хорошо было бы пойти дальше и разработать прототип. Анимация — ключевой элемент материального дизайна, было бы очень интересно попробовать поработать с нею.
Также необходимо приучить себя делать скетчи для каждой страницы — положительный эффект от них огромен. Спасибо за внимание, я надеюсь вам было интересно и статья была полезна для вас. Отправляйте свои комментарии в мой твитер: @makeshowlearn
Источники
Рекомендации Google об использовании Материального дизайна
Презентация Материального дизайна
Roman Nurik?—?Материальный дизайна в приложении Google I/O 2014 года
Это перевод статьи под названием “Material Design exploration: NBA scores” от Francis Cortez. Перевели в компании UXDepot с одобрением автора.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста 🙂

Все комментарии:
Нет комментариев.
Оставьте комментарий: